前端三层:内容层(结构层)HTML、样式层(表现层)CSS、行为层JavaScript
|
层 |
语言 |
含义 |
|
结构层 |
HTML |
由 HTML 或 XHTML之类的标记语言负责创建。标签,也就是那些出现在尖括号里的单词,对网页内容的语义含义做出了描述,但这些标签不包含任何关于如何显示有关内容的信息。例如,P标签表达了这样一种语义:“这是一个文本段。” |
|
表示层 |
CSS |
由 CSS 负责创建。 CSS对“如何显示有关内容”的问题做出了回答。 |
|
行为层 |
JavaScript |
负责回答“内容应该如何对事件做出反应”这一问题。这是 Javascript 语言和 DOM主宰的领域。 |
<html> <head> <title>网页标题</title> </head> <body> 网页主体内容,给用户看的。 </body> </html>
- <html> 标签标示整个网页
- <head> 标签标示网页头部,用于放当前网页配置信息,除了title标签,其他内容在浏览器上都不可见
- <body> 标签标示网页主体,放置用户可见的内容
- <title>标签标示网页标题,嵌套在<head>标签对中
下面这一行代码,在设置页面的字符集编码:
|
<meta charset="UTF-8"> |
|
UTF-8 国际码,有世界上所有国家的文字和符号,占用空间大 GB2312 国家码(中文字符集) GBK 国家码(中文字符集),GBK是GB2312的超集(也就是说GB2312的字GBK都有,GBK有的,GB2312未必有) |
工作中用哪种?
|
1、如果网页中,没有怪异符号和其他国家文字(除了英文),那么使用GBK或GB2312,因为文件体积小 2、如果网页中,有少数民族、韩语、日语、阿拉伯语等,就要用UTF-8 |
注释:
作用:实际工作中,注释是给程序员看的。
代码注释:浏览器看不见(程序不执行,忽略),人能看见
HTML注释基本语法:
|
<!--注释的内容--> |
区分单双标签的方法:
需要划分范围的肯定是双标签,不需要划分范围的肯定是单标签
区分首尾:结束标签比开始标签多了“/”关闭
|
<p></p> <hr /> 水平线,自封闭单标签 <br /> 换行,自封闭标签 |
空白折叠现象
HTML对换行、空格、缩进不敏感,如果出现都视为一个空格。
总结:浏览器只认识标签。
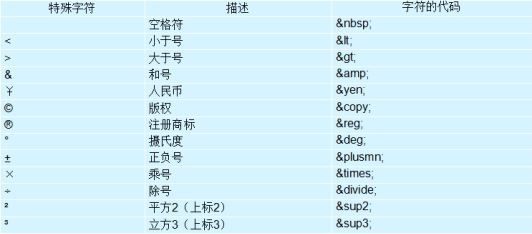
特殊符号(转义符号)

图像标签(img)
网页中能插入的图片格式:jpg、png、gif、bmp、webp
img是英语image单词的缩写,即图像的意思
img是自封闭单标签。
src是英语,source资源的意思
img标签语法
|
<img /> |
|
<img src="01.jpg" /> |
任何语言写属性都要遵循键值对规则,html属性规则是:k="v",一个标签可以有多个属性,要求各个属性之间用空格隔开
| <p k="v" k="v"></p> |
|
属性名 |
属性值 |
|
src |
图片的路径 |
|
width="300" height="500" |
300的宽度 500的高度 |
|
title |
1、鼠标悬停在图片上,显示的提示文本 2、提升搜索引擎优化(SEO) |
|
alt |
当浏览器加载不到图片时才显示的文本 |
|
border |
图片边框 |
路径:
1.相对路径
从A文件(HTML文件)出发寻找B文件(资源文件),怎么找到对方,这个过程的路径叫做“相对路径”。
相对路径是最常用的,一个网站都是使用相对路径,直接把整个项目拷走,都不影响整个项目的文件路径。
【同级路径】:
A文件和B文件都在同一个文件夹目录,路径写法:直接写文件名字。
【下一级路径】:
路径写法:文件夹名称/。“/”表示打开下一级文件夹目录
|
<img src="images/1.jpg"> |
【上一级】:
路径写法:../表示返回上一级,../../返回上两级
|
<img src="../images/1.jpg"> |
2.绝对路径
【互联网绝对地址】:
一般以http://或https://开头的
|
<img src="https://img.alicdn.com/simba/img/TB1OgnIbxWYBuNjy1zkSutGGpXa.jpg"> |
