Android应用程序开发
课程设计报告
(2019—2020学年 第Ⅰ学期)
基于Android的家庭菜谱系统
系 别 信息与控制工程
专 业 计算机科学与技术
班 级 1701
姓 名
指导教师 郭 丹
目录
TOC o "1-2" h u 一、摘要 1
二、课设题目 1
三、系统设计 2
四、系统测试 6
五、系统实现 9
附件 22
一、摘要
近些年,美团外卖、饿了么等一些订餐软件席卷而来,订餐似乎成为了人们解决吃饭问题的最重要途径。但是当消费者在不熟悉地区时,订餐的弊端就凸显了出来,消费者难以寻找适合自己的餐馆、还是必须要进入到实体的饭店内点餐,这时,订餐软件就如同一个不太美观的图标用着庞大的内存资料却无用武之地。
本款私厨APP主要是一款移动菜谱。主要用于家庭间的菜谱分享与教学,我们主张一个家庭申请一个账号,家人们共同分享资源,共同留言交流。它脱离庞大的信息群,让一个小家成为一个私人的小圈,通过分享菜谱的方式加强亲人们之间的交流。本移动软件链接了SQLite数据库用于存放数据,搭建在eclipse环境上开发。
二、课设题目
(一)选题目的
目前我国餐饮行业的订餐、点菜等服务大多数仍采用传统的订餐模式,以人力和物理菜单为主。这种传统订餐模式具有以下几个方面的缺陷:一是餐饮企业的工作人员重复劳动量大,频繁的往返于客人,前台与厨房之间,稍有不慎还会出现漏单、错单。二是消费者在不熟悉的地区难以寻找附近适合自己喜好的餐馆。三是只在餐馆内才可以看到菜谱并开始点菜,点菜之后又要进行漫长的等待,大大浪费了消费者的时间。四是静态的物理菜单并不能即时更新,更不能反映菜谱上各类菜肴的具体评价。综上,在现代城市生活快节奏和建设智慧城市的背景下,传统的订餐模式已经不能满足消费者的需求,也将制约餐饮业的发展。
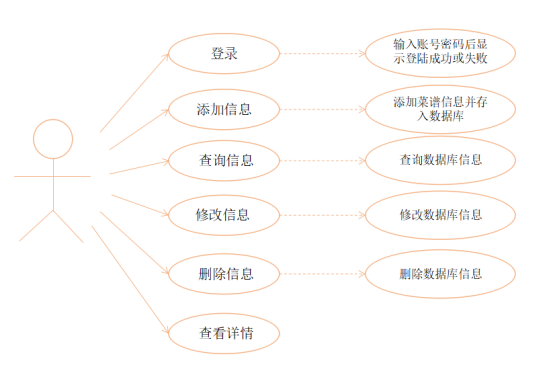
(二)UML需求用例图及用例分析说明
用例分析说明
登录:登录页面用户输入账号和密码进行登录
首页:首页可以看到最新推出的活动,以及用户们分享的传家菜
添加信息:在我的菜谱页面,用户需要添加菜谱名、菜谱详情,这些数据会被存储到SQLite数据库中
查询信息:在我的菜谱页面,用户可以输入菜谱名查询菜谱,这些数据会从数据库中调取出来
删除信息:在我的菜谱页面,用户可以删除已添加的菜谱信息,这些数据会从数据库中删除

三、系统设计
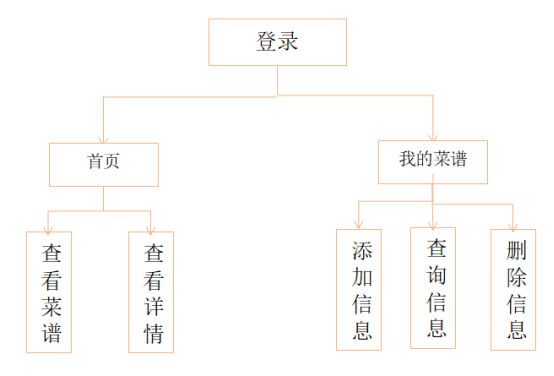
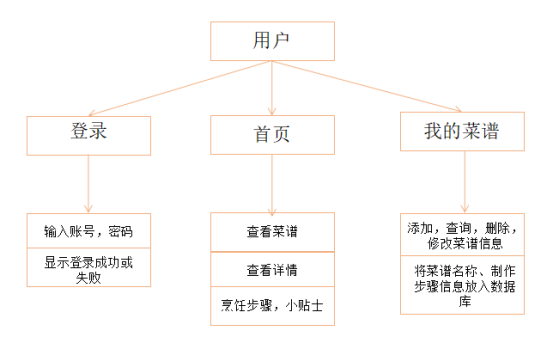
(一)系统总体设计

