1、执行 npx create-react-app my-app --typescript 无效
参考 Create React App 官方网站,使用模板初始化React项目的最新指令如下:
npx create-react-app my-app --template [template-name]
附官网地址:https://create-react-app.dev/docs/getting-started/#selecting-a-template
重新运行以下指令安装
- npm uninstall -g create-react-app // 或 - yarn global remove create-react-app npx create-react-app my-app --template typescript
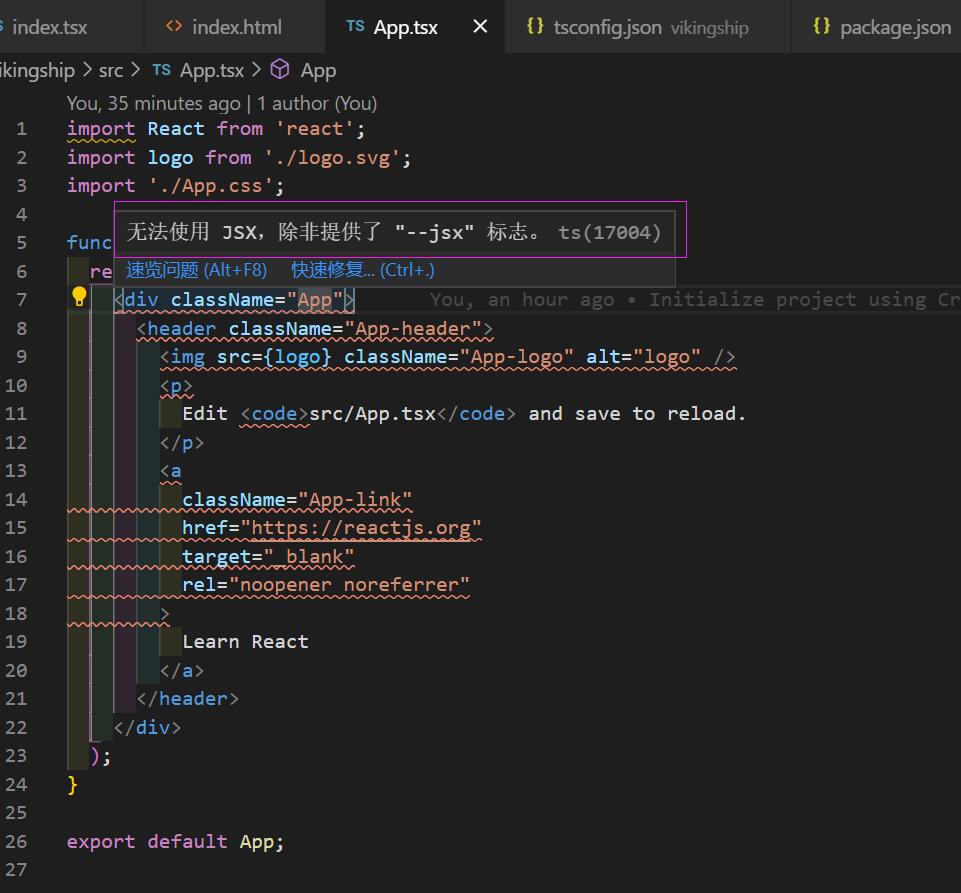
2、VsCode 提示 “Cannot use JSX unless the '--jsx' flag is provided”(无法使用 JSX,除非提供了 "--jsx" 标志。)

正确的解决步骤:
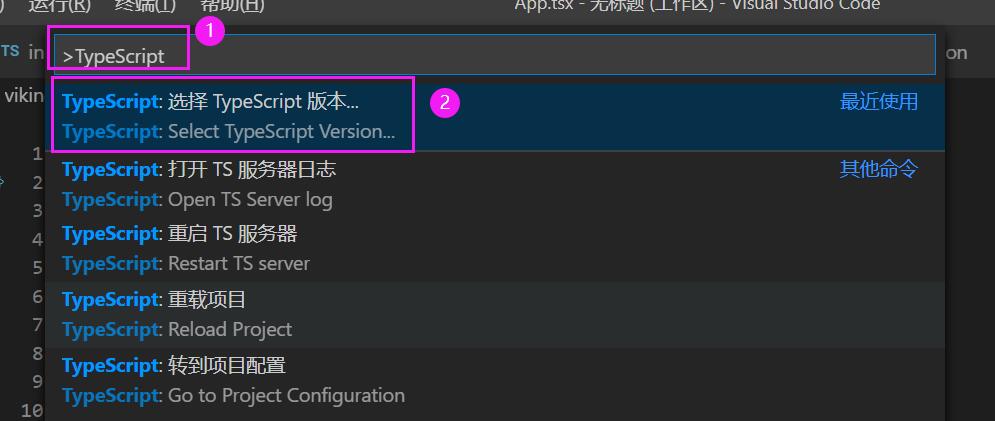
(1)、打开Vscode,通过 Ctrl + Shift + P 打开工作区设置
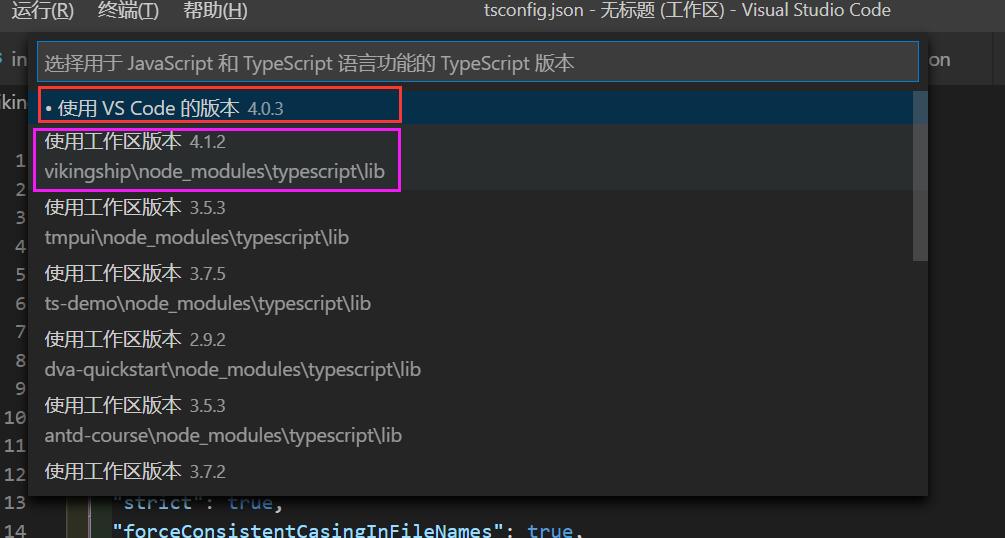
(2)、选择Typescript 版本
(3)、抛弃Vscode使用的4.0.3版本,选择较新的4.1.2版本


