一、说明
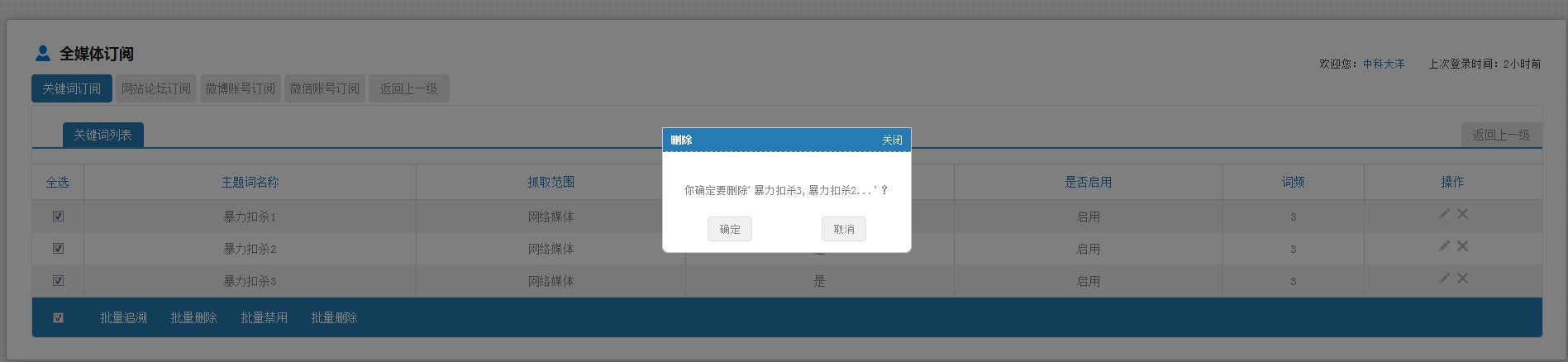
在上篇博文《DIV+CSS(三)》中,一个页面基本上展示出来了!下面实现以下页面上的一些功能,比方批量删除等功能。这里以批量删除为例,批量禁止,批量启用和批量删除差不多,只不过一个是删除,一个是修改,就不一一介绍了,删除的话,会用到一些插件,例如:alpha.css、css1.css、drag.js,可以点击其进行下载!最终实现的效果图如下:

二、批量的全选,全部选的实现
在我前面的博客《checkbox数据回显问题》中,有详细介绍这个问题。这里就不详细介绍了
JSP设计

1 <body> 2 <form action="" > 3 <div class="jc-demo-box"> 4 <div class="divHeader"> 5 <h1 class="headerH1">全媒体订阅</h1> 6 <div class="f_r"> 7 <p> 8 欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前 9 </p> 10 </div> 11 </div> 12 <div class="divTab"> 13 <a href="" class="tabin">关键词订阅</a> 14 <a href="" class="">网站论坛订阅</a> 15 <a href="" class="">微博账号订阅</a> 16 <a href="" class="">微信账号订阅</a> 17 <a href="" class="">返回上一级</a> 18 </div> 19 <div class="divContent"> 20 <div id="keyadd" class="keyaddClass "> 21 <a href="关键词列表" class="tab">关键词列表</a> 22 <a href="返回上一级">返回上一级</a> 23 </div> 24 <div class="divContent1"> 25 <table> 26 <tr> 27 <th>全选</th> 28 <th>主题词名称</th> 29 <th>抓取范围</th> 30 <th>是否追溯</th> 31 <th>是否启用</th> 32 <th>词频</th> 33 <th>操作</th> 34 </tr> 35 <tr> 36 <td><input type="checkbox" name="keyBox"></td> 37 <td>暴力扣杀1</td> 38 <td>网络媒体</td> 39 <td>是</td> 40 <td>启用</td> 41 <td>3</td> 42 <td> 43 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 44 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 45 </td> 46 </tr> 47 <tr> 48 <td><input type="checkbox" name="keyBox"></td> 49 <td>暴力扣杀2</td> 50 <td>网络媒体</td> 51 <td>是</td> 52 <td>启用</td> 53 <td>3</td> 54 <td> 55 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 56 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 57 </td> 58 </tr> 59 <tr> 60 <td><input type="checkbox" name="keyBox"></td> 61 <td>暴力扣杀3</td> 62 <td>网络媒体</td> 63 <td>是</td> 64 <td>启用</td> 65 <td>3</td> 66 <td> 67 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 68 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 69 </td> 70 </tr> 71 </table> 72 </div> 73 74 <div class="footOperation"> 75 <table> 76 <tr> 77 <td><input type="checkbox" id="checkAll"></td> 78 <td> 79 <a href="">批量追溯</a> 80 <a href="">批量删除</a> 81 <a href="">批量禁用</a> 82 <a href="">批量删除</a> 83 </td> 84 </tr> 85 </table> 86 </div> 87 </div> 88 <div style="clear:both;height:1px;100%; overflow:hidden; margin-top:-1px;"></div> 89 </div> 90 91 </form> 92 </body>
JQuery设计

