1、逐行分析jQuery源码的奥秘 - 网易云课堂 http://study.163.com/course/courseMain.htm?courseId=465001#/courseDetail?tab=1 此课程免费,网易邮箱登录即可看
妙味课堂:一起学习jQuery源码【逐行分析jQuery源码的奥秘】 - 妙味视频教程 - 妙味茶馆 - Powered by Discuz! http://bbs.miaov.com/forum.php?mod=viewthread&tid=7385
2、jQuery源码解析(架构与依赖模块)-慕课网 http://www.imooc.com/learn/172 不是视频,更多的是描述 和js代码
作者播客 : jQuery源码分析系列 - 【艾伦】 - 博客园 http://www.cnblogs.com/aaronjs/p/3279314.html
============================jquery 2.0.3版本 分析课程 可以到下面链接下载2.0.3源码
妙味课堂-jQuery源码分析视频 http://jquery.miaov.com/
+++++++++++++++++++++++++++++++++++++++++++++++
==自调用函数
(function () {
var x = "Hello!!"; // 我将调用自己
})();
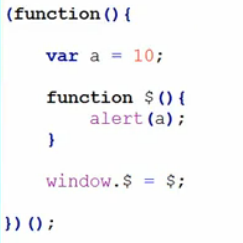
匿名函数自执行:(function(){ var a=10; } )(); 局部变量 在外面找不到 ,需要提供对外接口,如下截图: window.$ = $;

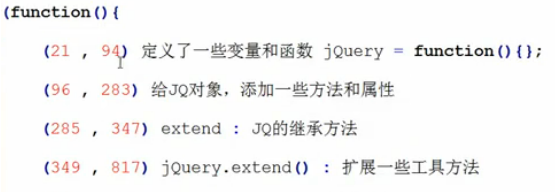
==== 整个框架



整个大的是一个匿名函数自执行,最后传一个window到闭包中来,
其实不传也可以,但是为了查找更快
$()实例方法(更上一层的,实际也是调用更底层的静态方法)和 $静态方法(可以看做底层的方法,也叫工具方法);$就是个符合,函数,在函数下面拓展方法 叫做拓展工具,静态方法不仅仅可以jq使用还可以给 js使用

==
undefined IE 7以上是可以被修改的
"use strict"; 严格模式,
===


==JQuery的创建
============下面涉及一个原型 prototype,需要先理解这个概念,下方有说明
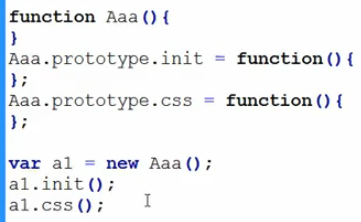
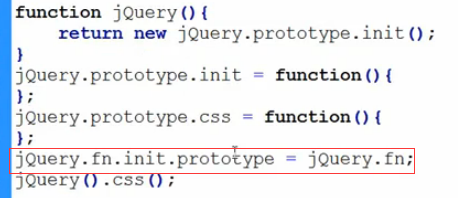
传统类的创建和调用方法,和jquery对比: 减少了New创建和 init初始化 直接可以调用到css()方法。
传统 Jquery
Jquery
283行 有 jQuery.fn.init.prototype = jQuery.fn; 而96行有 jQuery.fn = jQuery.prototype 所以上方截图可以写成:
jQuery.prototype.init.prototype=jQuery.prototype; 意思: jQuery对象的原型 给了jQuery.prototype.init()初始化出来的对象的原型,
jQuery.prototype下添加的任何方法,都可以被jQuery()初始化出来的对象调用。这就是为什么 jQuery()可以直接调用.css()的原因。
==== 原型Prototype 的理解
http://www.runoob.com/jsref/jsref-prototype-string.html
jQuery1.3.2 源码学习-5 jQuery 中的原型 - 冠军 - 博客园 http://www.cnblogs.com/haogj/archive/2010/04/20/1716178.html
下面两句话说得很明白了。
prototype 属性允许您向对象添加属性和方法
注意: Prototype 是全局属性,适用于所有的Javascript对象。
个人理解:如果再理解不了,可以理解为Prototype是所以js的祖先类,给祖先类添加拓展公共方法,子类可以直接调用到。
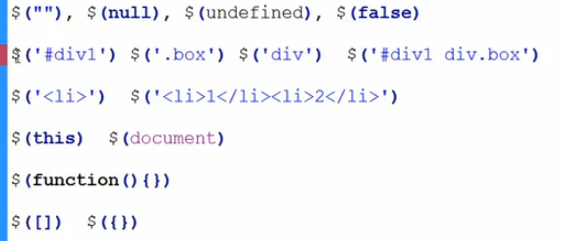
==init()初始化和参数管理 ;jquery可以接受的参数有哪些?
包含对下面几个的判断:空,undefined ,false,字符串,对象,函数,数组

