$符号的实质
//$其实就是一个函数,以后用$的时候,记得跟小括号 $(); //参数不同,功能就不同 //3种用法 //1. 参数是一个function, 入口函数 $(function () { }); console.log(typeof $); //2. $(domobj) 把dom对象转换成jquery对象 // $(document).ready(function () { // // }); //3. 参数是一个字符串,用来找对象 //$("div") $("div ul") $(".current")
//jquery:简单、粗暴 //jq和js的关系 //js是什么? js是一门编程语言 //jq仅仅是基于js的一个库,jq可理解为就是开发js的一个工具。 //概念 //1. 为什么要学jquery ? 简单,粗暴 没有兼容性问题 //2. 什么是jquery?js库,说白了就是js文件,里面有一大堆的方法 //3. 使用jquery的步骤: 1. 引入jquery文件 2. 入口函数 功能实现 //4. 版本:1.x 2.x 3.x 1.x 压缩版和未压缩版 //5. 入口函数: $(document).ready(function) $(function(){}) //6. jQuery对象与DOM对象 //区别:方法不能混用 //联系: DOM-->jq 花钱 jq-->dom [0] get(0) //$的实质:function // console.log($ === jQuery); // $(function () { // // }); //选择器 //基本选择器 标签 类 id选择器 交集 并集 //层级选择器: 子代 后代 //过滤选择器: //:odd:奇数 even:偶数 :eq:指定下标 //:first :last :gt :lt //筛选选择器 //children():找儿子 //find():找后代 //parent():找爹 //siblings():找兄弟,不包括自己 //next:下一个兄弟 //prev:上一次兄弟 //eq:指定下标 //index():返回的当前元素在所有兄弟里面的索引。
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:css("propertyname");
下面的例子将返回首个匹配元素的 background-color 值:实例 $("p").css("background-color");
如需设置指定的 CSS 属性,请使用如下语法:
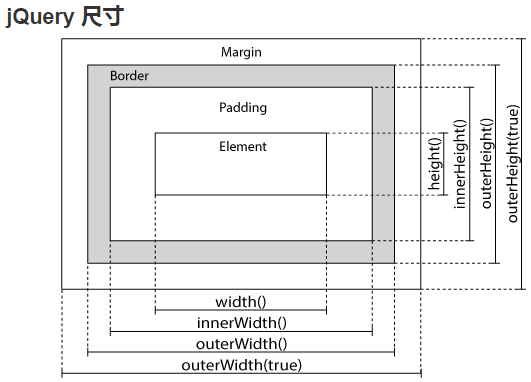
jQuery 尺寸方法
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
 View Code
View Code<script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="div 宽度: " + $("#div1").width() + "</br>"; txt+="div 高度: " + $("#div1").height() + "</br>"; txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>"; txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight(); $("#div1").html(txt); }); }); </script>

向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
- parent() 获得上一层
- parents() //获取父的所有
parentsUntil() //获取某个范围
<script> $(document).ready(function(){ $("span").parent().css({"color":"red","border":"2px solid red"}); //获得父dom 同时设定 他们的样式 }); </script>
jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素:
实例$(document).ready(function(){ $("span").parentsUntil("div"); });
向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
- children() 返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
- find() 返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
实例 $(document).ready(function(){ $("div").children("p.1"); });
下面的例子返回属于 <div> 后代的所有 <span> 元素:
实例 $(document).ready(function(){ $("div").find("span"); });
jQuery - 链(Chaining)
通过 jQuery,可以把动作/方法链接在一起。
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function() { $("button").click(function(){ $("#p1").css("color","red").slideUp(2000).slideDown(2000); }); }); </script> </head> <body> <p id="p1">菜鸟教程!!</p> <button>点我</button> </body> </html>