【本地盘符地址】:
绝对路径:以file:\开头
|
<img src="file:///E:广州爱前端3期2018年03月06日-HTML基础第1天案例images2.jpg"> |
注意:工作中使用相对路径和互联网地址,禁止使用本地路径。
<a>标签
互联网之所以称为“网”,就是因为网页和网页之间有超链接,用户可以点击链接进行互相跳转。
HTML中,制作超链接用a标签,a是单词anchor锚的简写。
http:// 超文本传输协议
https:// 安全的HTTP协议
|
<a></a> |
|
<a href="http://www.baidu.com">百度</a> |
|
a标签常用属性 |
|
|
属性名 |
属性值 |
|
href |
链接地址 |
|
title |
提示的文本 |
|
target |
_blank 新窗口打开 _self 当前窗口打开(默认) |
当不知道链接地址是什么的时候,使用href地址写法为“#”,在当前页面跳转:
|
1 <a href="#">空链接</a> 缺点:返回顶部并刷新页面 2 <a href="">空链接</a> 缺点:某些浏览器会打开资源管理器 |
以下两个空链接解决了以上两种链接的bug,推荐使用:
|
<a href="###">空链接</a> <a href="javascript:;">空链接</a> |
锚点链接:
锚点是网页制作中超链接的一种,能够迅速定位到某个位置的链接。
使用语法:
|
1、在被点击的位置添加<a href="#abc">跳转到20的位置</a> 2、在目标锚点的位置添加id属性,属性值可以自定义,也可以用name属性(name必须给a标签) <p id="abc">20</p>
|
|
<a href="#abc">跳转到20的位置</a> <a href="02-页面外部的锚点链接.html#hello"></a> |
图片链接:
点击图片实现页面跳转的链接就是图片链接
做法:图片链接和文字链接一样,只不过把原来放文字的地方换成img标签即可。
| <a href="http://www.baidu.com"><img src="images/2.jpg"></a> |
base标签:
作用:统一设置当前html页面超链接的跳转地址和页面打开方式。
|
<base href="http://www.xxx.com" target="_blank"> <base target="_blank"> |
语义化:
一个好的标签语义化的网站,就是删除CSS样式表后,整个结构依然清晰,阅读好。
标签语义化概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
标签语义化意义:
1.网页结构合理
2.有利于seo和搜索引擎建立良好沟通,有了良好的结构和语义你的网页内容自然容易被搜索引擎抓取;
3.方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4.便于团队开发和维护
列表:
为了描述列表语义,我们使用列表标签,列表分3种:无序列表、有序列表、定义列表
无序列表(ul):
ul是一个组合标签,这个标签要用,就必须要一组用,ul嵌套li。ul代表无序列表的整体,li代表列表的每一项。
规范结构:li列表项可以有无限个
<ul><li>水果</li><li>蔬菜</li><li>零食</li><li>零食</li> </ul>
列表嵌套,列表可以无限嵌套列表:
<ul> <li>水果 <ul> <li>葡萄 <ul> <li>红葡萄</li> <li>青葡萄</li> </ul> </li> <li>香蕉</li> <li>橙子</li> </ul> </li> <li>蔬菜</li> <li>零食</li> <li>零食</li> </ul>
经验:网站导航都使用ul结构制作
有序列表(ol):
ol是一个组合标签,这个标签要用,就必须要一组用,ol嵌套li。ol代表无序列表的整体,li代表列表的每一项。
规范结构:li列表项可以有无限个
<ol> <li>赵丽颖</li> <li>迪丽热巴</li> <li>柳岩</li> <li>林志玲</li> </ol>
规定列表顺序为降序。(9,8,7...)
