本节为大家讲述app的专项测试——客户端性能测试。这个我也做了蛮久的了。在这里修改了一下本篇随笔。
首先我们了解一下什么是客户端的性能测试。性能测试相比大家都已经耳熟能详了,这个app的客户端性能测试估计还是有部分同学不甚了解。
客户端性能测试,主要就是针对app在设备上运行时的内存、CPU、GPU、流量、耗电等进行一系列的测试。主要目的就是为了提升产品的竞争力,同时也可以检测出app的内存泄漏、优化点等问题。当然了,这只是我的个人理解了。
确定测试的介入时机,这个我一般是在上线验收测试之前进行的。倒不是说我这个时机就是对的,实在是资源匮乏,人手不足,只有我一个人进行测试,我只能排在这个时间段进行测试。因为在很多公司,实际上这项测试都只是走走过场,并没有发挥它实际的作用。
我觉得真正的介入时机应该实在开始执行测试的时候,与功能测试并行。因为优化是个漫长的过程,所以越早介入越好,首先能够更加完善的针对这些目标进行测试,其次也能够给予开发人员充足的时间进行优化。
然后就是我们的测试范围,这个测试范围呢,我个人觉得主要还是需要针对产品的核心功能进行。每个产品都有自己的核心功能,用户使用的最频繁的,与用户交互最多的功能模块。
那么我们要检测哪些数据呢?又要如何去监测呢?
我们要检测的数据如下:
Ø内存占用
Ø CPU占用
Ø电量消耗
Ø流量消耗
Ø帧数
使用工具
说到工具,现在工具有很多,大部分还是会使用, emmagee和 GT,还有 Itest等一些工具去监测产品在真机上运行时的各项数据。当然,还有一些是程序嵌入的可视化插件去监测。虽然这些监测的工具,所得到的数据并不是那么精确,但是我们还是能够通过多次对比,使误差最小化,从而得出结论。
不过目前笔者还是习惯使用开发工具去监测这些数据,感觉会比第三方的工具稍微精确一点。安卓的话就用 Android Studio,iOS就用 Xcode。通常监测时长为 2小时左右。
我们来看一下 Android Studio和 Xcode的监测的数据截图
Android Studio

这里并不是 CPU、GPU、内存、网络一起显示的,而是分开显示在不同的栏,需要自己去点击进行选择查看的。它所有的东西都是呈现为这种走势图的看起来很清晰。
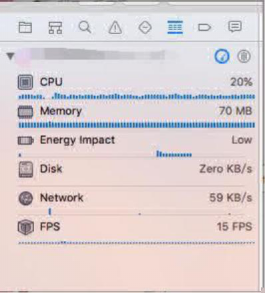
Xcode

相比较而言,这里就是集中在一起显示所有的数据了,不过如果看那种走势图的话,也是分开的哦。
结果分析
和服务端的性能测试一样,客户端的性能测试的重点同样是结果的数据分析。
在测试的时候,根据每个操作,每个场景,对应的数据进行深入的分析。我这个操作引发的数据变化,为什么会这样变化?这样的数据变化会不会存在什么隐患?如果我是用户,这个点这样我会是什么感觉?这些数据,会对用户造成什么影响,然后还要根据用户在使用产品时的行为,进行分析,持续进行优化。
可能在大多数的公司都对这个属于一个过场式的东西,笔者自己也很少深入分析过这一块儿。希望有经验的同学,能够分享出来大家一起学习哈。
测试的过程中,可能会遇到一些数据的异常,那么我们就需要去分析出现这些异常的原因了。我曾经遇到过,CPU的占用,一下子飙升甚至超过了 100%。如下图:

那么为什么会出现这种情况呢?我当时请教了大企鹅的测试朋友。他给出的结论是,出现这种情况只有两种原因。其中一个我记不太清楚了,但是我当时的分析结果是因为FPS的卡顿造成的。由于 FPS的卡顿,导致进程短时间内出现卡死的现象,CPU占用会瞬间飙升。
好的,现在我们来说说优化的问题。我所接触到,了解的优化的方法在这里分享给大家:
资源压缩:图片,配置文件等,进行压缩,尽量删除一些不必要的文件。减少安装包包体大小。
分包:由于整包的包体太大,采用分包的方法,使用动态加载的方式,让玩家在初次下载的时候,不会因为看到包体内存望而却步。当然也有缺点,个人感觉缺点就是,动态加载的时候,会有点卡卡的。
当然了,上面的两种方法都是对安装包的优化方式。
还有包括网络协议的选择,连接方式的选择(长连接/短连接),协议和连接方式的选择会直接的影响到我们产品的流量的消耗以及响应时间。
笔者目前接触到的也就是这么多了,欢迎大家留言讨论。不过我感觉,通过客户端的性能测试,应该也是可以去做代码的优化的,当然这只是一个思路,以后有机会再向各位分享。