之前几个月抽了点时间对React Fiber架构和Scheduler模块源码进行了大概的梳理,因项目开发一直持续,导致前后过程断断续续的,一直想整理几天篇文章来说下,但也没时间来弄,就贴两张图,把之前梳理的流程展示下。因为时间跨度大,不是在一个固定的React版本上梳理的,和最新的版本可能有差异。
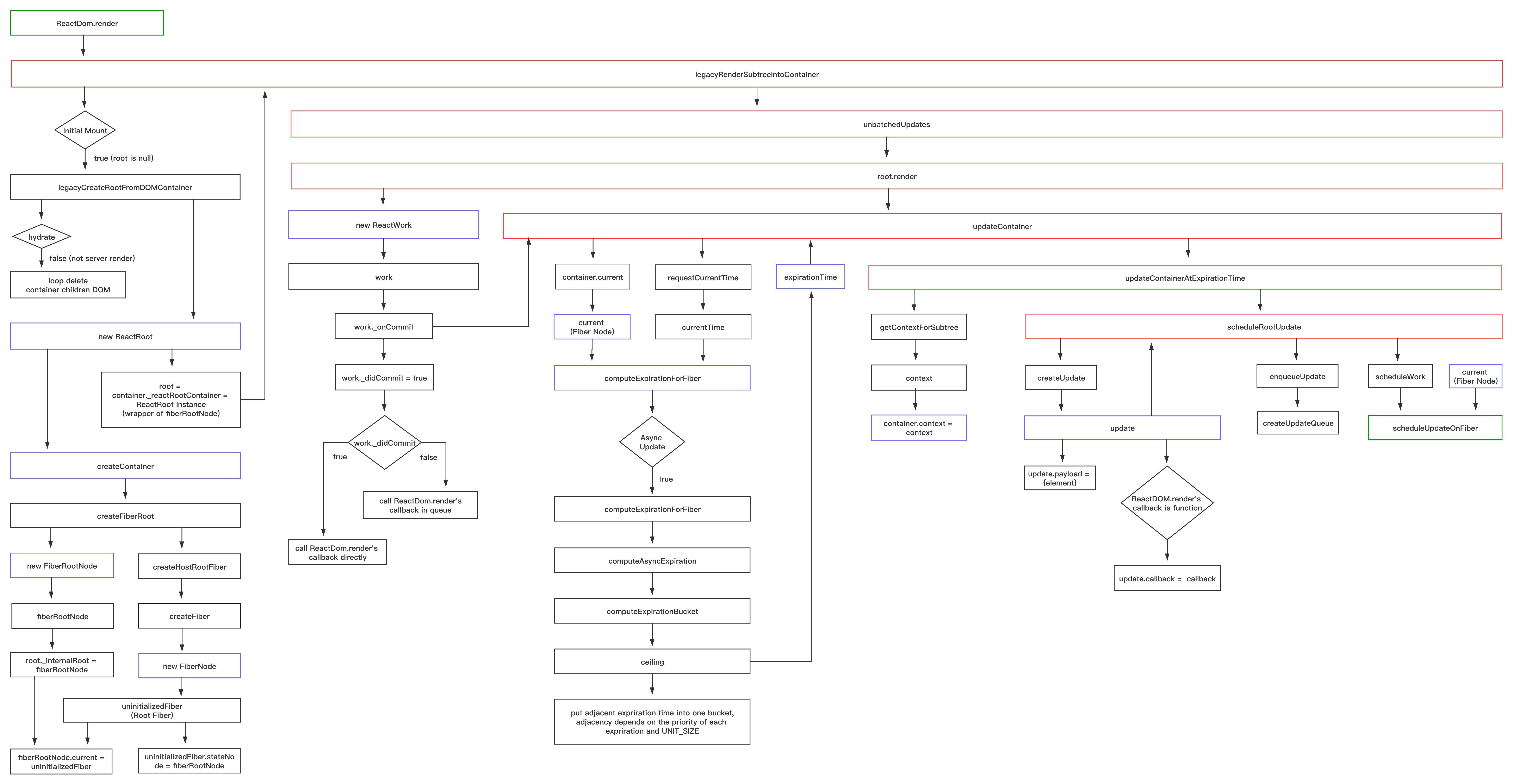
第一张图是从首次渲染到开启调度之前的函数调用过程,版本大概是16.9左右:

第二张图主要以Scheduler模块为主,梳理了任务调度的过程:

后面如果有时间的话再整理成文章吧。
再次说明:上图都是基于之前老版本源码的,和目前的源码实现可能有很大的差异,比如在2020年5月的PR中,expirationTime的就被lane所替代了,大概率会直接应用到后面的React 17中。