1.需求分析
需求:应用easyui制作前端表格数据显示,flask制作后端路由
环境搭建略
2.easyui前端实现
2.1 easyui是前端实用的一个框架,这里我们要实现的是easyui的CRUD数据网格,参考资料:http://www.runoob.com/jeasyui/jeasyui-app-crud1.html
一下代码为runoob下载修改后的
test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="jquery,ui,easy,easyui,web"> <meta name="description" content="easyui help you build your web page easily!"> <title>jQuery EasyUI CRUD Demo</title>
<!-- easyui 加载采用的是href加载,未下载到本地,所以在显示时图片会加载不上--> <link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/demo/demo.css"> <style type="text/css"> #fm{ margin:0; padding:10px 30px; } .ftitle{ font-size:14px; font-weight:bold; color:#666; padding:5px 0; margin-bottom:10px; border-bottom:1px solid #ccc; } .fitem{ margin-bottom:5px; } .fitem label{ display:inline-block; width:80px; } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script> <script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/jquery.easyui.min.js"></script> <script type="text/javascript"> var url;
<!-- 添加功能函数,newUser()添加;editUser()编辑;saveUser()保存;removeUser()删除。-->
<!-- url为支持post请求的后端地址,在本例中并没做这4个功能的操作,所以没修改源代码--> function newUser(){ $('#dlg').dialog('open').dialog('setTitle','New User'); $('#fm').form('clear'); url = 'save_user.php'; } function editUser(){ var row = $('#dg').datagrid('getSelected'); if (row){ $('#dlg').dialog('open').dialog('setTitle','Edit User'); $('#fm').form('load',row); url = 'update_user.php?id='+row.id; } } function saveUser(){ $('#fm').form('submit',{ url: url, onSubmit: function(){ return $(this).form('validate'); }, success: function(result){ var result = eval('('+result+')'); if (result.success){ $('#dlg').dialog('close'); // close the dialog $('#dg').datagrid('reload'); // reload the user data } else { $.messager.show({ title: 'Error', msg: result.msg }); } } }); } function removeUser(){ var row = $('#dg').datagrid('getSelected'); if (row){ $.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){ if (r){ $.post('remove_user.php',{id:row.id},function(result){ if (result.success){ $('#dg').datagrid('reload'); // reload the user data } else { $.messager.show({ // show error message title: 'Error', msg: result.msg }); } },'json'); } }); } } </script> </head> <body> <h2>Basic CRUD Application</h2> <div class="demo-info" style="margin-bottom:10px"> <div class="demo-tip icon-tip"> </div> <div>Click the buttons on datagrid toolbar to do crud actions.</div> </div> <table id="dg" title="My Users" class="easyui-datagrid" style="700px;height:250px"
<!-- url为后端可get的地址,json数据通过该地址返回--> url="http://192.168.41.129:5000/mysql/query" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr>
<!-- field的值需要与后端json数据一一对应,需注意--> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a> </div> <div id="dlg" class="easyui-dialog" style="400px;height:280px;padding:10px 20px" closed="true" buttons="#dlg-buttons"> <div class="ftitle">User Information</div> <form id="fm" method="post" novalidate> <div class="fitem"> <label>First Name:</label> <input name="firstname" class="easyui-validatebox" required="true"> </div> <div class="fitem"> <label>Last Name:</label> <input name="lastname" class="easyui-validatebox" required="true"> </div> <div class="fitem"> <label>Phone:</label> <input name="phone"> </div> <div class="fitem"> <label>Email:</label> <input name="email" class="easyui-validatebox" validType="email"> </div> </form> </div> <div id="dlg-buttons"> <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a> </div> </body> </html>
3.python后端实现
3.1python后端采用flask实现路由功能
#!/usr/bin/env python #-*- coding:utf-8 -*- from flask import Flask, render_template import json app = Flask(__name__) @app.route('/') #路由主页,返回test.html页面 def index(): return render_template('test.html') @app.route('/mysql/<arg1>', methods=['GET', 'POST']) #mysql功能路由,带参数的方便,查询,修改,更新,删除功能的实现,这里未连接mysql,采用模拟数据实现 def mysql(arg1): data = {'total':2, 'rows':[{'firstname':1, 'lastname':2, 'phone': '3', 'email':'12345@qq.com'},{'firstname':4, 'lastname':5, 'phone': '6', 'email':'12345@qq.com'}]} j_reslist = json.dumps(data) #data数据为模拟数据,total为显示的页数,rows为行数,rows中firstname,lastname,phone,email对应为test.html中的参数 print j_reslist return j_reslist if __name__ == '__main__': app.run('0.0.0.0')
4.flask mvc
test.py
templates
|___test.html
5.注意事项
前后端对接无外乎与就是json的传递,保证了json的数据格式正确也就保证了页面的正常显示
这里的json格式为 data = {'total':2, 'rows':[{'firstname':1, 'lastname':2, 'phone': '3', 'email':'12345@qq.com'}]}
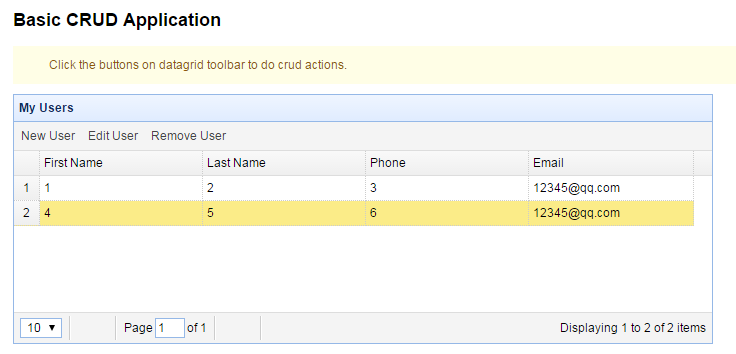
6.效果图