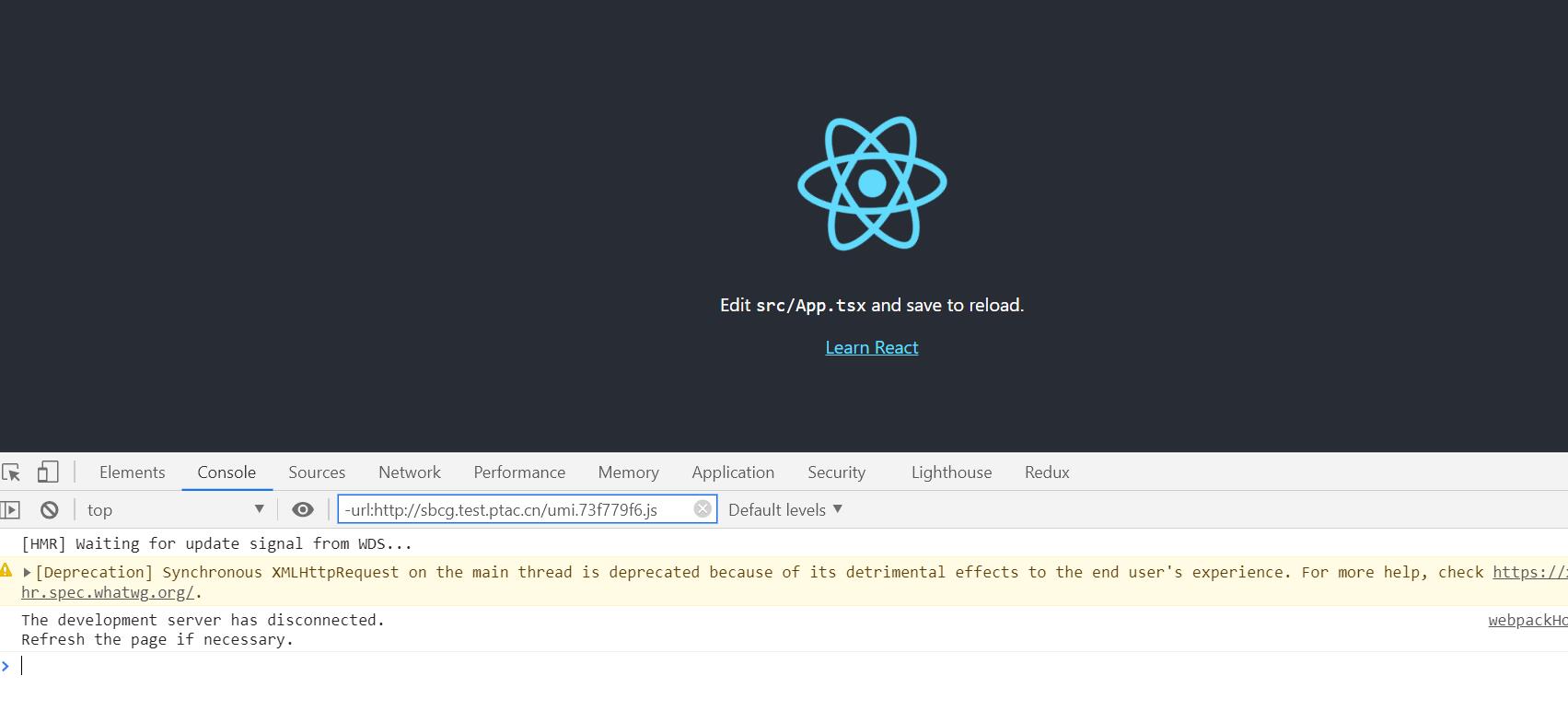
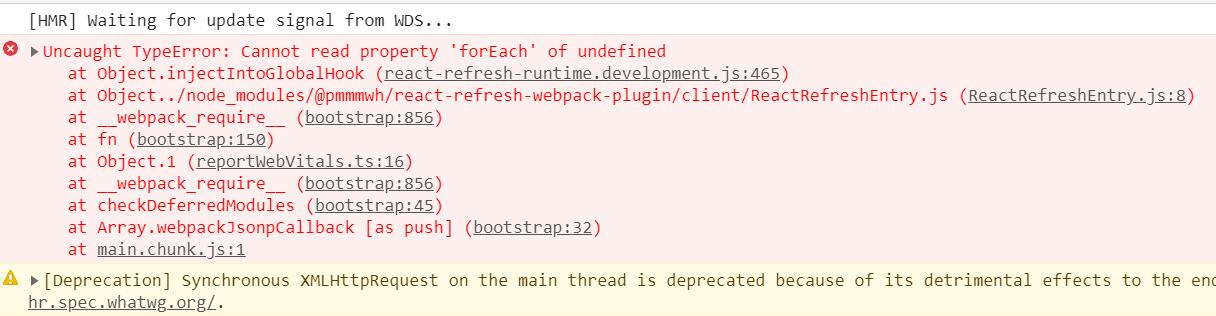
3、启动项目后,控制台报错 Uncaught TypeError: Cannot read property 'forEach' of undefined at Object.injectIntoGlobalHook (react-refresh-runtime.development.js:465)

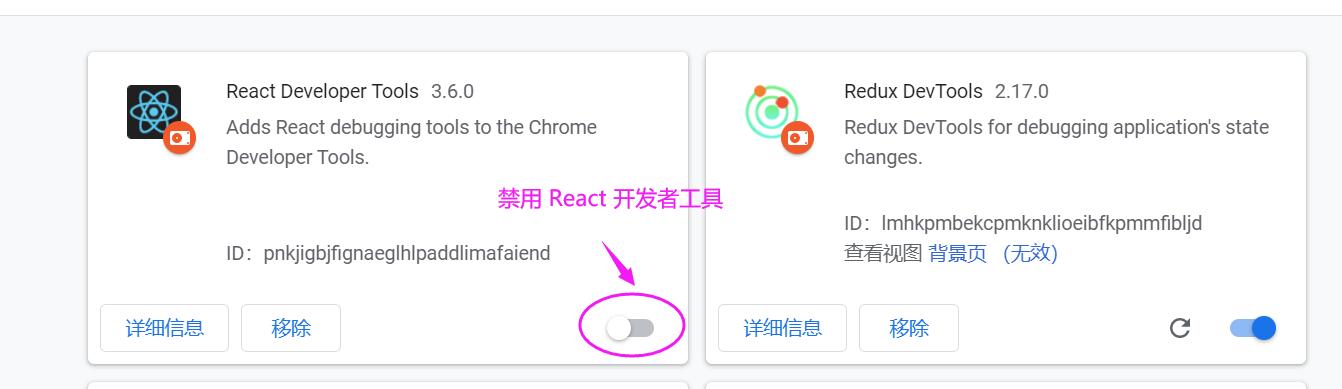
解决办法:禁用浏览器扩展程序中的 React 开发者工具

重新启动项目,可以正常打开页面了