一、script引入(练习使用,小型项目)
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
二、Vue 提供一个官方命令行工具
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
1.cli是建立在node的环境下,首先检查是否安装node,可以直接到中文官网http://nodejs.cn/下载安装包。安装完之后检查安装的是否成功,输入命令行检查、

显示了安装版本号,则表示安装成功,注意版本号不要过低。
2.直接全局安装 vue-cli:命令行
npm install --g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
3.搭建我们自己的项目
首先到我们需要建项目的文件夹 ,摁住shift键点击鼠标右键,选择在此处打开命令窗口,创建一个基于 webpack 模板的新项目
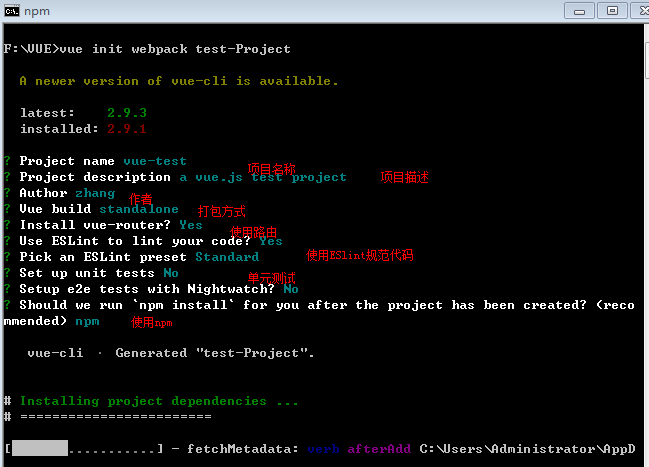
vue init webpack test-Project

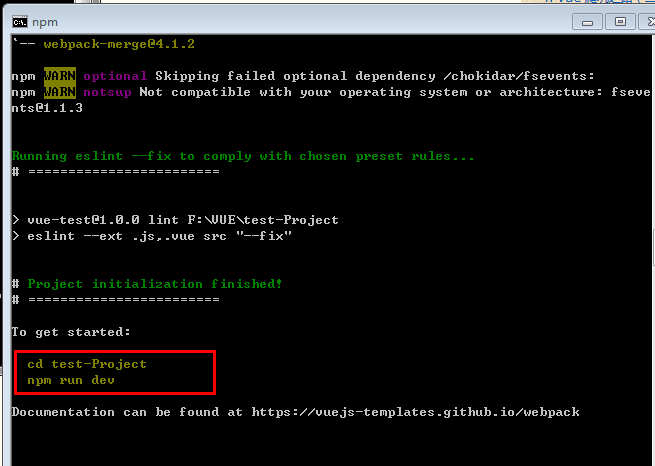
安装结束后,根据提示启动项目,以前安装完后会在安装依赖,现在是在安装的时候就将依赖下载了,不需要单独安装。

成功后的文件结构为:
.
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
.
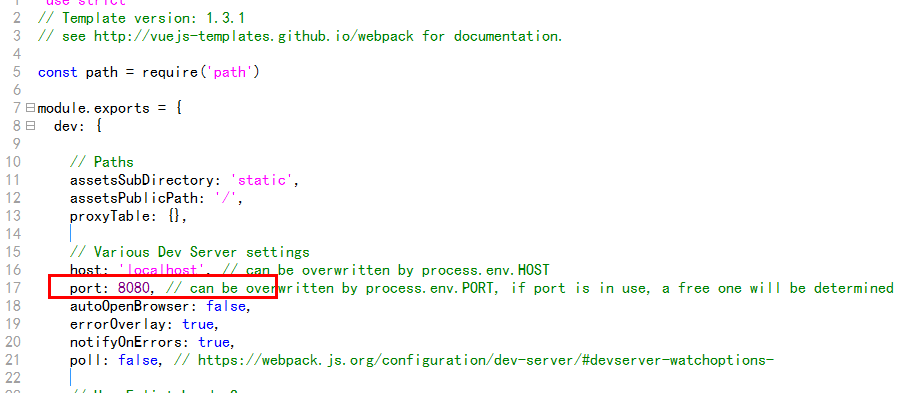
config里面有很多配置文件,我们可以根据项目改动,如更改访问端口号config>index.js

自己项目代码放在src里面里面。
4.上面是最基本的项目,但是我们实际操作中会使用很多有助于我们项目开发的,比如需要引入jQuery、less等让我们快速编码
引入路由 npm install vue-router
引入vuex npm install vuex --save
引入axios npm install axios --save
引入jQuery npm install jquery --save
引入less npm install less less-loader --save
5.项目完成之后,打包上线
npm run build
打包完成后,会生成 dist 文件夹
项目上线时,只需要将 dist 文件夹放到服务器就行了。