从今天起开始捣鼓小程序了2018-12-17 10:02:15
跟着教程做了第一个入门实例有兴趣的朋友可以看看:
猜拳游戏布局

程序达到的效果

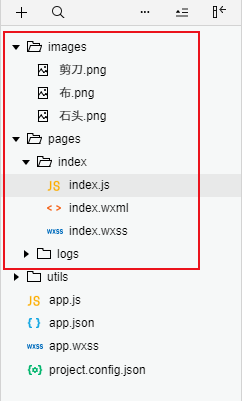
猜拳游戏的布局是纵向显示了三个组件:文本组件(text)、图像组件(image)和按钮组件(button)。在创建小程序工程时,默认建立了两个页面:index 和 logs。我们不需要管 logs,在这个例子中只修改和 index 页面相关的文件,index 是小程序第一个显示的页面,其中 index.wxml 文件是 index 页面的布局文件.
修改index.wxml文件
1 <!--index.wxml--> 2 <view class='container'> 3 <text class='finger_guess'>猜拳小游戏</text> 4 <view class='userinfo'> 5 <image class='userinfo-avater' src='{{imagePath}}' background-size='cover'/> 6 <button bindtap='guess'>{{title}}</button> 7 </view> 8 </view>
在这段代码中,image 和 button 组件的内容都需要动态改变,所以 image 组件的 src 属性和 button 组件的文本值(夹在 <button> 和 </button> 之间的部分)都分别于一个变量绑定,这是小程序的一个重要特性(和 React Native 完全相同)。在改变组件的属性值时,并不需要直接获取该组件的实例,而只需将该属性与某个同类型的变量绑定,一旦该变量的值改变,属性值也就会随之改变了,绑定变量的格式是“{{变量名}}”。
接下来需要调整一下样式文件index.wxss
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 500rpx; height: 500rpx; margin: 40rpx; /* border-radius: 50%; */ } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; } .finger_guessing { color: #F00; font-size: 30px; margin-top: 20px; }
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 50rpx 0; box-sizing: border-box; }
当然,现在可能仍然无法显示图像,因为 imagePath 变量还没有设置,而且图像还没有放到工程目录。现在读者可以到网上找三张图片,分别是剪子、石头和布,当然,也可以用本例提供的图像,并在小程序工程根目录建立一个 images 目录,将三个图片文件放到该目录中。
控制剪子、石头、布的快速切换
猜拳游戏的核心就是快速切换剪子、石头、布三个图像,当单击“停止”按钮后,会停到其中一个图像上,这里涉及到如下两个动作:
- 用定时器快速切换图像。
- 图像下方的按钮,当一开始单击时,文本变成了“停止”,当再次单击该按钮后,按钮文本又变成了“开始”,也就是说,一个按钮同时负责开始和停止图像快速切换两个动作。
控制图像快速切换和按钮文本变化两个动作的代码都要写在 index.js 文件中。首先将这三个图像文件名存储在一个全局的数组中,并使用定时器快速从这个数组中依次循环获取图像文件名,并将该文件名指定的图像显示到 image 组件中,修改按钮的文本只需要修改 title 变量即可。
这里涉及到两个主要变量:imagePath 和 title,这两个都定义在 data 对象中,单击按钮会执行 guess 函数(在 index.wxml 文件中使用 bindtap 属性指定按钮的单击事件函数名),该函数也需要在 index.js 中编写,完整的实现代码如下:
//index.js //获取应用实例 var app = getApp() // 在数组中存在三个图像文件名 var imagePaths = ['../../images/石头.png', '../../images/剪刀.png', '../../images/布.png']; // 当前图像的索引 var imageIndex = 0; Page({ data: { imagePath: imagePaths[0], // 用于修改image组件显示图像的变量 title: '开始', // 用于改变按钮文本的变量 isRunning: false // 该变量为true,表示图像正在快速切换 }, // 定时器要执行的函数 change: function (e) { // 更改当前图像索引,当大于最大索引时,重新设为第一个索引值(已达到循环显示图像的目的) imageIndex=(imageIndex+1)%3; // 修改image组件要显示的图像(改变imagePath变量的值) this.setData( { imagePath: imagePaths[imageIndex] } ) }, // 点击按钮要执行的函数 guess: function (e) { // 获取isRunning变量的值 let isRunning = this.data.isRunning; // 根据是否正在快速切换图像,决定如何修改按钮文本,以及是开启定时器,还是移除定时器 if (!isRunning) { this.setData( { title: '停止', isRunning: true } ); // 开启定时器(没100毫秒调用一次change函数) this.timer = setInterval((function () { this.change() }).bind(this), 100); } else { this.setData( { title: '开始', isRunning: false } ); // 移除定时器 this.timer && clearInterval(this.timer); } } })