(二)系统数据库设计
|
名称 |
数据类型 |
长度 |
约束 |
|
id |
INTEGER |
|
PRIMARY KEY AUTOINCREMENT |
|
name |
VARCHAR |
20 |
|
|
Details |
VARCHAR |
20 |
|
|
id |
Name |
Details |
|
1 |
龙须面 |
1.和面。面软适度,搋揉光滑、柔韧; 2.溜条、抻条。抓面两头,均匀用力,上下抖动。交叉换位,反复交叉,把面溜“熟”、溜顺;长条上案,两手按条,左手向里、右手向外,搓条上劲,提起两头,一抖一抻,再上案板,对折两根、撒上醭面,条不粘连,以此... 3.油炸。要注意油温不要高、操作要“三轻”即将抻好的面丝轻放油锅,用筷子轻拨面丝,炸至硬挺,呈浅乳黄色,轻捞出锅,制咸的龙须面。面丝均匀,不并条,不断条,香甜脆爽。
|
|
2 |
饺子 |
1.一般饺1号 做法: 1.饺子皮摊平放在桌上 2.将馅料放入 3.将两边的饺子皮从中间捏紧 4.两边再捏好即可。 2.一般饺2号 做法: 1.将饺子皮摊平,放入馅料 2. 对折,不要黏在一块,用手托着 3.然后顺着一边捏出皱纹 4.一直到捏好为止。 3.波波饺 做法: 1.将饺子皮摊平,放入馅料 2.将饺子两边对折,按好 3.用刮板将饺子压出波纹(还有一种是手压,但刮板更方便一些) 4.压好的饺子。 4.蛤蜊饺 做法: 1.将饺子皮摊平,放入馅料 2.将两边的皮对折,并向中间靠拢 3.再将两边捏紧了 4.再捏成波纹这个饺子花纹的捏法在这里。 5.马蹄饺: 做法: 1.将饺子皮摊平,放入馅料 2.将两边捏好 3.将饺子两边弯曲后,向中间靠拢 4.再捏紧即可。
|
|
3 |
胡辣汤 |
起锅烧油放入肉丝翻炒1分钟,再放入酱油和海带翻炒出香味,之后加水烧开,放入千张丝和盐搅拌均匀。最后等锅内再次烧开后,加入调至好的生粉水和蛋液搅拌烧开,倒入盘内撒上葱花和香油,一份美味的胡辣汤就做好了。 |
(三)系统详细设计
1.登录界面
|
编号 |
输入 |
处理 |
输出 |
|
1 |
账号和密码 |
与设定值相等 |
登陆成功进入首页 |
|
2 |
账号和密码 |
与设定值不等 |
登陆失败 |
|
编号 |
输入 |
处理 |
输出 |
|
1 |
首页查看详情 |
跳转到详情页面 |
显示详情页面 |
(四)各模块实现
登录模块:登录页面上会显示账户和密码,使用EditText组件,让用户输入账户和密码,通过设置setOnClickListener()监听按钮事件,使用onCreat方法,通过调用Intent类展示用户“意图”实现页面跳转,设置原始密码后,如果用户输入的密码和账户与其相同,则触发跳转动作,若不同,则通过Toast弹出框显示“登陆失败”
首页模块:主要用到ImageView组件,LieanerLayout布局嵌套实现词条与底部导航,这一部分是实现点击按钮跳转到对应的页面的功能
我的菜谱模块:使用了SQLite数据库,实现了用户对信息的添加、查询、修改、删除的功能,同时通过Listview显示用户信息时
菜谱详情模块:实现了Activity之间的跳转,显示了菜谱的具体实现步骤
(五)UML设计
1.UML时序图

2. 系统类图

四、系统测试
本次课程设计所用的开发环境为:eclipse
开发技术:Android
数据库:SQLite数据库
(一)测试登录页面
点击登录,显示登陆成功或登陆失败

(二)测试主界面
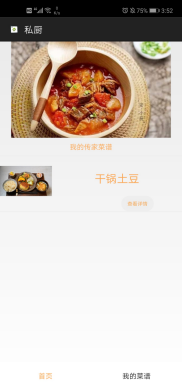
1. 首页

2. 添加测试
添加信息后显示“添加成功”

3. 删除测试
删除信息,显示“已删除”

4.查询测试
五、系统实现
(一)界面布局
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sichu"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sichu.login"
android:label="@string/login_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.example.sichu.MainActivity"
android:label="@string/app_name">
</activity>
<activity
android:name="com.example.sichu.upload"
android:label="@string/app_name"></activity>
<activity
android:name="com.example.sichu.MyActiviity"
android:label="@string/app_name">
</activity>
</application>
</manifest>
btn_shape
//定义一个样式,实现按钮圆角
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#eeeeee"/>
<stroke android:color="#eeeeee" android:width="0dp"/>
<corners android:radius="80dp"/>
<padding
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp"/>
</shape>
1.登录页面

代码:
//相对布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/login" >
<ImageView
android:id="@+id/login_icon"
android:src="@drawable/icon"
android:layout_height="70dp"
android:layout_width="70dp"
android:layout_marginTop="100dp"
android:layout_marginLeft="140dp" />
<EditText
android:id="@+id/login_et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="190dp"
android:editable="true"
android:hint="请输入账号" />
<EditText
android:id="@+id/login_ps"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="250dp"
android:editable="true"
android:hint="请输入密码"
android:password="true" />
<Button
android:id="@+id/login_bt"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_marginTop="320dp"
android:background="@drawable/btn_shape"
android:layout_marginLeft="80dp"
android:text="登 录"
android:textColor="#ffa54f"
android:textSize="15dp"
/></RelativeLayout>
2.首页