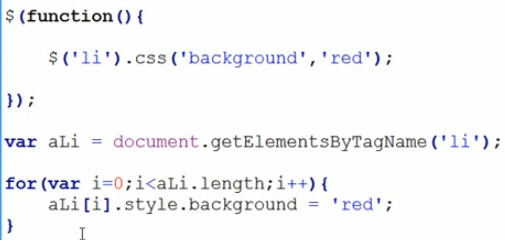
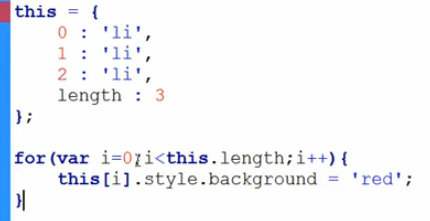
==jq和js原生写法


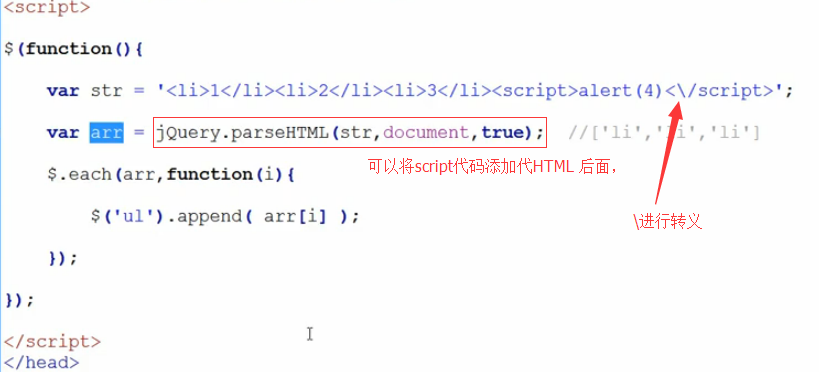
------parseHTML 可以将 script添加到HTML中
jQuery.parseHTML() 把字符串转换成一个节点数组; $.each 和$().each() 的区别?
JQuery中$.each 和$(selector).each()的区别详解 - 郝高胜 - 博客园 http://www.cnblogs.com/qq313462961/p/6111446.html

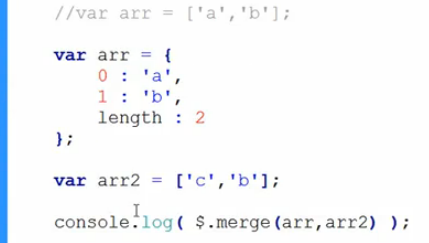
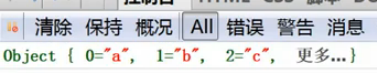
===jQuery.merge() 我们平时一般用的时候是 合并数据的,但是也可以将 json对象和数组合并,如下:


