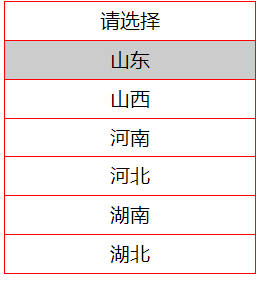
1.设置下拉列表:
2.设置“menu”默认为隐藏: display:none;
3.给“sel”添加点击(onclick)事件:点击显示“menu”
4.给menu中的各项(item)添加点击事件:点击item隐藏“menu”,并把点击的item的值放在“sel”上显示
<div id="wai"> <div id="sel">请选择</div> <div id="menu"> <div class="item" onclick="selected(this)">山东</div> <div class="item" onclick="selected(this)">山西</div> <div class="item" onclick="selected(this)">河南</div> <div class="item" onclick="selected(this)">河北</div> <div class="item" onclick="selected(this)">湖南</div> <div class="item" onclick="selected(this)">湖北</div> </div> </div> <script type="text/javascript"> //给“sel”添加点击事件:点击 显示下拉列表 var s = document.getElementById("sel"); s.onclick = function(){ var a = document.getElementById("menu"); a.style.display = "block"; } function selected(a){ //下拉选项显示后,给”item“添加点击事件:点击隐藏下拉列表 var b = document.getElementById("menu"); b.style.display = "none"; //讲选中项的值放到“sel“里显示 var txt = a.innerText; document.getElementById("sel").innerText = txt; } </script>