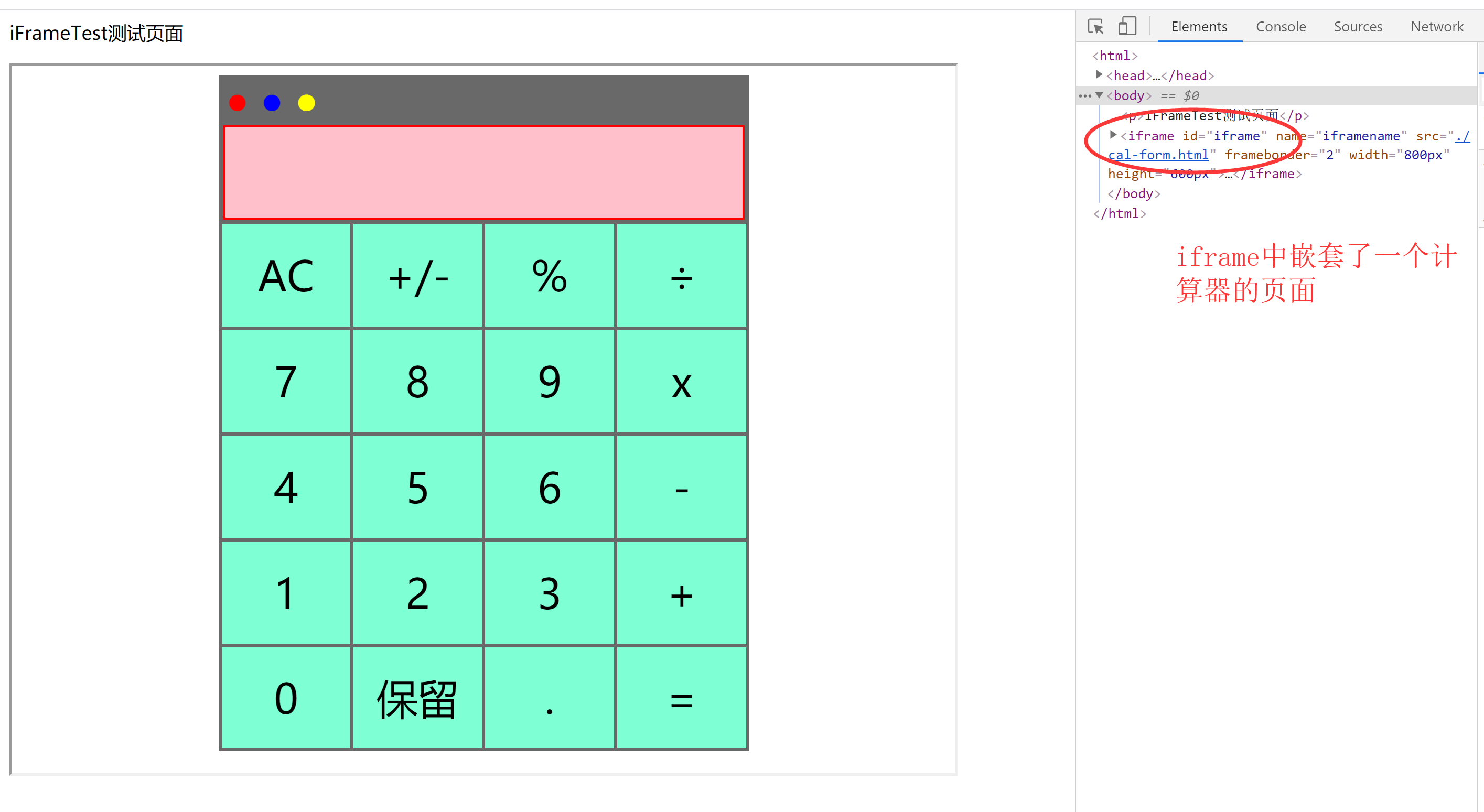
在测试中,有时会遇到一个网页用iframe嵌套另一个网页的情况,如我们今天实验的例子

如果要操作计算器的页面元素,需要首先切换到计算器的iframe上面
切换到iframe上的四种方式,一般情况下用id和name就能解决绝大多数问题
# 1.用index来定位 driver.switch_to.frame(index) # 2.用id来定位 driver.switch_to.frame(id) # 3.用name来定位 driver.switch_to.frame(name) # 4.用WebElement对象来定位 driver.switch_to.frame(WebElement)
实验用的HTML代码:
<html>
<head>
<title>iFrameTest</title>
</head>
<body>
<P>iFrameTest测试页面</P>
<iframe id ="iframe" name ="iframename" src="./cal-form.html" frameborder="2" width="800px" height="600px"></iframe>
</body>
</html>
实验步骤为:
1.打印出计算器中的“保留”字样
2.然后打印出主页面的“iFrameTest测试页面”字样
from selenium import webdriver import time if __name__ == '__main__': driver = webdriver.Chrome() driver.maximize_window() driver.get( "file:///xxxx/HTMLTest/iframeTest.html") # 获取到iframe iframe = driver.find_element_by_id("iframe") # 切换到计算器的iframe driver.switch_to.frame(iframe) # 获取“保留”字样 iframe_text = driver.find_element_by_xpath("/html/body/table[2]/tbody/tr[5]/td[2]").text print(iframe_text) # 切换回主文档 driver.switch_to.default_content() default_page_text = driver.find_element_by_tag_name("p").text print(default_page_text)
总结:在切换到iframe中操作完成后,如果要回到主文档,也要通过switch_to.default_content()切换回主文档才能继续操作