一、准备工作
开发工具:HBuilder
chain.js、echarts.js jquery.js (echarts.js图表工具)
整体思想(步骤):-------车
(1)导包-------------原件
(2)配置信息--------------零件图纸
(3)初始化echarts-----------工厂
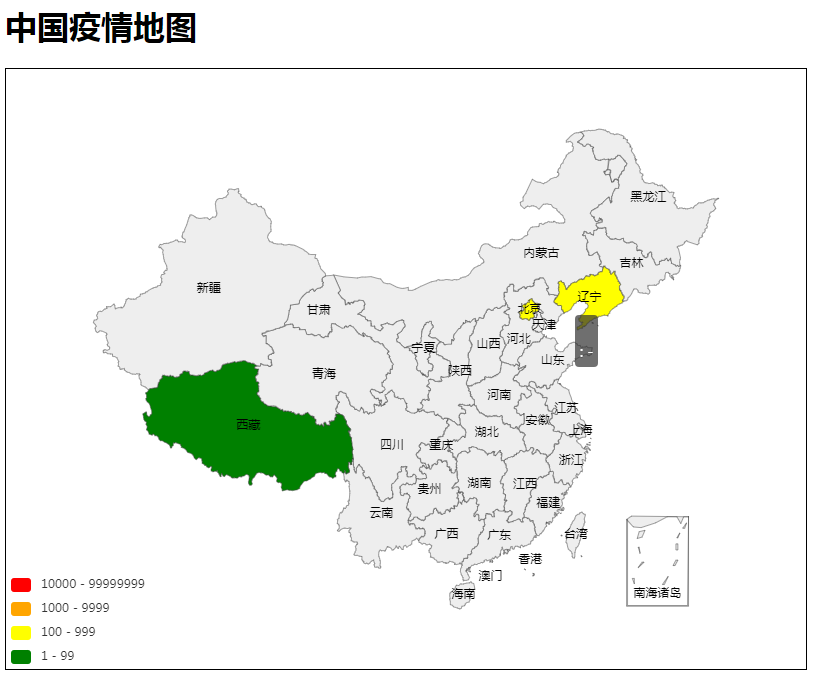
(4)使用echarts根据配置创建中国地图--------组装完成
二、导包
导包,将echarts.js 、chain.js、 jquery.js导入js目录中 顺序1-》2-》3
三、创建地图空间
<style> #chinamap{ height: 600px; width: 800px; border: 1px solid black; } </style> <h1>中国疫情地图</h1> <div id="chinamap"> </div>
四、加载地图、配置信息
定义一个地图初始化的方法,方法中定义一个optionmap变量,变量中放着需要用到的东西
var optionmap={
backgroundColor:'white', //图纸背景为白色
tooltip:{
tigger:'item',
},
series:{//系列化
name:'确诊人数',
type:'map', //展示的图表类型
mapType:'china',//图表展示的内容
data:mydata,//从数据中拿取数据
label:{
normal:{
show:true
},
emphasis:{
show:true,
color:'red'
}
}
},
visualMap:{
left:'left',
top:'bottom',
splitList:splitListaa,
color:['red','orange','yellow','green'],
show:true
}
};
五、初始化echarts配置地图
var myecharts=echarts.init(document.getElementById('chinamap'));
myecharts.setOption(optionmap);
之后在function下调用方法载入地图
六、完善数据尺
visualMap:{ //绘制数据尺
left:'left',
top:'bottom', //居左下角
splitList:splitListaa,
color:['red','orange','yellow','green'],
show:true
}
};
var splitListaa=[ //数据尺具体分割
{start:10000,end:99999999},
{start:1000,end:9999},
{start:100,end:999},
{start:1,end:99}
]
<script> function initmap(){ var mydata=[ //数据属性 {name:'北京',value:931}, {name:'辽宁',value:209}, {name:'西藏',value:1} ]
var optionmap={ //地图配置
backgroundColor:'white',
tooltip:{
tigger:'item',
},
series:{ name:'确诊人数', type:'map', mapType:'china', data:mydata, label:{ normal:{ show:true }, emphasis:{ show:true, color:'red' } } },
var myecharts=echarts.init(document.getElementById('chinamap')); myecharts.setOption(optionmap); } initmap(); </script>