代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/index_image"
android:layout_height="190dp"
android:layout_width="match_parent"
android:layout_below="@+id/tab_title"
android:src="@drawable/index"
android:padding="0dp"
android:layout_margin="0dp"/>
<TextView
android:id="@+id/wodecaipu"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_below="@+id/index_image"
android:text="我的传家菜谱"
android:gravity="center"
android:textColor="#ffa54f"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@+id/wodecaipu"
android:background="#eeeeee"/>
<LinearLayout
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal"
android:layout_below="@+id/wodecaipu">
<ImageView
android:id="@+id/index_img"
android:layout_width="0dp"
android:layout_height="110dp"
android:layout_weight="2"
android:layout_below="@+id/wodecaipu"
android:src="@drawable/ganguo"/>
<TextView
android:id="@+id/index_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="干锅土豆"
android:layout_marginTop="30dp"
android:textSize="22sp"
android:ems="4"
android:layout_weight="3"
android:gravity="center"
android:textColor="#ffa54f"
/>
</LinearLayout>
<Button
android:id="@+id/index_btn"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="查看详情"
android:layout_marginLeft="240dp"
android:textColor="#ffa54f"
android:layout_below="@+id/show"
android:textSize="10dp"
android:background="@drawable/btn_shape"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@+id/index_btn"
android:background="#eeeeee"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="56dp"
android:orientation="horizontal"
android:layout_alignParentBottom="true">
<TextView
android:id="@+id/txt_index"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#ffa54f"
android:text="首页"/>
<TextView
android:id="@+id/txt_my"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#111111"
android:text="我的菜谱"/>
</LinearLayout>
</RelativeLayout>
3.菜谱详情

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/upload_null"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="返回"
android:layout_margin="10dp"
android:textSize="20sp"
android:textColor="#ffa54f" />
<ImageView
android:id="@+id/upload_img"
android:layout_width="230dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:src="@drawable/ganguo" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="烹饪步骤"
android:gravity="center"
android:textColor="#ffa54f"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="1.把所有的菜洗净 用水抄一下 沥干水分"
android:gravity="center"
android:textColor="#778899" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="2.锅里放油最好多放一些,将喜欢吃的菜倒入锅中 加少许水 加入豆瓣酱 多次翻抄"
android:gravity="center"
android:textColor="#778899" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="小贴士"
android:gravity="center"
android:textColor="#ffa54f"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="放入自己喜欢的蔬菜即可 没有多大讲究 自己喜欢吃什么就放什么"
android:gravity="center"
android:textColor="#778899" />
</LinearLayout>
4.我的菜谱

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_marginTop="5dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="100dp"
android:orientation="horizontal">
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_margin="5dp"
android:background="@drawable/btn_shape"
android:src="@drawable/head_icon" />
<TextView
android:layout_width="0dp"
android:layout_height="90dp"
android:gravity="center"
android:text="暮小晨"
android:textColor="#ffa54f"
android:layout_weight="1"
android:textSize="22sp"
/>
</LinearLayout>
<TextView
android:id="@+id/wodecaipu"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_below="@+id/index_image"
android:text="我的菜谱管理"
android:gravity="center"
android:textColor="#ffa54f"/>
<EditText
android:id="@+id/et_name"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:hint="请输入菜谱名"/>
<EditText
android:id="@+id/et_details"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:hint="请输入步骤"/>
<LinearLayout
android:id="@+id/sql_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_add"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:textColor="#ffa54f"
android:text="添加"/>
<Button
android:id="@+id/btn_query"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:textColor="#ffa54f"
android:text="查询"/>
<Button
android:id="@+id/btn_delect"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:textColor="#ffa54f"
android:text="删除"/>
</LinearLayout>
<ListView
android:id="@+id/lvshow"
android:layout_width="wrap_content"
android:layout_height="145dp"/>
<LinearLayout
android:id="@+id/tab_menu"
android:layout_width="match_parent"
android:layout_height="56dp"
android:orientation="horizontal"
android:layout_marginTop="180dp">
<TextView
android:id="@+id/txt_index"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#111111"
android:text="首页"/>
<TextView
android:id="@+id/txt_my"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#ffa54f"
android:text="我的菜谱"/>
</LinearLayout>
</LinearLayout>
5.item ListView内容填充
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/itemName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:layout_marginLeft="10dp"
android:textSize="18sp"
android:textColor="#444444"
android:textStyle="bold"
android:ems="10"/>
<TextView
android:id="@+id/itemContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:maxLines="1"
android:ellipsize="end"
/>
</LinearLayout>
</LinearLayout>
附件:
一、课设题目
基于Android的家庭菜谱系统
二、技术说明
1.Activity之间的跳转
引用Intent类,实现Activity之间的跳转以及数据的传递与回传
2. Sqlite数据库
导入SQLiteDatabase,SQLiteOpenHelper包,调用安卓内嵌数据库进行数据传递,实现数据的添加,查询,修改,删除功能
3.控件的使用
Textview 、Button、Edittext、ImageView 、Listview
4.Listview的使用
在使用ListView进行添加数据时,会用到数据适配器,用来搭建数据与视图之间的桥梁,将复杂的数据转换成用户可以接受的方式进行呈现
5.事件的监听
SetOnClickListener()方法监听事件,多用在跳转时
6.页面布局
使用线性布局(LinearLayout)、相对布局(RelativeLayout)
7.Toast弹窗
轻量级信息提醒机制,向用户提示及时信息,用于登录页及数据增删改查时
三、UML类图

