http://blog.csdn.net/haleypku/article/details/51226704 此文可以只了解一下概念;
http://i5ting.github.io/i5ting_ztree_toc/ 此文说有 引用的文件;


《jQuery精品教程视频jQuery精品教程资料19-jQuery第一天�1-教学资料笔记preview emplate.html》
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>{{title}}</title> <link href="toc/style/github-bf51422f4bb36427d391e4b75a1daa083c2d840e.css" media="all" rel="stylesheet" type="text/css"/> <link href="toc/style/github2-d731afd4f624c99a4b19ad69f3083cd6d02b81d5.css" media="all" rel="stylesheet" type="text/css"/> <link href="toc/css/zTreeStyle/zTreeStyle.css" media="all" rel="stylesheet" type="text/css"/> <style> pre { counter-reset: line-numbering; border: solid 1px #d9d9d9; border-radius: 0; background: #fff; padding: 0; line-height: 23px; margin-bottom: 30px; white-space: pre; overflow-x: auto; word-break: inherit; word-wrap: inherit; } pre a::before { content: counter(line-numbering); counter-increment: line-numbering; padding-right: 1em; /* space after numbers */ width: 25px; text-align: right; opacity: 0.7; display: inline-block; color: #aaa; background: #eee; margin-right: 16px; padding: 2px 10px; font-size: 13px; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } pre a:first-of-type::before { padding-top: 10px; } pre a:last-of-type::before { padding-bottom: 10px; } pre a:only-of-type::before { padding: 10px; } .highlight { background-color: #ffffcc } /* RIGHT */ </style> </head> <body> <div> <div style='25%;'> <ul id="tree" class="ztree" style='100%'> </ul> </div> <div id='readme' style='70%;margin-left:20%;'> <article class='markdown-body'> {{{parse_markdown}}}//此处替换你的文章 </article> </div> </div> </body> </html> <script type="text/javascript" src="toc/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="toc/js/jquery.ztree.all-3.5.min.js"></script> <script type="text/javascript" src="toc/js/ztree_toc.js"></script> <script type="text/javascript" src="toc_conf.js"></script> <SCRIPT type="text/javascript" > <!-- $(document).ready(function(){ var css_conf = eval(markdown_panel_style); $('#readme').css(css_conf) var conf = eval(jquery_ztree_toc_opts); $('#tree').ztree_toc(conf); }); //--> </SCRIPT>
引入3个文件:
<script type="text/javascript" src="toc/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="toc/js/jquery.ztree.all-3.5.min.js"></script> <script type="text/javascript" src="toc/js/ztree_toc.js"></script>
自己定义的一个js toc_conf.js

var jquery_ztree_toc_opts = { debug:false, is_auto_number:true, documment_selector:'.markdown-body', ztreeStyle: { '326px', overflow: 'auto', position: 'fixed', 'z-index': 2147483647, border: '0px none', left: '0px', top: '0px', // 'overflow-x': 'hidden', 'height': $(window).height() + 'px' } } var markdown_panel_style = { 'width':'70%', 'margin-left':'25%' };
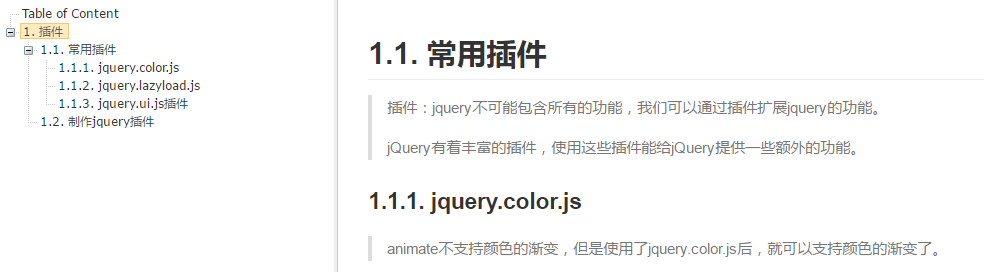
会根据 h1 到h6 在左边生成 结构目录。举例:比如复制以下一段文字 代替{{{parse_markdown}}}就会看到效果:

<h1 id="jquery-">jQuery基本概念</h1> <blockquote> <p>学习目标:学会如何使用jQuery,掌握jQuery的常用api,能够使用jQuery实现常见的效果。</p> </blockquote> <h2 id="-jquery-">为什么要学习jQuery?</h2> <p>【01-让div显示与设置内容.html】</p> <p>使用javascript开发过程中,有许多的缺点:</p> <pre><code class="lang-javascript">1. 查找元素的方法太少,麻烦。 2. 遍历伪数组很麻烦,通常要嵌套一大堆的for循环。 3. 有兼容性问题。 4. 想要实现简单的动画效果,也很麻烦 5. 代码冗余。 </code></pre> <h2 id="jquery-">jQuery初体验</h2> <p>【02-让div显示与设置内容.html】</p>

