主题(UI风格、样式、皮肤)
主题风格可通过 theme 来定义,从而实现整个 App 风格的统一
一旦设置了主题,那么应用程序中的某些 Widget,就会直接使用主题的样式
组件
ThemeData
- Brightness (Brightness.light | Brightness.dark)
- primaryColor | accentColor
- buttonTheme | cardTheme | iconTheme | textTheme
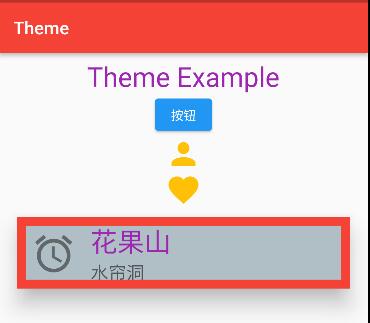
// main.dart import 'package:flutter/material.dart'; import 'package:flutter_localizations/flutter_localizations.dart'; import '11_theme/CustomLocalizations.dart'; import '11_theme/theme_02_style.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: "Flutter Demo", home: const Home(), debugShowCheckedModeBanner: false, // 设置主题风格 theme: ThemeData( primaryColor: Colors.red, // accentColor: Colors.yellow, textTheme: const TextTheme( subtitle1: TextStyle( fontSize: 30, color: Colors.purple, ), ), iconTheme: const IconThemeData( color: Colors.amber, size: 40, ), cardTheme: CardTheme( color: Colors.blueGrey[200], shape: Border.all( 10, color: Colors.red), elevation: 20, ), ), // 国际化 localizationsDelegates: [ // 本地化代理 CustomLocalizations.delegate, GlobalMaterialLocalizations.delegate, // Material 国际化 GlobalCupertinoLocalizations.delegate, // Cupertino 国际化 GlobalWidgetsLocalizations.delegate, // 组件国际化 ], supportedLocales: const [ Locale('en', 'US'), // 美国英语 Locale('zh', 'CN'), // 简体中文 ], // 检测当前语言 localeResolutionCallback: (locale, supportedLocales) { print('device locale: $locale'); // device locale: zh_Hans_CN print('supportedLocales: $supportedLocales'); // [en_US, zh_CN] for (var supportedLocale in supportedLocales) { print('supportedLocale: $supportedLocale'); // supportedLocale: en_US // supportedLocale: zh_CN if (supportedLocale.languageCode == locale?.languageCode && supportedLocale.countryCode == locale?.countryCode) { return supportedLocale; } } return supportedLocales.first; }, ); } }
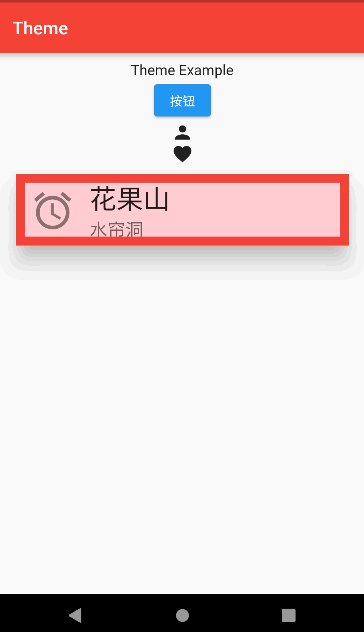
Theme(声明局部主题)
Theme.of(context) 获取上下文中的主题信息
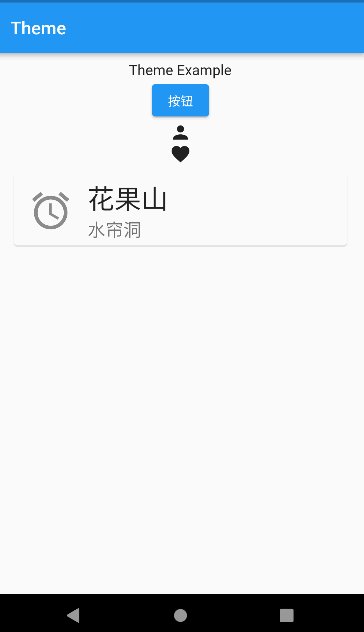