四、代码
清单文件(即AndroidManifest.xml)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sichu"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sichu.login"
android:label="@string/login_name">
<intent-filter> //设置初始界面
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.example.sichu.MainActivity"
android:label="@string/app_name">
</activity>
<activity
android:name="com.example.sichu.upload"
android:label="@string/app_name"></activity>
<activity
android:name="com.example.sichu.MyActiviity"
android:label="@string/app_name">
</activity>
</application>
</manifest>
布局文件:
- 布局文件

2.Java文件

Java源码
Caipiadapter.java文件 设置适配器
//设置listview
package adapter;
import java.util.List;
import org.eclipse.jdt.annotation.NonNull;
import org.eclipse.jdt.annotation.Nullable;
import com.example.sichu.R;
import entity.caipu;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class caipiadapter extends BaseAdapter {
private List<caipu> list;
private LayoutInflater layoutInflater;
public caipiadapter(Context context, List<caipu> list){
this.layoutInflater = LayoutInflater.from(context);
this.list = list;
}
@Override
public int getCount() {
Log.e("yanwenhua","list.size()--"+list.size());
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView==null){
convertView=layoutInflater.inflate(R.layout.item,null);
viewHolder=new ViewHolder(convertView);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) convertView.getTag();
}
caipu caipu = list.get(position);
viewHolder.tv_name.setText("菜谱:"+caipu.getConName());
viewHolder.tv_details.setText("菜谱详情:"+caipu.getCondetails());
Log.e("yanwenhua","cartBean.getName()-"+caipu.getConName()+" "+caipu.getCondetails()+" ");
return convertView;
}
class ViewHolder{
TextView tv_name;
TextView tv_details;
public ViewHolder(View view){
tv_name = (TextView) view.findViewById(R.id.itemName);
tv_details = (TextView) view.findViewById(R.id.itemContent);
}
}
}
Caipu.java //设置实体类,用于数据的获取与传递
package entity;
public class caipu {
private Integer conId;
private String conName;
private String condetails;
public caipu(Integer conId, String conName, String condetails) {
super();
this.conId = conId;
this.conName = conName;
this.condetails = condetails;
}
public caipu() {
// TODO Auto-generated constructor stub
}
public Integer getConId() {
return conId;
}
public void setConId(Integer conId) {
this.conId = conId;
}
public String getConName() {
return conName;
}
public void setConName(String conName) {
this.conName = conName;
}
public String getCondetails() {
return condetails;
}
public void setCondetails(String condetails) {
this.condetails = condetails;
}
}
Login.java //对应登录页面
package com.example.sichu;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class login extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
Button Login =(Button) findViewById(R.id.login_bt);
Login.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
EditText admin= (EditText) findViewById(R.id.login_et);
EditText password= (EditText) findViewById(R.id.login_ps);
String admin1=admin.getText().toString().trim();
String password1=password.getText().toString().trim();
// TODO Auto-generated method stub
if("123456".equals(admin1)&&"123".equals(password1)){
Intent intent=new Intent(login.this,MainActivity.class);
startActivity(intent);
}else{
Toast.makeText(login.this,"登录失败",Toast.LENGTH_LONG).show();
}
}
});
// Intent intent=new Intent(login.this,MainActivity.class);
// startActivity(intent);
// }
// });
// Button Login =(Button) findViewById(R.id.login_bt);
// Login.setOnClickListener(new View.OnClickListener() {
// TextView textView;
// @Override
// public void onClick(View view) {
}
}
MainActivity.java //对应主页
package com.example.sichu;
import java.util.ArrayList;
import java.util.List;
import entity.caipu;
import adapter.caipiadapter;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView my =(TextView) findViewById(R.id.txt_my);
my.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(MainActivity.this,MyActiviity.class);
startActivity(intent);
}
});
Button btn =(Button) findViewById(R.id.index_btn);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(MainActivity.this,upload.class);
startActivity(intent);
}
});
}
}
MyActiviity.java //对应我的菜谱页
package com.example.sichu;
import java.util.ArrayList;
import java.util.List;
import entity.caipu;
import adapter.caipiadapter;
import android.app.Activity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MyActiviity extends Activity implements View.OnClickListener{
private List<caipu> consList = new ArrayList();
MyHelper helper;
private EditText et_name,et_details;
private ListView listView;
private String name,details;
private SQLiteDatabase db;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my);
et_name = (EditText)findViewById(R.id.et_name);
et_details = (EditText)findViewById(R.id.et_details);
listView = (ListView)findViewById(R.id.lvshow);
Button add = (Button)findViewById(R.id.btn_add);
Button query =(Button) findViewById(R.id.btn_query);
Button delete = (Button)findViewById(R.id.btn_delect);
