一:文件结构
1).单一规则:坚持每个文件只定义一样东西(例如服务或组件),考虑把文件大小限制在 400 行代码以内。
- 单组件文件非常容易阅读、维护,并能防止在版本控制系统里与团队冲突;
- 单组件文件可以防止一些隐蔽的程序缺陷,当把多个组件合写在同一个文件中时,可能造成共享变量、创建意外的闭包,或者与依赖之间产生意外耦合等情况;
- 单独的组件通常是该文件默认的导出,可以用路由器实现按需加载;
- 最关键的是,可以让代码更加可复用、更容易阅读,减少出错的可能性;
2).坚持定义简单函数,最好限制在 75 行之内。简单函数更易于测试,特别是当它们只做一件事,只为一个目的服务时;
- 简单函数促进代码重用;
- 简单函数更易于阅读;
- 简单函数更易于维护;
- 小函数可避免易在大函数中产生的隐蔽性错误,例如与外界共享变量、创建意外的闭包或与依赖之间产生意外耦合等。
二:命名
1)总体命名原则:所有符号使用一致的命名规则,遵循同一个模式来描述符号的特性和类型,推荐的模式为 feature.type.ts。
- 命名约定提供了一致的方式来查找内容,让你一眼就能找到。 项目的一致性是至关重要的。团队内的一致性也很重要。整个公司的一致性会提供惊人的效率;
- 命名约定帮助你更快得找到想找的代码,也更容易理解它;
- 目录名和文件名应该清楚的传递它们的意图。 例如,
app/heroes/hero-list.component.ts包含了一个用来管理英雄列表的组件。
2)使用点和横杠来分隔文件名:在描述性名字中,用横杠来分隔单词,使用点来分隔描述性名字和类型;遵循先描述组件特性,再描述它的 类型的模式,对所有组件使用一致的类型命名规则,推荐的模式为 feature.type.ts;使用惯用的后缀来描述类型,包括 *.service、*.component、*.pipe、.module、.directive。
- 类型名字提供一致的方式来快速的识别文件中有什么;
- 类型名可以让你轻松利用编辑器或者 IDE 的模糊搜索功能找到特定文件类型;
- 像
.service这样的没有简写过的类型名字,描述清楚,毫不含糊。 像.srv,.svc, 和.serv这样的简写可能令人困惑。
3)符号名与文件名:为所有东西使用一致的命名约定,以它们所代表的东西命名;使用大写驼峰命名法来命名类,符号名匹配它所在的文件名; 在符号名和文件名后面追加约定的类型后缀(例如 .component.ts、.directive.ts、.module.ts、.pipe.ts、.service.ts)。
- 遵循一致的约定可以快速识别和引用不同类型的资产。
4)组件选择器:坚持使用中线命名法(dashed-case)或叫烤串命名法(kebab-case)来命名组件的元素选择器。
@Component({
selector: 'toh-hero-button',
templateUrl: './hero-button.component.html'
})
export class HeroButtonComponent {}
5)为组件添加自定义前缀:使用带连字符的小写元素选择器值(例如 admin-users);为组件选择器添加自定义前缀。 例如,toh 前缀表示 Tour of Heroes(英雄指南),而前缀 `admin 表示管理特性;使用前缀来识别特性区或者应用程序本身。
- 防止与其它应用中的组件和原生 HTML 元素发生命名冲突;
- 更容易在其它应用中推广和共享组件;
- 组件在 DOM 中更容易被区分出来;
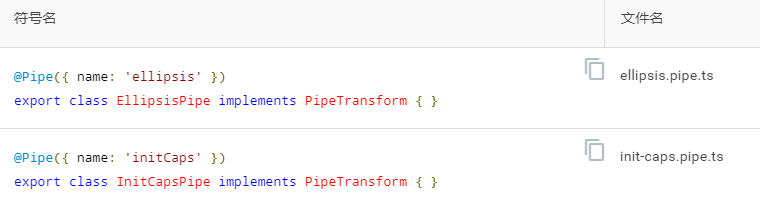
6)管道名:为所有管道使用一致的命名约定,用它们的特性来命名;提供一致的方式快速识别和引用管道。

三:应用程序结构与 NgModule
1)LIFT:快速定位 (Locate) 代码、一眼识别 (Identify) 代码、 尽量保持扁平结构 (Flattest) 和尝试 (Try) 遵循 DRY (Do Not Repeat Yourself, 不重复自己) 原则;检查应用结构是否合理的方法是问问自己:我能快速打开与此特性有关的所有文件并开始工作吗?
