一.模板变量
我们登录页面后,在页面上会显示姓名等信息,姓名就是模板变量,用来显示登陆者的名字,Django对这些数据进行处理后,返回给前端页面,前端页面进行渲染。
1.模板变量语法规则
1)在html文件中的引用语法: {{变量名}}
2)命名由字母和数字以及下划线组成,不能有空格和标点符号,不能以数字和下划线开头
3)可以使用字典、模型、方法、函数、列表
4)不要和python或django关键字重名
5)变量和查找
2.模板变量解析规则
(1)计算变量,将其替换成结果
(2)遇到点"."时,按以下顺序查找:
1).自定义的字典键查找
2).如果字典没这个值,则到字典的属性或者方法查找
3).数字索引查找
(3)如果结果是可调用的,则调用它时不带参数
3.模板变量的使用
Django通过参数"context"对模板变量进行上下文传递,模板变量可以是数值、字符串、列表,也可以是字典、函数以及类
在student/views.py中定义视图函数
def func():
return '我是一个函数'
class Animal(object):
def __init__(self, name):
self.name = name
def way(self):
return '我是一个类方法'
dog = Animal('小狗')
value = 2 + 3
str ="Hello World, I like python"
ls = [1, 2, 3, 4, 5]
dt = [dt={'name':'xinlan', 'age':'18', 'items':'abc'}]
from django.shortcuts import render
def index(request):
return render(request, 'student/index.html', context={
'func':func,
'Animal':dog,
'value':value,
'str':str,
'ls':ls,
'dt':dt
})
templates/student/index.html模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset= "utf-8">
</head>
<body>
这个变量是函数对象:{{func}}<br>
这个变量是类对象:{{Animal}} <br>
这个变量是类对象属性:{{Animal.name}} <br>
这个变量是类对象方法:{{Animal.way}} <br>
这个变量是整型对象:{{value}}<br>
这个变量是字符串对象:{{str}}<br>
这个变量是列表对象:{{ls}}<br>
这个变量是列表的第一个元素:{{ls.0}}<br>
这个变量是字典对象:{{dt}}<br>
这个变量是字典的items键:{{dt.items}}<br>
</body>
</html>
二.过滤器
过滤器用于模板格式化。很多用户发送信息,他们的格式都不一样,为了显示相同的结果,这时可以在模板中写入同等的过滤器,对内容进行过滤,得出想要的结果。在真正渲染出来之前,过滤器会通过功能(大写变小写、去空格等)处理变量,得出结果后替换原有的变量,从而在页面展示出来。
1.过滤器的使用
1).通过管道符号进行
语法:{{变量|过滤器1|过滤器2|...}}
例如:实现一个功能,先把所有字符变成小写,再把第一个字符转换成大写
语法:{{str|lower|capfirst}}
2)使用参数:过滤器名称后使用冒号":",再加上参数。使用参数时,冒号与参数之间不能有空格
语法:{{变量|过滤器:"参数"}}
例如:把一个字符串中所有空格去掉,则可以使用"cut"过滤器
语法:{{str|cut:" "}}
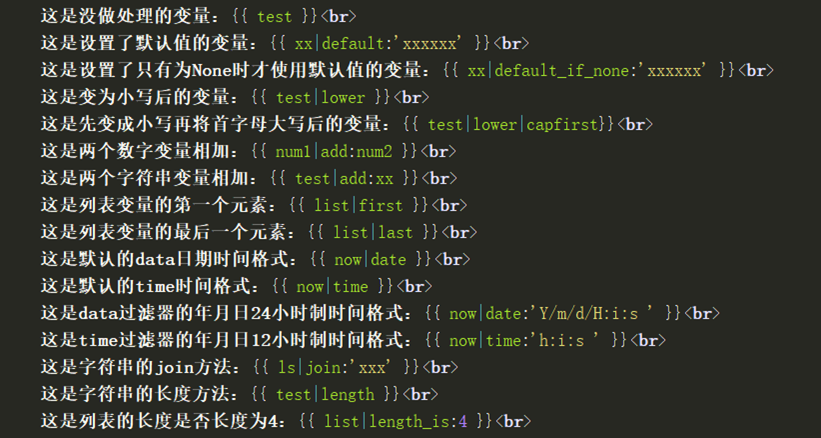
2.常用过滤器
add 字符串、数字、列表相加,如果失败,返回空字符串
--------------------------------------------------------------------------------------------------
default 提供一个默认值,当django认为是flase时返回该值,如空字符串、None,区别于
default_if_none,这个只有在变量为None时才使用默认值
--------------------------------------------------------------------------------------------------
first 返回列表的第一个值
last 返回列表的最后一个值
--------------------------------------------------------------------------------------------------
date 格式化日期和时间
time 格式化时间
--------------------------------------------------------------------------------------------------
join 字符串拼接,常用于列表转换成字符串