// theme_02_style.dart import 'package:flutter/material.dart'; class Home extends StatelessWidget { const Home({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Theme'), backgroundColor: Theme.of(context).primaryColor, ), body: const ThemeDemo(), ); } } class ThemeDemo extends StatelessWidget { const ThemeDemo({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Container( padding: const EdgeInsets.all(10.0), child: Column( children: [ Text( 'Theme Example', style: Theme.of(context).textTheme.subtitle1, ), ElevatedButton( onPressed: () {}, child: const Text('按钮'), ), const Icon(Icons.person), const Icon(Icons.favorite), Card( margin: const EdgeInsets.all(10.0), child: Column( children: const [ ListTile( leading: Icon(Icons.alarm, size: 50), title: Text( '花果山', style: TextStyle(fontSize: 30), ), subtitle: Text( '水帘洞', style: TextStyle(fontSize: 20), ), ) ], ), ), ], ), ); } }

多主题 - 适配终端
声明不同的主题 CustomTheme
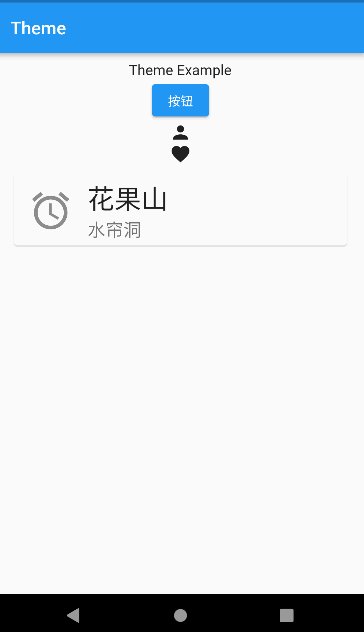
// main.dart import 'package:flutter/material.dart'; import 'package:flutter_localizations/flutter_localizations.dart'; import '11_theme/CustomLocalizations.dart'; import '11_theme/theme_02_style.dart'; class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: "Flutter Demo", home: const Home(), debugShowCheckedModeBanner: false, // 适配终端主题风格 theme: ThemeData.light(), darkTheme: ThemeData.dark(), // 国际化 localizationsDelegates: [ // 本地化代理 CustomLocalizations.delegate, GlobalMaterialLocalizations.delegate, // Material 国际化 GlobalCupertinoLocalizations.delegate, // Cupertino 国际化 GlobalWidgetsLocalizations.delegate, // 组件国际化 ], supportedLocales: const [ Locale('en', 'US'), // 美国英语 Locale('zh', 'CN'), // 简体中文 ], // 检测当前语言 localeResolutionCallback: (locale, supportedLocales) { print('device locale: $locale'); // device locale: zh_Hans_CN print('supportedLocales: $supportedLocales'); // [en_US, zh_CN] for (var supportedLocale in supportedLocales) { print('supportedLocale: $supportedLocale'); // supportedLocale: en_US // supportedLocale: zh_CN if (supportedLocale.languageCode == locale?.languageCode && supportedLocale.countryCode == locale?.countryCode) { return supportedLocale; } } return supportedLocales.first; }, ); } }

使用主题
(1)、import 'CustomTheme.dart';
(2)、theme: CustomTheme.lightTheme;
