新的开始,knockout.js
1.首先去http://knockoutjs.com/index.html下载knockout.js,最新的版本是2.3
2.知道什么是Knockout?它是个JavaScript library,帮助创建丰富的显示和编辑器UI,通过干净的底层数据模型。你可以在任何时候动态更新UI的选择部分。
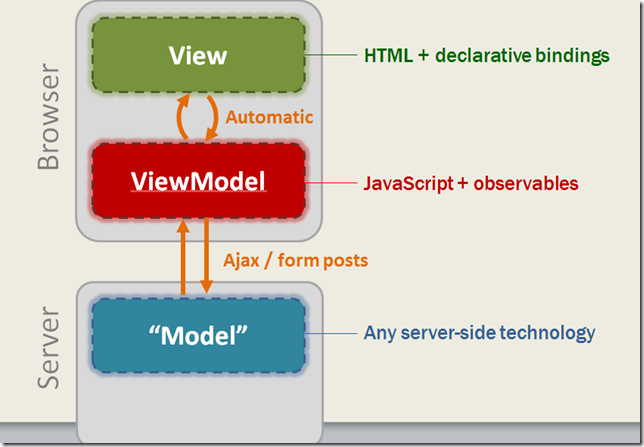
3.知道knockoutjs的实现原理[MVVM模式]

MVVM的优点
MVVM已在微软WPF/Silverlight/WP7中广泛应用,和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
简单的说,在MVVM里,UI操作涉及的数据被包装成ViewModel,接着在UI输入/显示元素分别标注其对应到ViewModel某个属性值。当程式码改变ViewModel属性值,其对应的输入/显示栏位元素便会自动更新;而在UI栏位填入不同内容,ViewModel的资料属性也会立刻被修改为新值。这种双向绑定(Two-Way Binding)的概念,若使用传统做法得在ViewModel的属性修改事件将新值反映到某个显示/输入元素上,还得拦截输入元素的onChange事件,用程式将最新输入结果反应到ViewMode属性上,琐碎的实做细节蛮多的。而不管是Silverlight/WPF或JavaScript,MVVM程式库的目标即在节省前述自行开发的工夫,只需在显示/输入元素上注明其对应的ViewModel属性,之后全部交给knockout.js库自动处理,让程式开发者能优雅地实现MVVM。
knockout.js的主要特色为:
声明式语法:透过DOM元素属性宣告完成数据绑定,简洁方便
自动UI更新:只要产品型号资料改变,UI立即反映
依赖性追踪:源头数据变动时,可自动追溯所有关连的数据一起改变
支持模板:开放自订模板决定数据输出结果,可满足自定义需求
免费,开源纯JavaScript的 - 可跟jQuery的或其他JavaScript框架兼容,缩小的版本只有40KB,HTTP压缩后只有14KB跨浏览器!支持IE6+, FF2, Chrome, Opera, Safari
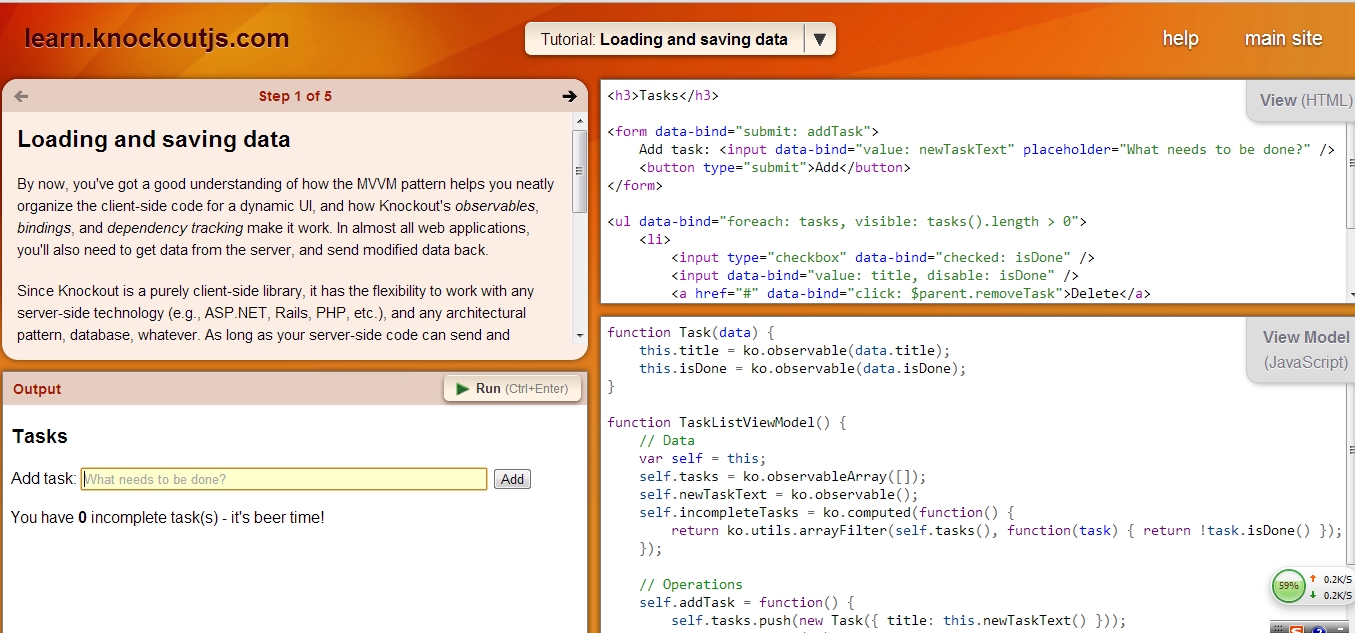
官方网站提供了友好的互动式的在线入门教程,可以去http://learn.knockoutjs.com/练习以及查看详细的API文档。