--------------------------------------------------------------------------------------------------
length 返回字符串或者数组的长度,返回0则表示变量未定义
length_is 判断字符串或者数组的长度是否为指定的值
---------------------------------------------------------------------------------------------------
upper 字符串转换成大写
lower 字符串转换成小写
---------------------------------------------------------------------------------------------------
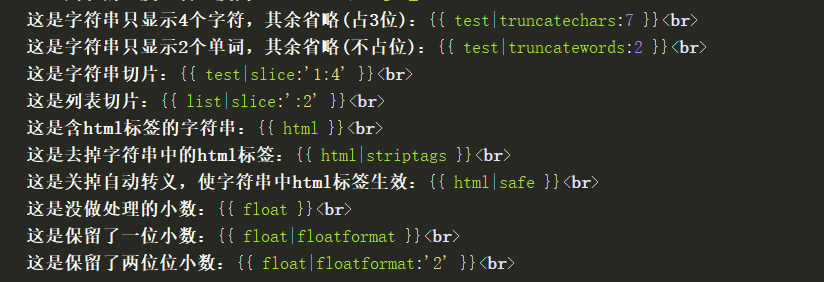
truncatechars 根据后面给的参数截断字符,如果超过了用"..."表示,有标签会包含标签
truncatewords 同truncatechars,以一个单词为单位进行截断
# 以上两个有XXX_html类型,针对html,截断标签中的字符,而不会截断标签
---------------------------------------------------------------------------------------------------
title 标题化,把每个单词首字母大写
capfirst 字符串首字母大写
---------------------------------------------------------------------------------------------------
slice 切割列表,下标从0开始,区间是左闭右开,涉及多个参数
---------------------------------------------------------------------------------------------------
striptags 去掉所有html标签
safe 关闭变量的自动转义,例如让标签起作用
---------------------------------------------------------------------------------------------------
floatformat 浮点数格式化


3.date和time过滤格式
Y 四位数的年,如:1999
y 两位数的年,如:99
m 两位数的月,如:01,09
n 一位数的月,如:1,9
d 两位数的日,如:01, 02
j 一位数的日,如:1, 2
g 12小时制的一位数的小时,如:1, 9, 12
G 24小时制的一位数的小时,如:0, 8, 10, 23
h 12小时制的两位数的小时,如:01, 09, 12
H 24小时值的两位数的小时,如:00, 08, 10, 23
i 分钟,从00~59
s 秒钟,从00~59
例如,格式化当前时间:
{{now|date:"Y年m月n日 H时i分s秒"}}
三.静态文件
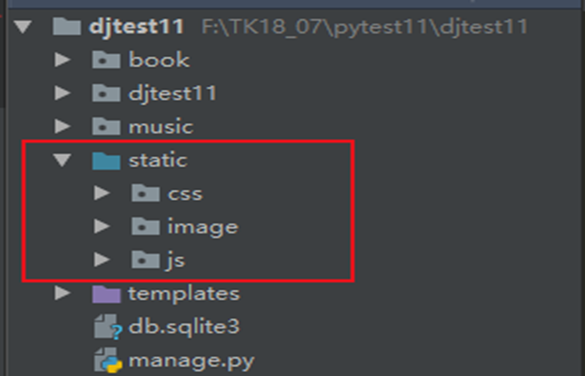
图片文件,css文件,JS文件统称为静态文件 。 在一个网页中,不仅仅只有一个html骨架,还需要css样式文件,js执行文件以及一些图片等。在项目目录下创建static目录,为了区分各种类型的文件分别创建css、image、JS的目录,用于存放对应的静态文件

1.静态文件的配置
在项目目录下新建'static'文件夹,在settings.py文件中添加"STATICFILES_DIRS"设置静态文件目录路径,同tamplates
STATIC_URL = "static"
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
2.静态文件的创建
可以在static文件夹下创建APP文件夹后再创建静态文件,新建后记得要上传
1)创建CSS文件:static/css/mystyle.css,输入css样式
body{
blackground:skyblue
}
2)创建JS文件:static/css/myjs.js,输入js行为
alter("这是一个Django项目")
3)image文件夹,存放图片
3.静态文件的引入
创建模板 :/tamplates/student/static_test.html
{% load ststic %}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset= "utf-8">
<title>静态文件引入</title>
<link rel="stylesheet" href="{% static "css/mystyle.css"}">
</head>
<body>
<script src="{% static "js/myjs.js"}></script>
<img src="{% static "img/myimg.png"}>
</body>
</html>