除了代码中添加debugger,本地用npm run dev之外
Chrome的插件vue-devtools对于追溯各个层级组件上的状态值非常有用
https://github.com/vuejs/vue-devtools
安装在谷歌商店就可以

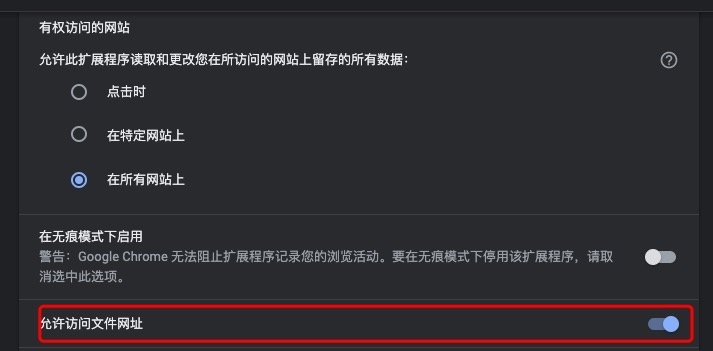
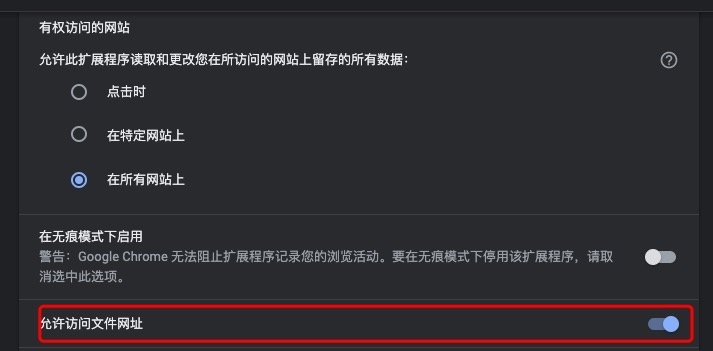
插件的权限需要设置

