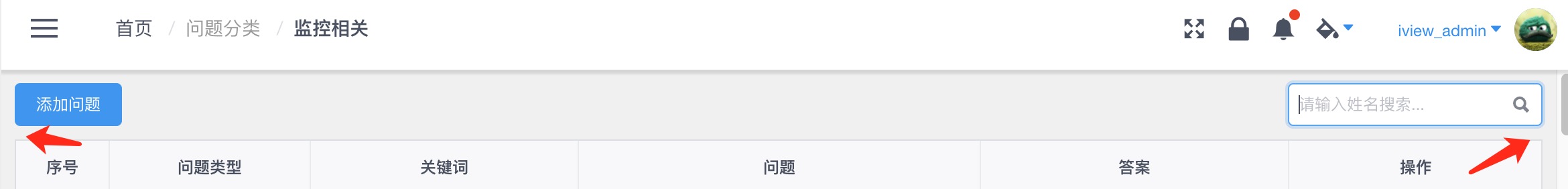
使用iview如何使左上的添加按钮和右上的搜索框和边框对齐呢?
效果如下:

使用iview自带的Grid 栅格进行布局,但是由于按钮和搜索框的大小不正好是一个栅格的宽度,所以不是很好跳转,且栅格也不支持百分数设置。
解决办法
默认栅格内的内容是左对齐的(这个可以设置)
然后让最右边的搜索框的宽度灵活设置为一个栅格宽度的倍数即可。(一个栅格的宽度 = div的总宽度 / 24)
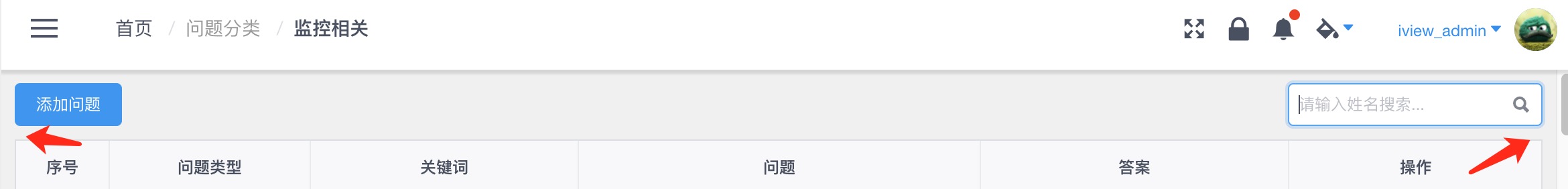
使用iview如何使左上的添加按钮和右上的搜索框和边框对齐呢?
效果如下:

使用iview自带的Grid 栅格进行布局,但是由于按钮和搜索框的大小不正好是一个栅格的宽度,所以不是很好跳转,且栅格也不支持百分数设置。
解决办法
默认栅格内的内容是左对齐的(这个可以设置)
然后让最右边的搜索框的宽度灵活设置为一个栅格宽度的倍数即可。(一个栅格的宽度 = div的总宽度 / 24)