开始使用Knockout.js
有时候如果你没有使用代理去访问官网或者相关网站的时候,可能打不开等等,那么最容易获得knockout.js的方式就是使用管理NuGet程序包工具进行自动安装

引入konckout.js包后,我们接着写几行代码就可以尝试下MVVM的优秀特性
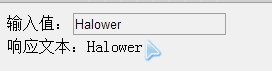
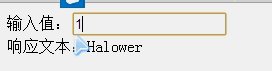
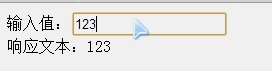
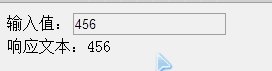
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>konckout学习系列</title> <script src="Scripts/knockout-2.3.0.debug.js"></script> </head> <body> 输入值:<input type="text" id="txtValue" data-bind="value: myValue" /><br/> 响应文本:<span id="spnValue" data-bind="text: myValue"></span> <script type="text/javascript"> var myViewModel = { myValue: ko.observable("Halower") } ko.applyBindings(myViewModel); </script> </body> </html>

可以看到,我们几乎都没写什么,完成了自动的感应和数据的绑定。
1.只定义了一个 myViewModel组件对象(包含一个myValue的属性)。
2.通过data-bind="value: myValue"将myValue属性绑到<input>的value值。
3.通过data-bind="text: myValue"将属性值动态的反映到<span>中。
由于本例未引用jQuery,无$.ready()可用,所以把<script>放在网页的最后以确保在网页元素都载入后才执行ko.applyBindings( )。
试着改变<input>的值,可发现<span>会马上反应修改后的结果,可以看出已经自动的检测了onchange时间了,果然很强悍!
微软在日后的VS版本中,只要是好的,免费的,开源的,都会集成进来替他卖力,而且从MVC4中开始提出了SPA的概念,也就是说knockout.js不就就会成为微软的得力帮手。
PS:ASP.NET Single Page Application (SPA) helps you build applications that include significant client-side interactions using HTML 5, CSS 3 and JavaScript. It’s now easier than ever before to getting started writing highly interactive web applications.
备注:
本文版权归大家共用,不归本人所有,所有知识都来自于官网支持,书本,国内外论坛,大牛分享等等......后续将学习knockout.js的常用功能。