<ol reversed="reversed"> <li>赵丽颖</li> <li>迪丽热巴</li> <li>柳岩</li> <li>志玲姐姐</li> </ol>
规定有序列表的起始值。
<ol start="20"> <li>赵丽颖</li> <li>迪丽热巴</li> <li>柳岩</li> <li>林志玲</li> </ol>
规定在列表中使用的标记类型,type类型有:1、A、a、I、i
<ol type="I"> <li>赵丽颖</li> <li>迪丽热巴</li> <li>柳岩</li> <li>林志玲</li> </ol>
重点:ul、ol标签对中,就是列表项,只能出现li标签,不允许出现其他内容和标签,但是li标签可以嵌套任意的内容。
定义列表(dl):
自定义列表不仅是一列项目,而是项目及其注释的组合。
自定义列表以<dl>标签开始,每个自定义列表项以<dt>开始,每个自定义列表项的定义以<dd>开始。
我们更加习惯称呼它们为总分列表。
结构:dl嵌套dt和dd
dl是定义项目列表的意思
dt是定义项目标题的意思
dd是定义项目描述或详情的意思
|
写法1: <dl> <dt>项目标题</dt> <dd>项目描述1</dd> <dd>项目描述2</dd> <dd>项目描述3</dd> </dl> |
写法2: <dl> <dt>项目标题1</dt> <dd>项目描述1.1</dd> <dd>项目描述1.2</dd> <dd>项目描述1.3</dd>
<dt>项目标题2</dt> <dd>项目描述2.1</dd> <dd>项目描述2.2</dd> <dd>项目描述2.3</dd> </dl> |
工作中注意:
1、图文混排效果可以用dl制作,比较简单
2、dl中只允许出现dt和dd,dt和dd中可以放任意的内容和标签
表格(table):
表格基本结构:
在2005年之前,国内的网站都是使用表格布局,缺点就是加载速度慢,现阶段只用表格制作数据统计布局
<table border="1" width="500" height="200"> <tr> <th>姓名</th> <th>年龄</th> <th>民族</th> <th>性别</th> </tr> <tr> <td>赵丽颖</td> <td>18</td> <td>汉</td> <td>女</td> </tr> <tr> <tr> <td>刘德华</td> <td>58</td> <td>汉</td> <td>男</td> </tr> </table>

表格属性:
|
<table>标签属性 |
|
|
border="1" |
表格边框 |
|
width="500" height="300" |
表格的宽度和高度,会自动平分 |
|
align="center" |
水平对齐方式left、center、right,这些属性也可以写在tr和td身上 |
合并单元格:
|
rowspan 合并行 colsapn 合并列 |
<table border="1" width="500" height="200" align="center"> <tr> <th>姓名</th> <th>年龄</th> <th>民族</th> <th>性别</th> </tr> <tr> <td>柳岩</td> <td>28</td> <td rowspan="2">汉</td> </tr> <tr> <td>刘德华</td> <td>58</td> <td>男</td> </tr> </table>
表单
表单的作用:收集用户的信息,输入框、单选、多选、按钮等,都是表单。
<input>表单元素:
input表单元素是一个自封闭标签,它有一个type属性用于限定表单的类型。
|
类型 |
语法 |
描述 |
|
文本框 |
<input type="text"> |
|
|
密码框 |
<input type="password" /> |
|
|
单选框 |
<input type="radio" name="sex" /> |
1、实现单选功能,必须添加name属性,并且属性值要一致,将所有radio归为一类 |
|
复选框 |
<input type="checkbox" /> |
checked="checked" 设置默认选中属性 disabled="disabled"设置表单禁用属性 |
|
上传文件 |
<input type="file" /> |
|
|
提交按钮 |
<input type="submit" value="提交哦"> |
|
|
重置按钮 |
<input type="reset" value="重置哦"> |
|
|
图片按钮 |
<input type="image" src="reg.png"> |
|
|
普通按钮 |
<input type="button" value="普通按钮"> |
以上大部分表单都有三个共同属性:value和name、disabled,name属性可以和后端交互数据,vlaue属性可以设置默认值,disabled规定当前input元素应该被禁用。
扩大触发区域:
为了提升用户体验,点击文字也能选中表单。
写法1:在文字上嵌套label标签,并且给标签添加for属性,在触发的表单元素上添加id属性,保证for和id的值是一致。
|
1 <input type="radio" id="abc"> <label for="abc">男</label> 2 <input type="checkbox" id="bbb"> <label for="bbb">我已阅读并同意相关服务条款</label> |
写法2:
|
1 <label><input type="radio" >女</label> |
下拉列表(select):
结构:select嵌套option,select表示下拉列表的整体,option表示下拉列表的选项。可以在响应option的标签:selected="selected"设置默认选中状态
<select> <option value="北京">北京</option> <option value="广州">广州</option> <option value="上海">上海</option> <option value="深圳">深圳</option> <option value="东莞">东莞</option> </select>
文本域(textarea):
|
<textarea cols="50" rows="10">请仔细阅读!!!!</textarea> |
|
cols 水平方向显示的列表(宽度) rows 垂直方向显示的行数(高度) |
form标签(表单域):
所有要提交的表单元素,都必须放在form标签中。
|
<form action="aaa.php" method="post" > .... </form> |
有两个属性,这两个属性是和后台交互的,这是后台叔叔的工作,不归我们前端管。
|
action 规定这个表单的内容,被提交到什么页面去处理 method 规定以什么协议来提交给后台,可选:get、post |
|
get 是伪装url形式提交数据 post是以报文体的形式提交数据 |