之前写过一个简单的利用jQuery实现表格行的动态增加与删除的例子,有些人评论说"如果表格中是input元素,那么删除后的东西都将自动替换,这样应该是有问题的,建议楼主改进!",故特意改进了一下!
在项目中很多时候遇到这样的问题,需要动态的增加、删除表格的行,很多情况下我们都是在页面来设置一个隐藏域的值,然后在js方法里动态的++或--,在学习jQuery的过程中,我试着用简单的方法来模拟实现这一个过程
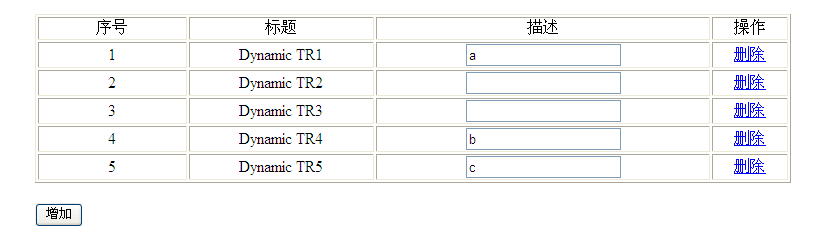
效果图如下:
删除之前
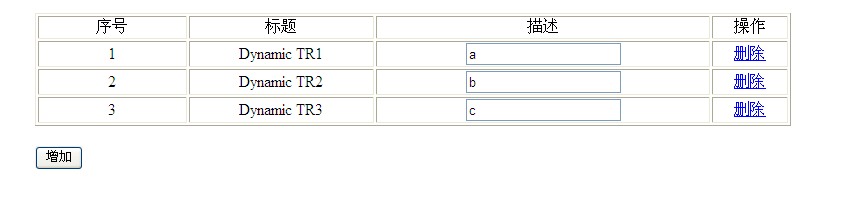
删除2行后:
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2<html xmlns="http://www.w3.org/1999/xhtml"> 3<head> 4<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5<script type="text/javascript" src="jquery-1.3.1.js"></script> 6<title></title> 7<script> 8 $(document).ready(function(){ 9 //<tr/>居中 10 $("#tab tr").attr("align","center"); 11 12 //增加<tr/> 13 $("#but").click(function(){ 14 var _len = $("#tab tr").length; 15 $("#tab").append("<tr id="+_len+" align='center'>" 16 +"<td>"+_len+"</td>" 17 +"<td>Dynamic TR"+_len+"</td>" 18 +"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>" 19 +"<td><a href=\'#\' onclick=\'deltr("+_len+")\'>删除</a></td>" 20 +"</tr>"); 21 }) 22 }) 23 24 //删除<tr/> 25 var deltr =function(index) 26 { 27 var _len = $("#tab tr").length; 28 $("tr[id='"+index+"']").remove();//删除当前行 29 for(var i=index+1,j=_len;i<j;i++) 30 { 31 var nextTxtVal = $("#desc"+i).val(); 32 $("tr[id=\'"+i+"\']") 33 .replaceWith("<tr id="+(i-1)+" align='center'>" 34 +"<td>"+(i-1)+"</td>" 35 +"<td>Dynamic TR"+(i-1)+"</td>" 36 +"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>" 37 +"<td><a href=\'#\' onclick=\'deltr("+(i-1)+")\'>删除</a></td>" 38 +"</tr>"); 39 } 40 41 } 42</script> 43</head> 44<body> 45 46 <table id="tab" border="1" width="60%" align="center" style="margin-top:20px"> 47 <tr> 48 <td width="20%">序号</td> 49 <td>标题</td> 50 <td>描述</td> 51 <td>操作</td> 52 </tr> 53 </table> 54 <div style="border:2px; 55 border-color:#00CC00; 56 margin-left:20%; 57 margin-top:20px"> 58 <input type="button" id="but" value="增加"/> 59 </div> 60</body> 61</html>