零、寒暄
终于一个月可以更新两篇博客了,开心。昨天花了大概一天的时间玩了下github,基本的clone和push都搞定了,如果有和我一样的新手没调通的,大家可以交流。
另外,说个题外话,大家发现我的博客右上角多了一个“Fork me on GitHub”,瞬间B格提升了许多,哈哈。咋搞的,其实很简单,简要的说下:
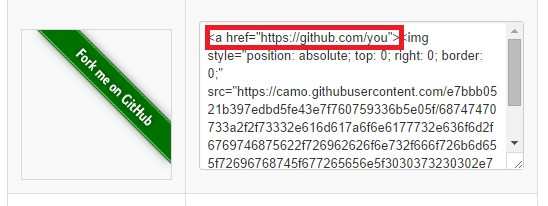
(1)进入github官方博客,链接在这里,手动链接:https://github.com/blog/273-github-ribbons,选择一个你喜欢的样式,比如我这个:

大家把you换成你自己的GitHub账号就行。
(2)进入自己的博客园“设置”,里面有一个“首页HTML代码”,把github中的这段内容完全复制进去即可。ok,刷新自己的博客,B格瞬间提升。
一、实现思路
好了,来到正题。实现中文时钟的主要步骤如下:
(1)获得相应的年、月、日.....js里面都有相应的API,这里就不多说了。需要注意一点的就是月份是比实际情况小1的,就是说1月返回的是0.
另外,这些API返回的值均是number类型,如果你想用slice等函数,需要toString一下,我这里没有用到这个方法。
(2)初始化一个数组,里面提供给了我需要的中文:零、一、二、三...,以后需要中文的时候,找到相应的下标,取出即可
(3)将相应的年月日转化为中文,就是说提供一个函数,传进去数值,return一个中文字符串,看下面代码:
var num=["零","一","二","三","四","五","六","七","八","九","十"]; //将数字转化为对应的中文 function numToCN(Num){ var result=""; if(Num<10){//小于10的数,直接从数组里面取出 result=num[Num]; }else{ //拆分个位和十位 ge=Num%10; shi=(Num-ge)/10; if(ge==0){ //为了迎合中文的表述习惯,防止出现“一十”这样的表达,单独处理10->十,20->二十 result=(shi==1?"":num[shi])+"十"; }else{ result=(shi==1?"":num[shi])+"十"+num[ge]; } } return result; }
由于时间中,我对年份单独处理,这里只可能涉及到2位的数字。另外拆分的时候,我没有用字符串截取的方法,因为我觉得这样计算来的更快更简洁。
(4)利用定时器,每1s钟取一次数据。
二、完整的代码
所有的css和js代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>中文时钟</title> <style> #clock{border:1px solid gray;margin:0 20%;padding:4px;text-align: center} span{color:red;margin:0 10px;} </style> </head> <body> <div>目的:实现一个中文时钟,如将2012.05.06 12:12:34显示为二零一二年五月六日十二点十二分三十四秒,精确到秒!</div> <br> <div id="clock"></div> </body> <script> var num=["零","一","二","三","四","五","六","七","八","九","十"]; //将数字转化为对应的中文 function numToCN(Num){ var result=""; if(Num<10){//小于10的数,直接从数组里面取出 result=num[Num]; }else{ //拆分个位和十位 ge=Num%10; shi=(Num-ge)/10; if(ge==0){ //为了迎合中文的表述习惯,防止出现“一十”这样的表达,单独处理10->十,20->二十 result=(shi==1?"":num[shi])+"十"; }else{ result=(shi==1?"":num[shi])+"十"+num[ge]; } } return result; } //得到年、月、日、时、分、秒 function showNowDate(){ var now=new Date(); var Y=now.getFullYear().toString(); var M=now.getMonth(); var D=now.getDate(); var H=now.getHours(); var Min=now.getMinutes(); var S=now.getSeconds(); var initTime={ showY:"", showM:0, shiwD:0, showH:0, showMin:0, showS:0 }; //年 for(var i=0;i<Y.length;i++){ initTime.showY+=num[Y.charAt(i)]; } //月 initTime.showM=numToCN(M+1); //日 initTime.showD=numToCN(D); //时 initTime.showH=numToCN(H); //分 initTime.showMin=numToCN(Min); //秒 initTime.showS=numToCN(S); return initTime; } //写入网页中 function getCurDate(){ var text=showNowDate(); document.getElementById("clock").innerHTML=text.showY+"<span>年</span>"+text.showM+"<span>月</span>"+text.showD+"<span>日</span>"+text.showH+"<span>时</span>"+text.showMin+"<span>分</span>"+text.showS+"<span>秒</span>"; } setInterval(getCurDate,1000); </script></html>
三、总结
其实这个方法还是蛮简单的,自己是新手,保持每天写代码的习惯,把这些代码贴出来,希望各位能给些建议,包括代码重构等等。如果文中有错误的地方,欢迎指正!
下期预告:js中的事件(二),这个已经拖了很久了,近两天会更新。