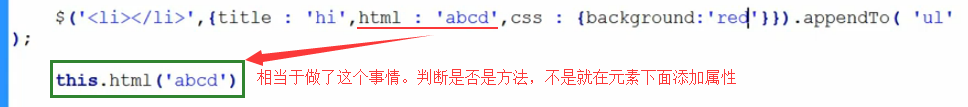
====jq源码中133行处做的功能

// HANDLE: $(html, props) 源码 133行处 if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) { for ( match in context ) { // Properties of context are called as methods if possible if ( jQuery.isFunction( this[ match ] ) ) { this[ match ]( context[ match ] ); // ...and otherwise set as attributes } else { this.attr( match, context[ match ] ); } } }
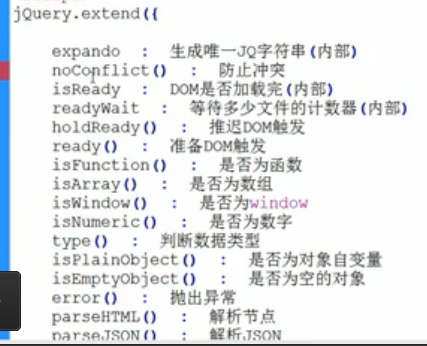
=== extend 扩展工具,扩展实例方法,深拷贝浅拷贝
$.extend(); $.fn.extend(); //当只写一个对象自变量的时候,JQ扩展插件的形式 $.extend(//扩展工具方法 {aaa:function(){alert(1);}, bbb:function(){alert(2);}}); $.fn.extend(//扩展JQ实例方法 {aaa:function(){alert(3);}, bbb:function(){alert(4);}}) $.aaa();//1 $.bbb(); $().aaa();//3 实例方法要创建JQ对象来调用 $().bbb(); //4 $.extend();-->this->$ ->this.aaa -->$.aaa(); $.fn.extend();--> this->$.fn ->this.aaa -->$().aaa(); //当写多个对象自变量的时候,后面的对象都是扩展到第一个对象上 var a={}; $.extend(a,{name:'hello'},{'age',30}); console.log(a);//a就拥有后 name和 age的属性 //还可以做 深拷贝和 浅拷贝 var a={}; var b = {name:'hello'}; $.extend(a,b); a.name ='hi'; alert(b.name);//还是会输出 hello ;没有受到影响 var a={}; var b = {name:{age:30}};//也可以数组 $.extend(a,b);//浅拷贝 a.name.age =20; alert(b.name);//输出20 ,受到影响了,因为默认是浅拷贝(会受到影响) $.extend(true,a,b);//深拷贝:拷贝时前面加上 true,b无论多少层都可以拷贝,
==extend中防止循环引用
if ( target === copy ) { //防止循环引用 320行
continue;
}
//如果没有上方的continue跳出的话,下面会:不断循环添加
var a={};
console.log($.extend(a,{name:a}));

==拷贝继承
var a={name:{job:'it'}};
var b={name:{age:30}};
$.extend(true,a,b); //a将b中的内容继承过来,保留原来的。
console.log(a); 会两个的叠加
JQ中:拷贝继承:如果a是{}就是原型,如果a是构造函数原型就是类式继承
JS: 类式继承/ 原型继承
new 构造函数 / {}
==防止冲突,释放$ 或 jQuery符号
noConflict: function( deep ) {//防止冲突,释放$ 或 jQuery符号
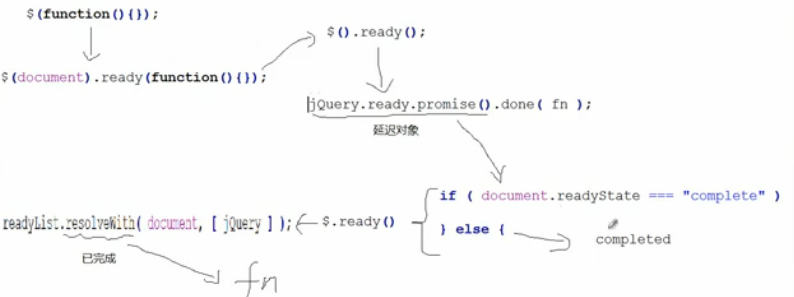
==DOMContentLoaded DOM触发 $(function(){});函数分析

==16课时 等待DOM加载完触发的3种写法
$(function(){}); $(document).ready(function(){});//简写$().ready();? $(document).on('ready',function(){alert(123)});
==看到19课时,后面挑着看502行 ES5中的函数
parseJSON: JSON.parse,只能解析严格模式的json
eval可以解释任何类型的字符串,安全性和性能都差点
JSON.stringify() json解析为字符串。
==29课
var cb = $.Callbacks(); //观察者模式
cb.add(函数1);
cb.add(函数2);
cb.fire();
==39课 support 功能检测
https://modernizr.com/ 检测css3 和html5功能的库
Modernizr,HTML5/CSS3 特性检测库,帮助你构建下一代 HTML5/CSS3 驱动的网站
$(function(){
for(var attr in $.support){
$('body').append('<div>'+attr+':'+$.support[attr]+'</div>');
}
})