add.setOnClickListener(this);
query.setOnClickListener(this);
delete.setOnClickListener(this);
helper = new MyHelper(this);
TextView my =(TextView) findViewById(R.id.txt_index);
my.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(MyActiviity.this,MainActivity.class);
startActivity(intent);
}
});
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()){
case R.id.btn_add:
db = helper.getWritableDatabase();
name = et_name.getText().toString();
details = et_details.getText().toString();
ContentValues values = new ContentValues(); //创建ContentValues对象
values.put("name", name); //将数据添加到ContentValues对象
values.put("details", details);
db.insert("info", null, values);
db.close();
Toast.makeText(this, "菜谱已添加", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_query:
Log.e("yanwenhua","123");
List<caipu> list = new ArrayList();
db = helper.getWritableDatabase();
Cursor cursor = db.query("info", null, null, null, null,
null, null);
if (cursor.getCount() == 0) {
Toast.makeText(this, "还没有编辑无法查看", Toast.LENGTH_SHORT).show();
} else {
while (cursor.moveToNext()) {
caipu caipu = new caipu();
int nameIndex = cursor.getColumnIndex("name");
int detailsIndex = cursor.getColumnIndex("details");
String name = cursor.getString(nameIndex);
String details = cursor.getString(detailsIndex);
Log.e("yanwenhua","cursor.getCount();--"+cursor.getCount()+"name-"+name+" "+details+" ");
caipu.setConName(name);
caipu.setCondetails(details);
list.add(caipu);
}
caipiadapter adapter = new caipiadapter(MyActiviity.this,list);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
cursor.close();
db.close();
break;
case R.id.btn_delect:
db = helper.getWritableDatabase();
db.delete("info", null, null);
List<caipu> list2 = new ArrayList();
caipiadapter adapter = new caipiadapter(MyActiviity.this,list2);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
db.close();
Toast.makeText(this, "菜谱已删除", Toast.LENGTH_SHORT).show();
break;
}
}
}
Upload.java//对应菜谱详情页
package com.example.sichu;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class upload extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.upload);
TextView canel =(TextView) findViewById(R.id.upload_null);
canel.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(upload.this,MainActivity.class);
startActivity(intent);
}
});
}
}
MyHelper.java// SQLite数据库实现
package com.example.sichu;
import android.content.ContentValues;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class MyHelper extends SQLiteOpenHelper{
private SQLiteDatabase sqLiteDatabase;
public MyHelper(Context context){
super(context,"caipu.db",null,1);
sqLiteDatabase=this.getWritableDatabase();
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
db.execSQL("create table info(id integer primary key autoincrement,name varchar(20),details varchar(300))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion){}
}
类说明
Caipiadapter.java——定义适配器
Caipu.java——封装实体类对象
Login.java——设置登录页面
MainActivity.class——设置首页
MyActiviity.java——设置我的菜谱页面
upload.java——设置菜谱详情页面
MyHelper.java——SQLite数据库的定义以及数据表、字段及类型的创建
三、系统设计
(一)系统总体设计
(二)系统数据库设计
|
名称 |
数据类型 |
长度 |
约束 |
|
id |
INTEGER |
|
PRIMARY KEY AUTOINCREMENT |
|
name |
VARCHAR |
20 |
|
|
Details |
VARCHAR |
20 |
|
|
id |
Name |
Details |
|
1 |
龙须面 |
1.和面。面软适度,搋揉光滑、柔韧; 2.溜条、抻条。抓面两头,均匀用力,上下抖动。交叉换位,反复交叉,把面溜“熟”、溜顺;长条上案,两手按条,左手向里、右手向外,搓条上劲,提起两头,一抖一抻,再上案板,对折两根、撒上醭面,条不粘连,以此... 3.油炸。要注意油温不要高、操作要“三轻”即将抻好的面丝轻放油锅,用筷子轻拨面丝,炸至硬挺,呈浅乳黄色,轻捞出锅,制咸的龙须面。面丝均匀,不并条,不断条,香甜脆爽。
|
|
2 |
饺子 |
1.一般饺1号 做法: 1.饺子皮摊平放在桌上 2.将馅料放入 3.将两边的饺子皮从中间捏紧 4.两边再捏好即可。 2.一般饺2号 做法: 1.将饺子皮摊平,放入馅料 2. 对折,不要黏在一块,用手托着 3.然后顺着一边捏出皱纹 4.一直到捏好为止。 3.波波饺 做法: 1.将饺子皮摊平,放入馅料 2.将饺子两边对折,按好 3.用刮板将饺子压出波纹(还有一种是手压,但刮板更方便一些) 4.压好的饺子。 4.蛤蜊饺 做法: 1.将饺子皮摊平,放入馅料 2.将两边的皮对折,并向中间靠拢 3.再将两边捏紧了 4.再捏成波纹这个饺子花纹的捏法在这里。 5.马蹄饺: 做法: 1.将饺子皮摊平,放入馅料 2.将两边捏好 3.将饺子两边弯曲后,向中间靠拢 4.再捏紧即可。
|
|
3 |
胡辣汤 |
起锅烧油放入肉丝翻炒1分钟,再放入酱油和海带翻炒出香味,之后加水烧开,放入千张丝和盐搅拌均匀。最后等锅内再次烧开后,加入调至好的生粉水和蛋液搅拌烧开,倒入盘内撒上葱花和香油,一份美味的胡辣汤就做好了。 |
(三)系统详细设计
1.登录界面
|
编号 |
输入 |
处理 |
输出 |
|
1 |
账号和密码 |
与设定值相等 |
登陆成功进入首页 |
|
2 |
账号和密码 |
与设定值不等 |
登陆失败 |
|
编号 |
输入 |
处理 |
输出 |
|
1 |
首页查看详情 |
跳转到详情页面 |
显示详情页面 |
(四)各模块实现
登录模块:登录页面上会显示账户和密码,使用EditText组件,让用户输入账户和密码,通过设置setOnClickListener()监听按钮事件,使用onCreat方法,通过调用Intent类展示用户“意图”实现页面跳转,设置原始密码后,如果用户输入的密码和账户与其相同,则触发跳转动作,若不同,则通过Toast弹出框显示“登陆失败”
首页模块:主要用到ImageView组件,LieanerLayout布局嵌套实现词条与底部导航,这一部分是实现点击按钮跳转到对应的页面的功能
我的菜谱模块:使用了SQLite数据库,实现了用户对信息的添加、查询、修改、删除的功能,同时通过Listview显示用户信息时
菜谱详情模块:实现了Activity之间的跳转,显示了菜谱的具体实现步骤
(五)UML设计
1.UML时序图
2. 系统类图
四、系统测试
本次课程设计所用的开发环境为:eclipse
开发技术:Android
数据库:SQLite数据库
(一)测试登录页面
点击登录,显示登陆成功或登陆失败
(二)测试主界面
1. 首页
2. 添加测试
添加信息后显示“添加成功”
3. 删除测试
删除信息,显示“已删除”
4.查询测试
五、系统实现
(一)界面布局
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sichu"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sichu.login"
android:label="@string/login_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.example.sichu.MainActivity"
android:label="@string/app_name">
</activity>
<activity
android:name="com.example.sichu.upload"
android:label="@string/app_name"></activity>
<activity
android:name="com.example.sichu.MyActiviity"