1 <script type="text/javascript"> 2 3 $(function(){ 4 //网页加载完成后调用 5 window.onload=function(){ 6 //表格各行换色 7 $(".divContent1 table tr:odd").addClass("journalBg"); 8 } 9 10 //当点击全选框的时候 11 $("#checkAll").click(function(){ 12 //看全选框是否被选中 13 var booleanCheck=$(this).prop("checked"); 14 if(booleanCheck){ 15 //如果被选中,那么全选 16 $("input[name='keyBox']").each(function(i,element){ 17 $(element).prop("checked",true); 18 }); 19 }else{ 20 //如果未被选中,那么全不选 21 $("input[name='keyBox']").each(function(i,element){ 22 $(element).prop("checked",false); 23 }); 24 } 25 }); 26 27 //当点击某个关键词前面的复选框的时候 28 $("input[name='keyBox']").click(function(){ 29 //name=keyBox的复选框总共的个数 30 var allSize = $("input[name='keyBox']").length; 31 //被选中的个数 32 var checkSize = $("input[name='keyBox']:checked").length; 33 if(allSize == checkSize){ 34 //如果两个相等,说明是全选,然后设置全选框被选中 35 $("#checkAll").prop("checked",true); 36 }else{ 37 //如果不相等,说明肯定不是全选,设置全选框不被选中 38 $("#checkAll").prop("checked",false); 39 } 40 }); 41 }); 42 43 </script>
三、批量删除界面的实现
原理很简单,页面中本来存在一个DIV,当点击的时候,让DIV显示出来,再加一些CSS样式等,就可以了。首先引入上面提到的插件alpha.css、css1.css、drag.js ,然后,在页面的最后加入一段代码,
JSP设计

1 <body> 2 <form action="" > 3 <div class="jc-demo-box"> 4 <div class="divHeader"> 5 <h1 class="headerH1">全媒体订阅</h1> 6 <div class="f_r"> 7 <p> 8 欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前 9 </p> 10 </div> 11 </div> 12 <div class="divTab"> 13 <a href="" class="tabin">关键词订阅</a> 14 <a href="" class="">网站论坛订阅</a> 15 <a href="" class="">微博账号订阅</a> 16 <a href="" class="">微信账号订阅</a> 17 <a href="" class="">返回上一级</a> 18 </div> 19 <div class="divContent"> 20 <div id="keyadd" class="keyaddClass "> 21 <a href="关键词列表" class="tab">关键词列表</a> 22 <a href="返回上一级">返回上一级</a> 23 </div> 24 <div class="divContent1"> 25 <table> 26 <tr> 27 <th>全选</th> 28 <th>主题词名称</th> 29 <th>抓取范围</th> 30 <th>是否追溯</th> 31 <th>是否启用</th> 32 <th>词频</th> 33 <th>操作</th> 34 </tr> 35 <tr> 36 <td><input type="checkbox" name="keyBox"></td> 37 <td>暴力扣杀1</td> 38 <td>网络媒体</td> 39 <td>是</td> 40 <td>启用</td> 41 <td>3</td> 42 <td> 43 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 44 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 45 </td> 46 </tr> 47 <tr> 48 <td><input type="checkbox" name="keyBox"></td> 49 <td>暴力扣杀2</td> 50 <td>网络媒体</td> 51 <td>是</td> 52 <td>启用</td> 53 <td>3</td> 54 <td> 55 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 