2)坚持直观、简单和快速地定位代码;要想高效的工作,就必须能迅速找到文件,特别是当不知道(或不记得)文件名时。 把相关的文件一起放在一个直观的位置可以节省时间,富有描述性的目录结构会让你和后面的维护者眼前一亮。
3)命名文件到这个程度:看到名字立刻知道它包含了什么,代表了什么。文件名要具有说明性,确保文件中只包含一个组件。避免创建包含多个组件、服务或者混合体的文件。花费更少的时间来查找和琢磨代码,就会变得更有效率。 较长的文件名远胜于较短却容易混淆的缩写名。
四:组件
1)内联输入和输出属性装饰器:使用 @Input() 和 @Output(),而非 @Directive 和 @Component 装饰器的 inputs 和 outputs 属性;把 @Input() 或者 @Output()放到所装饰的属性的同一行。
- 易于在类里面识别哪些属性是输入属性或输出属性;
- 如果需要重命名与
@Input或者@Output关联的属性或事件名,你可以在一个位置修改; - 依附到指令的元数据声明会比较简短,更易于阅读;
- 把装饰器放到同一行可以精简代码,同时更易于识别输入或输出属性。
2)把属性成员放在前面,方法成员放在后面;先放公共成员,再放私有成员,并按照字母顺序排列;
1.把类的成员按照统一的顺序排列,易于阅读,能立即识别出组件的哪个成员服务于何种目的。
3)把逻辑放到服务里:在组件中只包含与视图相关的逻辑。所有其它逻辑都应该放到服务中;把可重用的逻辑放到服务中,保持组件简单,聚焦于它们预期目的。
- 当逻辑被放置到服务里,并以函数的形式暴露时,可以被多个组件重复使用;
- 在单元测试时,服务里的逻辑更容易被隔离。当组件中调用逻辑时,也很容易被模拟;
- 从组件移除依赖并隐藏实现细节;
- 保持组件苗条、精简和聚焦。
五:指令
1)使用指令来增强已有元素:当你需要有表现层逻辑,但没有模板时,使用属性型指令;一个元素可以使用多个属性型指令
六:服务
1)服务总是单例的:在同一个注入器内,把服务当做单例使用。用它们来共享数据和功能;服务是在特性范围或应用内共享方法的理想载体;服务是共享状态性内存数据的理想载体。
2)单一职责:创建封装在上下文中的单一职责的服务;当服务成长到超出单一用途时,创建一个新服务。
- 当服务有多个职责时,它很难被测试;
- 当某个服务有多个职责时,每个注入它的组件或服务都会承担这些职责的全部开销。
3)坚持在服务的 @Injectable 装饰器上指定通过应用的根注入器提供服务。
- Angular 注入器是层次化的;
- 当你在根注入器上提供该服务时,该服务实例在每个需要该服务的类中是共享的。当服务要共享方法或状态时,这是最理想的选择;
- 当你在服务的
@Injectable中注册服务时,Angular CLI 生产环境构建时使用的优化工具可以进行摇树优化,从而移除那些你的应用中从未用过的服务; - 当不同的两个组件需要一个服务的不同的实例时,上面的方法这就不理想了。在这种情况下,对于需要崭新和单独服务实例的组件,最好在组件级提供服务。
@Injectable({
providedIn: 'root',
})
export class Service {
}
4)通过服务与 Web 服务器通讯:把数据操作和与数据交互的逻辑重构到服务里;让数据服务来负责 XHR 调用、本地储存、内存储存或者其它数据操作。
- 组件的职责是为视图展示或收集信息。它不应该关心如何获取数据,它只需要知道向谁请求数据。把如何获取数据的逻辑移动到数据服务里,简化了组件,让其聚焦于视图;
- 在测试使用数据服务的组件时,可以让数据调用更容易被测试(模拟或者真实);
- 数据管理的详情,比如头信息、方法、缓存、错误处理和重试逻辑,不是组件和其它的数据消费者应该关心的事情。