android:label="@string/app_name">
</activity>
</application>
</manifest>
btn_shape
//定义一个样式,实现按钮圆角
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#eeeeee"/>
<stroke android:color="#eeeeee" android:width="0dp"/>
<corners android:radius="80dp"/>
<padding
android:bottom="3dp"
android:left="3dp"
android:right="3dp"
android:top="3dp"/>
</shape>
1.登录页面
代码:
//相对布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/login" >
<ImageView
android:id="@+id/login_icon"
android:src="@drawable/icon"
android:layout_height="70dp"
android:layout_width="70dp"
android:layout_marginTop="100dp"
android:layout_marginLeft="140dp" />
<EditText
android:id="@+id/login_et"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="190dp"
android:editable="true"
android:hint="请输入账号" />
<EditText
android:id="@+id/login_ps"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="250dp"
android:editable="true"
android:hint="请输入密码"
android:password="true" />
<Button
android:id="@+id/login_bt"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_marginTop="320dp"
android:background="@drawable/btn_shape"
android:layout_marginLeft="80dp"
android:text="登 录"
android:textColor="#ffa54f"
android:textSize="15dp"
/></RelativeLayout>
2.首页
代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/index_image"
android:layout_height="190dp"
android:layout_width="match_parent"
android:layout_below="@+id/tab_title"
android:src="@drawable/index"
android:padding="0dp"
android:layout_margin="0dp"/>
<TextView
android:id="@+id/wodecaipu"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_below="@+id/index_image"
android:text="我的传家菜谱"
android:gravity="center"
android:textColor="#ffa54f"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@+id/wodecaipu"
android:background="#eeeeee"/>
<LinearLayout
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal"
android:layout_below="@+id/wodecaipu">
<ImageView
android:id="@+id/index_img"
android:layout_width="0dp"
android:layout_height="110dp"
android:layout_weight="2"
android:layout_below="@+id/wodecaipu"
android:src="@drawable/ganguo"/>
<TextView
android:id="@+id/index_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="干锅土豆"
android:layout_marginTop="30dp"
android:textSize="22sp"
android:ems="4"
android:layout_weight="3"
android:gravity="center"
android:textColor="#ffa54f"
/>
</LinearLayout>
<Button
android:id="@+id/index_btn"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="查看详情"
android:layout_marginLeft="240dp"
android:textColor="#ffa54f"
android:layout_below="@+id/show"
android:textSize="10dp"
android:background="@drawable/btn_shape"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_below="@+id/index_btn"
android:background="#eeeeee"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="56dp"
android:orientation="horizontal"
android:layout_alignParentBottom="true">
<TextView
android:id="@+id/txt_index"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#ffa54f"
android:text="首页"/>
<TextView
android:id="@+id/txt_my"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#111111"
android:text="我的菜谱"/>
</LinearLayout>
</RelativeLayout>
3.菜谱详情
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/upload_null"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="返回"
android:layout_margin="10dp"
android:textSize="20sp"
android:textColor="#ffa54f" />
<ImageView
android:id="@+id/upload_img"
android:layout_width="230dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:src="@drawable/ganguo" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="烹饪步骤"
android:gravity="center"
android:textColor="#ffa54f"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="1.把所有的菜洗净 用水抄一下 沥干水分"
android:gravity="center"
android:textColor="#778899" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="2.锅里放油最好多放一些,将喜欢吃的菜倒入锅中 加少许水 加入豆瓣酱 多次翻抄"
android:gravity="center"
android:textColor="#778899" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="小贴士"
android:gravity="center"
android:textColor="#ffa54f"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:text="放入自己喜欢的蔬菜即可 没有多大讲究 自己喜欢吃什么就放什么"
android:gravity="center"
android:textColor="#778899" />
</LinearLayout>
4.我的菜谱
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_marginTop="5dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="100dp"
android:orientation="horizontal">
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_margin="5dp"
android:background="@drawable/btn_shape"
android:src="@drawable/head_icon" />
<TextView
android:layout_width="0dp"
android:layout_height="90dp"
android:gravity="center"
android:text="暮小晨"
android:textColor="#ffa54f"
android:layout_weight="1"
android:textSize="22sp"
/>
</LinearLayout>
<TextView
android:id="@+id/wodecaipu"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_below="@+id/index_image"
android:text="我的菜谱管理"
android:gravity="center"
android:textColor="#ffa54f"/>
<EditText
android:id="@+id/et_name"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:hint="请输入菜谱名"/>
<EditText
android:id="@+id/et_details"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:hint="请输入步骤"/>