56 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 57 </td> 58 </tr> 59 <tr> 60 <td><input type="checkbox" name="keyBox"></td> 61 <td>暴力扣杀3</td> 62 <td>网络媒体</td> 63 <td>是</td> 64 <td>启用</td> 65 <td>3</td> 66 <td> 67 <a href=""><img src="images/yq/key/paint.png" alt="修改" title="修改" ></a> 68 <a ><img src="images/yq/key/cancle.png" alt="删除" title="删除"></a> 69 </td> 70 </tr> 71 </table> 72 </div> 73 74 <div class="footOperation"> 75 <table> 76 <tr> 77 <td><input type="checkbox" id="checkAll"></td> 78 <td> 79 <a href="">批量追溯</a> 80 <a href="">批量删除</a> 81 <a href="">批量禁用</a> 82 <a href="javascript:void(0)" onclick="IndustrySelect_2()">批量删除</a> 83 </td> 84 </tr> 85 </table> 86 </div> 87 </div> 88 <div style="clear:both;height:1px;100%; overflow:hidden; margin-top:-1px;"></div> 89 </div> 90 <!-- 用户显示弹窗的对话框 --> 91 <div id="maskLayer" style="display:none"> 92 <iframe id="maskLayer_iframe" frameBorder=0 scrolling=no style="filter:alpha(opacity=50)"></iframe> 93 <div id="alphadiv" style="filter:alpha(opacity=50);-moz-opacity:0.5;opacity:0.5"></div> 94 <div id="drag"> 95 <h3 id="drag_h" style="background-color: #257cb5"></h3> 96 <div id="drag_con"></div><!-- drag_con end --> 97 </div> 98 </div> 99 </form> 100 </body>
除了引入的默认设置外,读者可以自行设置样式,这里,我们把颜色变一下,还有就是圆角的设计
CSS设计

1 /*设置圆角*/ 2 #drag{ 3 border-radius:0px 0px 8px 8px; 4 } 5 #IndustryList table td{ 6 text-align:center; 7 } 8 #IndustryList table td label{ 9 padding:10px; 10 margin-top:40px; 11 color: #818389; 12 font: 13px "宋体",Arial,Helvetica,sans-serif; 13 } 14 /*设置按钮圆角*/ 15 #IndustryList table td input[type='button']{ 16 margin-top:20px; 17 border: 1px solid #dfdfdf; 18 border-radius: 5px; 19 height: 30px; 20 line-height: 30px; 21 padding: 0 10px; 22 color: #818389; 23 font: 13px "宋体",Arial,Helvetica,sans-serif; 24 cursor:pointer; 25 } 26 27 /*设置按钮鼠标经过时的特效*/ 28 #IndustryList table td input[type='button']:HOVER{ 29 margin-top:20px; 30 border: 1px solid #257cb5; 31 border-radius: 5px; 32 height: 30px; 33 line-height: 30px; 34 padding: 0 10px; 35 color: white; 36 font: 13px "宋体",Arial,Helvetica,sans-serif; 37 cursor:pointer; 38 background-color: #257cb5; 39 } 40 #IndustryList .centercontent{ 41 margin-top: 25px; 42 }
然后,写一个keydelete.js,里面实现了弹出框的显示,以及关闭按钮、确定按钮、取消按钮的功能
keydelet.js