(3)、darkTheme: CustomTheme.darkTheme;
(4)、theme: ThemeData.light();
(5)、darkTheme: ThemeData.dark();
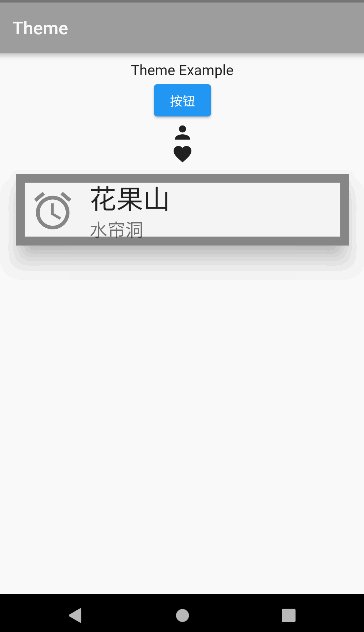
// CustomTheme.dart import 'package:flutter/material.dart'; class CustomTheme { // 公共样式 static const double cardBorderWidth = 10; // 高亮主题 static final ThemeData lightTheme = ThemeData( primaryColor: Colors.red, cardTheme: CardTheme( color: Colors.red[100], shape: Border.all( cardBorderWidth, color: Colors.red), elevation: 20, ), ); // 暗黑主题 static final ThemeData darkTheme = ThemeData( primaryColor: Colors.grey, cardTheme: CardTheme( color: Colors.grey[100], shape: Border.all( cardBorderWidth, color: Colors.black45), elevation: 20, ), ); }
// main.dart import 'package:flutter/material.dart'; import 'package:flutter_localizations/flutter_localizations.dart'; import '11_theme/CustomLocalizations.dart'; import '11_theme/CustomTheme.dart'; import '11_theme/theme_02_style.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: "Flutter Demo", home: const Home(), debugShowCheckedModeBanner: false, // 自定主题风格 theme: CustomTheme.lightTheme, darkTheme: CustomTheme.darkTheme, // 国际化 localizationsDelegates: [ // 本地化代理 CustomLocalizations.delegate, GlobalMaterialLocalizations.delegate, // Material 国际化 GlobalCupertinoLocalizations.delegate, // Cupertino 国际化 GlobalWidgetsLocalizations.delegate, // 组件国际化 ], supportedLocales: const [ Locale('en', 'US'), // 美国英语 Locale('zh', 'CN'), // 简体中文 ], // 检测当前语言 localeResolutionCallback: (locale, supportedLocales) { print('device locale: $locale'); // device locale: zh_Hans_CN print('supportedLocales: $supportedLocales'); // [en_US, zh_CN] for (var supportedLocale in supportedLocales) { print('supportedLocale: $supportedLocale'); // supportedLocale: en_US // supportedLocale: zh_CN if (supportedLocale.languageCode == locale?.languageCode && supportedLocale.countryCode == locale?.countryCode) { return supportedLocale; } } return supportedLocales.first; }, ); } }
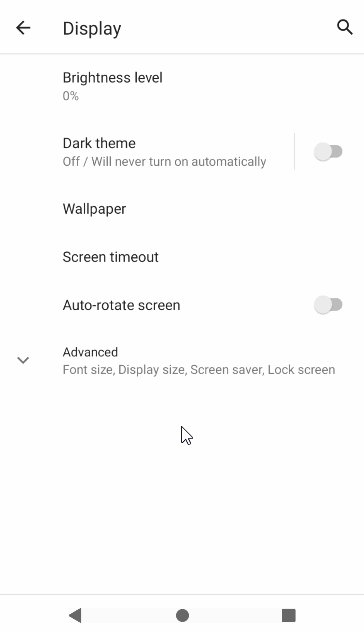
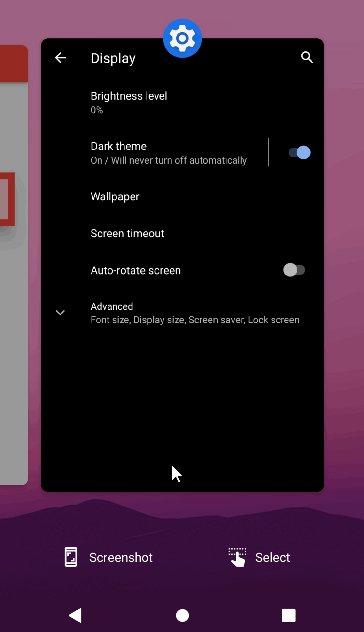
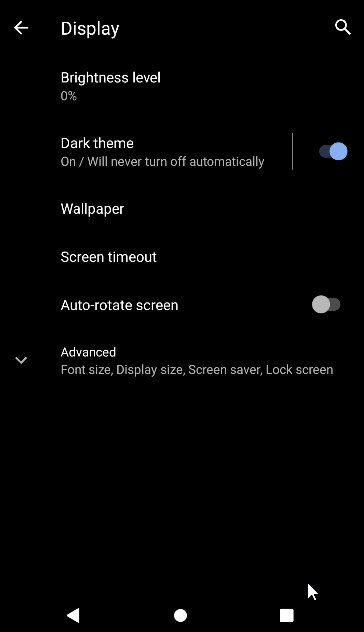
查看效果,在模拟器中切换主题,Flutter 应用中查看效果