<LinearLayout
android:id="@+id/sql_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_add"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:textColor="#ffa54f"
android:text="添加"/>
<Button
android:id="@+id/btn_query"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:textColor="#ffa54f"
android:text="查询"/>
<Button
android:id="@+id/btn_delect"
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:textColor="#ffa54f"
android:text="删除"/>
</LinearLayout>
<ListView
android:id="@+id/lvshow"
android:layout_width="wrap_content"
android:layout_height="145dp"/>
<LinearLayout
android:id="@+id/tab_menu"
android:layout_width="match_parent"
android:layout_height="56dp"
android:orientation="horizontal"
android:layout_marginTop="180dp">
<TextView
android:id="@+id/txt_index"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#111111"
android:text="首页"/>
<TextView
android:id="@+id/txt_my"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:drawablePadding="3dp"
android:gravity="center"
android:textColor="#ffa54f"
android:text="我的菜谱"/>
</LinearLayout>
</LinearLayout>
5.item ListView内容填充
代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/itemName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:layout_marginLeft="10dp"
android:textSize="18sp"
android:textColor="#444444"
android:textStyle="bold"
android:ems="10"/>
<TextView
android:id="@+id/itemContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:maxLines="1"
android:ellipsize="end"
/>
</LinearLayout>
</LinearLayout>
附件:
一、课设题目
基于Android的家庭菜谱系统
二、技术说明
1.Activity之间的跳转
引用Intent类,实现Activity之间的跳转以及数据的传递与回传
2. Sqlite数据库
导入SQLiteDatabase,SQLiteOpenHelper包,调用安卓内嵌数据库进行数据传递,实现数据的添加,查询,修改,删除功能
3.控件的使用
Textview 、Button、Edittext、ImageView 、Listview
4.Listview的使用
在使用ListView进行添加数据时,会用到数据适配器,用来搭建数据与视图之间的桥梁,将复杂的数据转换成用户可以接受的方式进行呈现
5.事件的监听
SetOnClickListener()方法监听事件,多用在跳转时
6.页面布局
使用线性布局(LinearLayout)、相对布局(RelativeLayout)
7.Toast弹窗
轻量级信息提醒机制,向用户提示及时信息,用于登录页及数据增删改查时
三、UML类图
四、代码
清单文件(即AndroidManifest.xml)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sichu"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sichu.login"
android:label="@string/login_name">
<intent-filter> //设置初始界面
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.example.sichu.MainActivity"
android:label="@string/app_name">
</activity>
<activity
android:name="com.example.sichu.upload"
android:label="@string/app_name"></activity>
<activity
android:name="com.example.sichu.MyActiviity"
android:label="@string/app_name">
</activity>
</application>
</manifest>
布局文件:
- 布局文件
2.Java文件
Java源码
Caipiadapter.java文件 设置适配器
//设置listview
package adapter;
import java.util.List;
import org.eclipse.jdt.annotation.NonNull;
import org.eclipse.jdt.annotation.Nullable;
import com.example.sichu.R;
import entity.caipu;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class caipiadapter extends BaseAdapter {
private List<caipu> list;
private LayoutInflater layoutInflater;
public caipiadapter(Context context, List<caipu> list){
this.layoutInflater = LayoutInflater.from(context);
this.list = list;
}
@Override
public int getCount() {
Log.e("yanwenhua","list.size()--"+list.size());
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView==null){
convertView=layoutInflater.inflate(R.layout.item,null);
viewHolder=new ViewHolder(convertView);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) convertView.getTag();
}
caipu caipu = list.get(position);
viewHolder.tv_name.setText("菜谱:"+caipu.getConName());
viewHolder.tv_details.setText("菜谱详情:"+caipu.getCondetails());
Log.e("yanwenhua","cartBean.getName()-"+caipu.getConName()+" "+caipu.getCondetails()+" ");
return convertView;
}
class ViewHolder{
TextView tv_name;
TextView tv_details;
public ViewHolder(View view){
tv_name = (TextView) view.findViewById(R.id.itemName);
tv_details = (TextView) view.findViewById(R.id.itemContent);
}
}
}
Caipu.java //设置实体类,用于数据的获取与传递
package entity;
public class caipu {
private Integer conId;
private String conName;
private String condetails;
public caipu(Integer conId, String conName, String condetails) {
super();
this.conId = conId;
this.conName = conName;
this.condetails = condetails;
}
public caipu() {
// TODO Auto-generated constructor stub
}
public Integer getConId() {
return conId;
}
public void setConId(Integer conId) {
this.conId = conId;
}
public String getConName() {
return conName;
}
public void setConName(String conName) {
this.conName = conName;
}
public String getCondetails() {
return condetails;
}
public void setCondetails(String condetails) {
this.condetails = condetails;
}
}
Login.java //对应登录页面
package com.example.sichu;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class login extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
Button Login =(Button) findViewById(R.id.login_bt);
Login.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
EditText admin= (EditText) findViewById(R.id.login_et);
EditText password= (EditText) findViewById(R.id.login_ps);
String admin1=admin.getText().toString().trim();