1 var KeyDelete = { 2 3 //批量删除弹出对话框显示 4 Show2 : function(){ 5 var output='',flag,output2=''; 6 var names=""; 7 8 /* 9 * 下面这段代码的作用: 10 * 1.显示要删除对象name的字符串,比方 你确定要删出'全力扣杀,权利.....'? 如果超过一定字符,自动以.....代替 11 * */ 12 $("input[name='keyBox']:checked").each(function(i,element){ 13 var name=$(element).parent().next().text(); 14 names=name+","+names; 15 }); 16 var names=names.substring(0,names.length-1); 17 if(names.split(",").length>2){ 18 names=names.split(",")[0]+","+names.split(",")[1]+"..."; 19 } 20 if(names!=""){ 21 names="'"+names+"'"; 22 } 23 24 /* 25 * 动态生成DIV里面的内容,也就是提示内容,确定,取消按钮 26 * */ 27 output="<div align='center' class='centercontent'>" 28 +" <table>" 29 +" <tr>" 30 +" <td colspan='2'><label>你确定要删除"+names+"?</label></td>" 31 +" </tr>" 32 +" <tr>" 33 +" <td><input type='button' value='确定' onclick=KeyDelete.Chk2()></td>" 34 +" <td><input type='button' value='取消' onclick=KeyDelete.confirm2()></td>" 35 +" </tr>" 36 +" </table>" 37 +"</div>" 38 39 /*设置弹出框的宽度*/ 40 $('#drag').width('300px'); 41 42 /*前面在JSP设计模块中,最后面有一个DIV是隐藏的。将内容假如到那个DIV中*/ 43 $('#IndustryList').html(output); 44 }, 45 46 /*当点击取消的时候*/ 47 confirm2 : function(){ 48 /* 49 * boxAlpha的作用是是弹出框隐藏。 50 * */ 51 boxAlpha(); 52 }, 53 54 /*当点击确定的时候*/ 55 Chk2 : function(){ 56 //获取选中的关键词,然后以client_id-word_id,client_id1-word_id1的格式发送到后台进行处理 57 var deleteIds=""; 58 $("input[name='keyBox']:checked").each(function(i,element){ 59 /*获得选中的关键词的用户id,这些我把放入到一个隐藏域中,本次我不在页面中没有显示,读者可以自己设置*/ 60 var client_id=$(element).next().val(); 61 62 /*获取选中的关键词的id,这些我把放入到一个隐藏域中,本次我不在页面中没有显示,读者可以自己设置*/ 63 var word_id = $(element).next().next().val(); 64 var deleteObject=client_id+"-"+word_id; 65 66 /*拼接字符串*/ 67 deleteIds=deleteObject+","+deleteIds; 68 }); 69 70 /*截取掉多余的逗号*/ 71 deleteIds=deleteIds.substring(0,deleteIds.length-1); 72 if(deleteIds !=""){ 73 /*提交到后台*/ 74 window.location.href="key/keyDeleteMore?deleteIds="+deleteIds; 75 } 76 /*关闭弹出框*/ 77 boxAlpha(); 78 } 79 } 80 81 82 // 单选 83 function IndustrySelect_2(){ 84 var dragHtml ='<div id="IndustryAlpha">'; 85 dragHtml+=' <div id="IndustryList" class="radio"></div>'; 86 dragHtml+='</div>'; 87 $('#drag_h').html('<b>删除</b><span onclick="boxAlpha()">关闭</span>'); 88 $('#drag_con').html(dragHtml); 89 KeyDelete.Show2(); 90 boxAlpha(); 91 draglayer(); 92 }
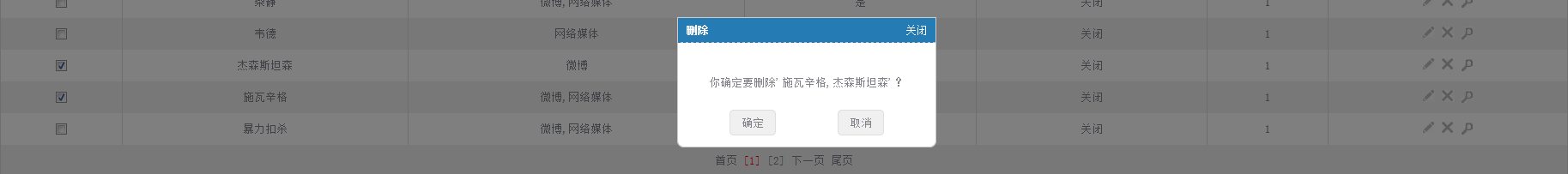
特效图: