


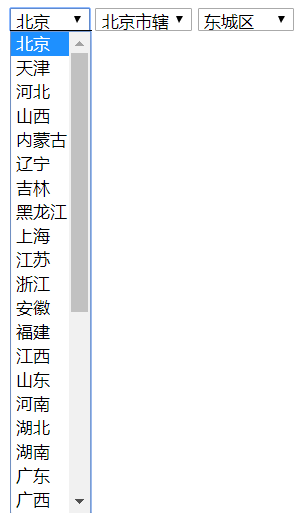
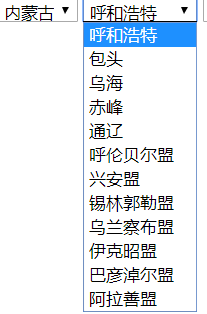
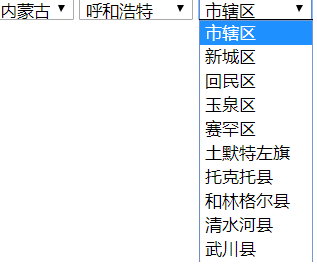
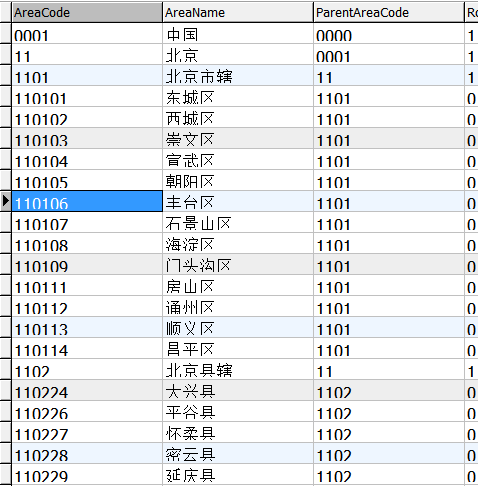
如上图效果 ,通过ajax从数据库传输出地域信息,需要用的chinastates数据表如下图所示:

具体是代码如下:
<script src="../crud/bootstrap/js/jquery-1.11.2.min.js"></script> <script src="diqu.js"></script> </head> <body> <div id="diqu"></div> </body>
diqu.js:
// JavaScript Document $(document).ready(function(e) { //往ID为diqu的DIV扔三个下拉 $("#diqu").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"); //往省份的下拉里面填充数据 LoadSheng(); //加载市 LoadShi(); //加载区 LoadQu(); //给省的下拉加变的事件 $("#sheng").change(function(){ //加载市 LoadShi(); //加载区 LoadQu(); }) //给市的下拉加变的事件 $("#shi").change(function(){ //加载区 LoadQu(); }) }); //加载省的方法 function LoadSheng(){ var pcode = "0001"; //父级代号 $.ajax({ async:false, url:"load.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++){ var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#sheng").html(str); } }); } //加载市的方法 function LoadShi(){ var pcode = $("#sheng").val(); //父级代号 $.ajax({ async:false, url:"load.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++){ var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } //加载区的方法 function LoadQu(){ var pcode = $("#shi").val(); //父级代号 $.ajax({
async:false, url:"load.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++){ var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#qu").html(str); } }); }
diqu.js总结:
要点:1.给省 市添加change事件,内容改变时,重新加载下级下拉列表的选项
$("#sheng").change(function(){
//加载市
LoadShi();
//加载区
LoadQu();
})
//给市的下拉加变的事件
$("#shi").change(function(){
//加载区
LoadQu();
})
});
2.为了返回数据方便,我们把查询的地名用 代号^地名|代号^地名|代号^地名 的形式拼接起来的,所以要把返回的数据进行拆分
var hang = data.split("|");
var lie = hang[i].split("^");
load.php:
<?php require_once "../crud/DBDA.class.php"; $db = new DBDA(); $pcode = $_POST["pcode"]; $sql = "select * from chinastates where parentareacode='{$pcode}'"; echo $db->strquery($sql);
DBDA.class.php:
<?php class DBDA{ public $host="localhost"; //服务器地址 public $uid="root"; //用户名 public $pwd="123"; //密码 public $dbname="weibo"; //数据库名称 /* 执行一条SQL语句的方法 @param sql 要执行的SQL语句 @param type SQL语句的类型,0代表查询 1代表增删改 @return 如果是查询语句返回二维数组,如果是增删改返回true或false */ public function query($sql,$type=0){ $db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname); $result = $db->query($sql); if($type){ return $result; }else{ return $result->fetch_all(); } } //返回字符串的方法 public function strquery($sql,$type=0){ $db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname); $result = $db->query($sql); if($type){ return $result; }else{ //return $result->fetch_all(); $arr = $result->fetch_all(); $str = ""; foreach($arr as $v){ $str .= implode("^",$v)."|"; } $str = substr($str,0,strlen($str)-1); return $str; } }