String password1=password.getText().toString().trim();
// TODO Auto-generated method stub
if("123456".equals(admin1)&&"123".equals(password1)){
Intent intent=new Intent(login.this,MainActivity.class);
startActivity(intent);
}else{
Toast.makeText(login.this,"登录失败",Toast.LENGTH_LONG).show();
}
}
});
// Intent intent=new Intent(login.this,MainActivity.class);
// startActivity(intent);
// }
// });
// Button Login =(Button) findViewById(R.id.login_bt);
// Login.setOnClickListener(new View.OnClickListener() {
// TextView textView;
// @Override
// public void onClick(View view) {
}
}
MainActivity.java //对应主页
package com.example.sichu;
import java.util.ArrayList;
import java.util.List;
import entity.caipu;
import adapter.caipiadapter;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView my =(TextView) findViewById(R.id.txt_my);
my.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(MainActivity.this,MyActiviity.class);
startActivity(intent);
}
});
Button btn =(Button) findViewById(R.id.index_btn);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(MainActivity.this,upload.class);
startActivity(intent);
}
});
}
}
MyActiviity.java //对应我的菜谱页
package com.example.sichu;
import java.util.ArrayList;
import java.util.List;
import entity.caipu;
import adapter.caipiadapter;
import android.app.Activity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MyActiviity extends Activity implements View.OnClickListener{
private List<caipu> consList = new ArrayList();
MyHelper helper;
private EditText et_name,et_details;
private ListView listView;
private String name,details;
private SQLiteDatabase db;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my);
et_name = (EditText)findViewById(R.id.et_name);
et_details = (EditText)findViewById(R.id.et_details);
listView = (ListView)findViewById(R.id.lvshow);
Button add = (Button)findViewById(R.id.btn_add);
Button query =(Button) findViewById(R.id.btn_query);
Button delete = (Button)findViewById(R.id.btn_delect);
add.setOnClickListener(this);
query.setOnClickListener(this);
delete.setOnClickListener(this);
helper = new MyHelper(this);
TextView my =(TextView) findViewById(R.id.txt_index);
my.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(MyActiviity.this,MainActivity.class);
startActivity(intent);
}
});
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()){
case R.id.btn_add:
db = helper.getWritableDatabase();
name = et_name.getText().toString();
details = et_details.getText().toString();
ContentValues values = new ContentValues(); //创建ContentValues对象
values.put("name", name); //将数据添加到ContentValues对象
values.put("details", details);
db.insert("info", null, values);
db.close();
Toast.makeText(this, "菜谱已添加", Toast.LENGTH_SHORT).show();
break;
case R.id.btn_query:
Log.e("yanwenhua","123");
List<caipu> list = new ArrayList();
db = helper.getWritableDatabase();
Cursor cursor = db.query("info", null, null, null, null,
null, null);
if (cursor.getCount() == 0) {
Toast.makeText(this, "还没有编辑无法查看", Toast.LENGTH_SHORT).show();
} else {
while (cursor.moveToNext()) {
caipu caipu = new caipu();
int nameIndex = cursor.getColumnIndex("name");
int detailsIndex = cursor.getColumnIndex("details");
String name = cursor.getString(nameIndex);
String details = cursor.getString(detailsIndex);
Log.e("yanwenhua","cursor.getCount();--"+cursor.getCount()+"name-"+name+" "+details+" ");
caipu.setConName(name);
caipu.setCondetails(details);
list.add(caipu);
}
caipiadapter adapter = new caipiadapter(MyActiviity.this,list);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
cursor.close();
db.close();
break;
case R.id.btn_delect:
db = helper.getWritableDatabase();
db.delete("info", null, null);
List<caipu> list2 = new ArrayList();
caipiadapter adapter = new caipiadapter(MyActiviity.this,list2);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
db.close();
Toast.makeText(this, "菜谱已删除", Toast.LENGTH_SHORT).show();
break;
}
}
}
Upload.java//对应菜谱详情页
package com.example.sichu;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class upload extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.upload);
TextView canel =(TextView) findViewById(R.id.upload_null);
canel.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
Intent intent=new Intent(upload.this,MainActivity.class);
startActivity(intent);
}
});
}
}
MyHelper.java// SQLite数据库实现
package com.example.sichu;
import android.content.ContentValues;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class MyHelper extends SQLiteOpenHelper{
private SQLiteDatabase sqLiteDatabase;
public MyHelper(Context context){
super(context,"caipu.db",null,1);
sqLiteDatabase=this.getWritableDatabase();
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
db.execSQL("create table info(id integer primary key autoincrement,name varchar(20),details varchar(300))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion){}
}
类说明
Caipiadapter.java——定义适配器
Caipu.java——封装实体类对象
Login.java——设置登录页面
MainActivity.class——设置首页
MyActiviity.java——设置我的菜谱页面
upload.java——设置菜谱详情页面
MyHelper.java——SQLite数据库的定义以及数据表、字段及类型的创建