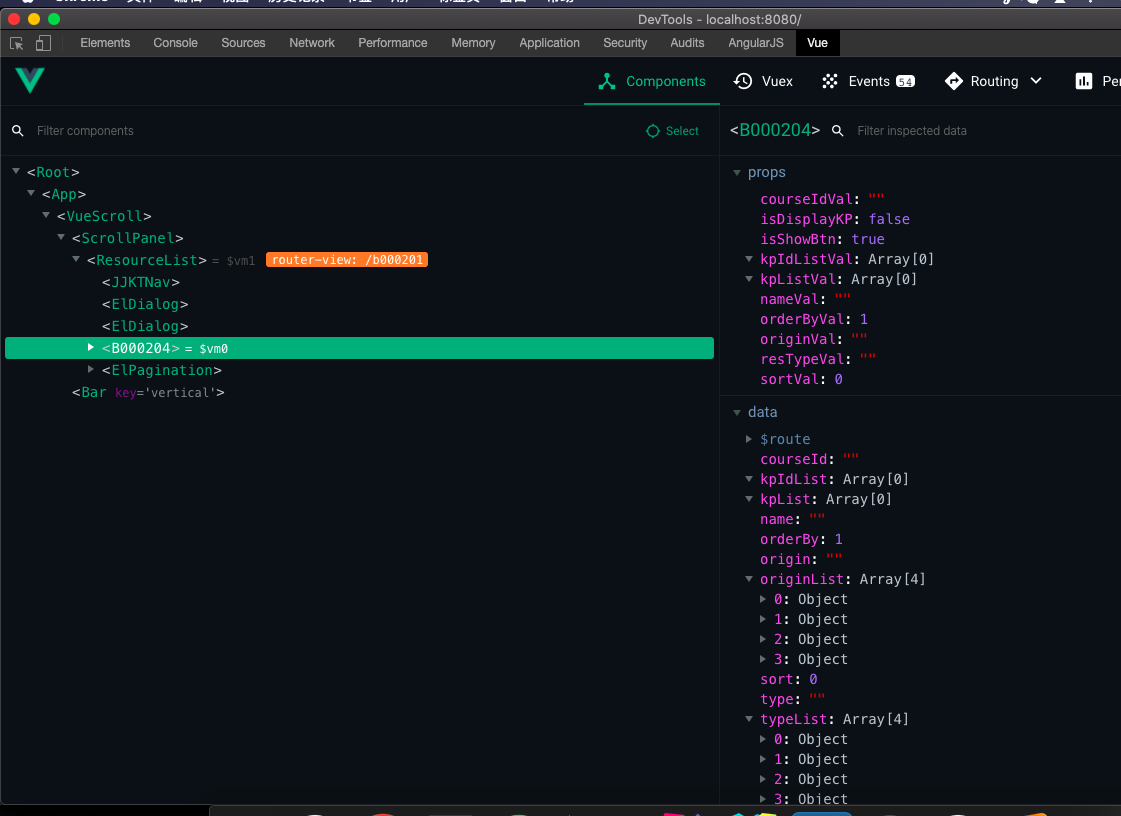
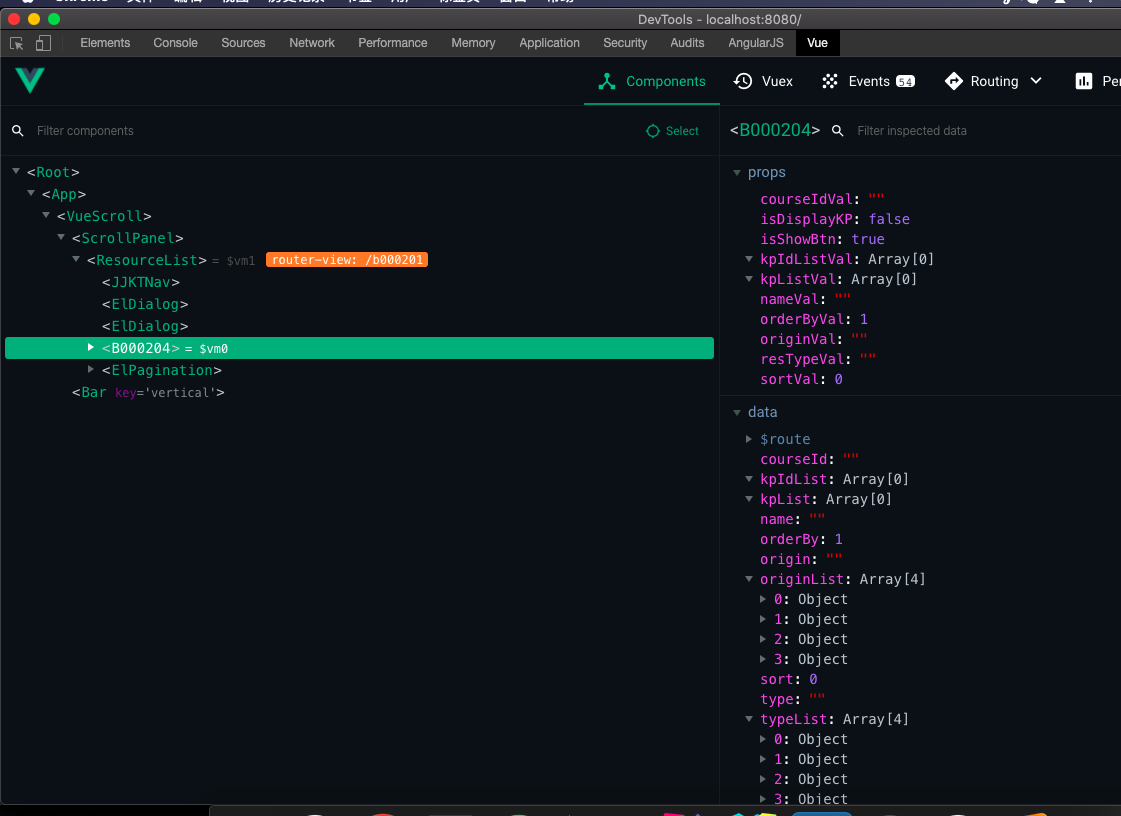
打开需要调试的地址,打开开发者工具,点Vue标签

除了代码中添加debugger,本地用npm run dev之外
Chrome的插件vue-devtools对于追溯各个层级组件上的状态值非常有用
https://github.com/vuejs/vue-devtools
安装在谷歌商店就可以

插件的权限需要设置

打开需要调试的地址,打开开发者工具,点Vue标签