一、2D转换(transform)
CSS3中的transform转换和PS中的变换是一样的,分别有:缩放、位移、斜切、旋转


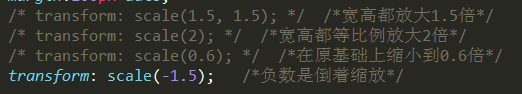
1.1 transform:scale()缩放
|
transform:scale(w,h); 宽度和高度,w,h都是填写缩放的倍数,没有单位,比如1.5就是放大1.5倍,1是默认的倍数,0.5缩小,还可以为负数(倒着缩放) |
语法:
|
transform:scale(1.5,2.0); |
上面这句话等价于:
|
transform:scaleX(1.5); 宽度 transform:scaleY(2.0); 高度 |

1.2 transform:translate()位移
|
transform:translate(x,y); X和Y的单位可以是px或% |
|
transform:translate(100px,200px); |
上面这句话等价于:
|
transform:translateX() transform:translateY() |
说明:
|
X移动的X轴 Y移动的Y轴 |
注意:移动的位置是相对于自己原来的位置进行移动,如果Y轴不写,默认是0。
|
transform:translate(50%,50%); 移动自己盒子宽高的一半 transform:translate(150px,100px); 从当前位置X轴向右移动150px,Y轴向下移动100px transform:translate(-150px,-100px); 从当前位置X轴向左移动150px,Y轴向上移动100px |
1.3 transform:skew()斜切
|
transform:skew(x,y); X和Y轴的单位是deg,值可以为负数 |
|
transform:skew(30deg,20deg); |
等价于:
|
transform:skewX(30deg); transform:skewY(20deg) |
说明:
|
X相对于X轴的斜切角度 Y相对于Y轴的斜切角度 |
如果只写X轴,Y轴省略不写,则Y默认是0。
1.4 transform:rotate()旋转
|
transform:rotate(360deg); |
上面这句话等价于:
|
transform:rotateZ(); |
描述:旋转角度用deg单位表示,具体多少度,可以任意填写。
|
transform:rotate(90deg); 按顺时针旋转90度 transform:rotate(-90deg); 按逆时针旋转90度 |
1.5组合使用
注意:如果有多个转换效果,每个转换效果用空格隔开。

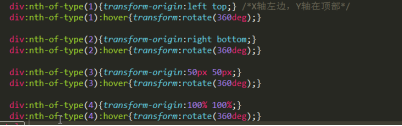
二、设置转换中心点
设置元素转换的时候有中心点,围绕着中心点来变换,默认围绕z轴中间转换。
|
transform-origin:x y; |
如果只写X轴,Y轴默认是center。
|
X和Y轴的参数,可以是px、%单位,还可以是left、top、right、bottom、center |

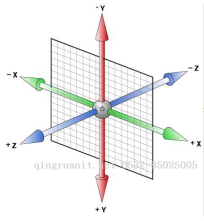
三、3D转换(transform)
3D其实就是X、Y、Z三个轴进入到3D空间展示,不在水平面上。

3.1 transform:rotateX()

|
transform:rotateX(); 围绕着X轴进行旋转 |
|
transform:rotateX(360deg); |
3.2 transform:rotateY()

|
transform:rotateY(360deg); 围绕着X轴进行旋转 |
3.3 transform:translateZ()
|
transform:translateZ(); |
沿着Z轴进行移动,往自己朝向的前后方向移动,近大远小。
3.4 transform-style
|
transform-style:preserve-3d;规定子元素如何在3D空间中显示(将所有子元素都进入3D空间中呈现) |
注意:要做3D效果必须加这个属性,而且要给父级加,加上后子元素才能有3D效果。
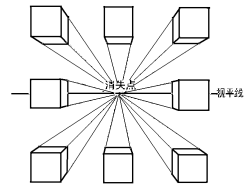
3.5透视

近大远小(值越大就越近,值越小就越远)
语法:
|
perspective:length; 设置透视的值,单位px,范围:1px~无穷大 |
|
perspective-origin:x y; 设置透视的消失点,x y的值可以是px、%或left、right、top、bottom。 |
默认不写就是center。
注意:透视要给父级元素加,子元素加3D变换效果。
3.6背面隐藏
|
backface-visibility: hidden; 属性定义当前元素不面向屏幕时是否可见 |
如果在翻转元素不希望看到其背面, 该属性就可以隐藏。
四、CSS3 animation动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
什么是 CSS3 中的动画?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。

CSS3动画分为两部分组成:定义、调用
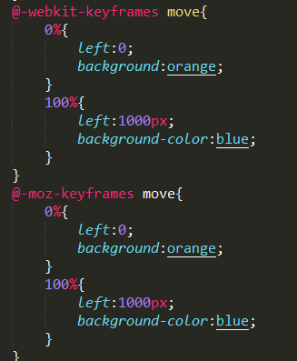
第一步:【定义动画】
|
@keyframes 动画名称{ from{} to{} } |
|
@keyframes 动画名称{ 0%{} 100%{} } |
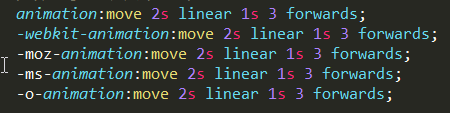
第二步:【调用动画】
|
animation:动画名称 花费时间 运动曲线 何时开始 播放次数 轮流逆向播放 保持最终状态 |
|
infinite 无限循环播放,播放次数可以是纯数字,或者无限循环 alternate 轮流逆向播放 forwards 保持最终状态(停留在最后一种状态,不能和infinite共存) |
|
animation:move 2s linear 1s 3 infinite alternate forwards; |
前面两项必须写,后面的参数是可选的。

|
animation-play-state:paused; 动画暂停属性 |
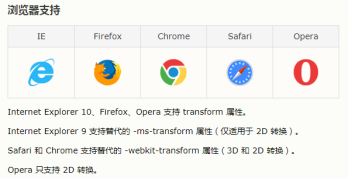
注意:如果项目中需要兼容所有低版本浏览器,请加上浏览器前缀。



HTML5和CSS3中还有一些新的东西,我们会在移动端里面进行补充