最近准备快速复习一下Vue,做几个小DEMO来复习一下
写个todolist
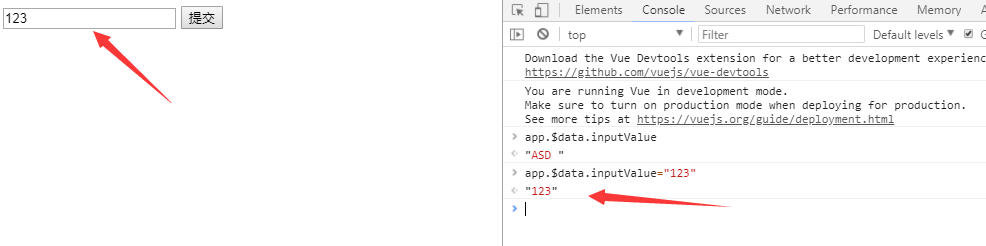
使用v-model进行数据的双向绑定,当input里面的内容发生变化,vue实例里的inputValue也发生变化,同理当input.value发生变化时input的也会变化


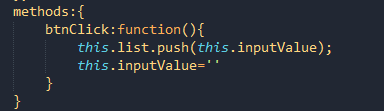
给按钮绑定的点击事件添加上把input的内容添加到列表数组中,基本的todolist就完成了

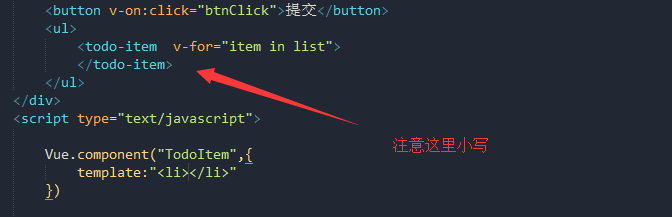
接下来把列表项组件化,使用Vue.component新建一个全局组件,使用组件循环列表

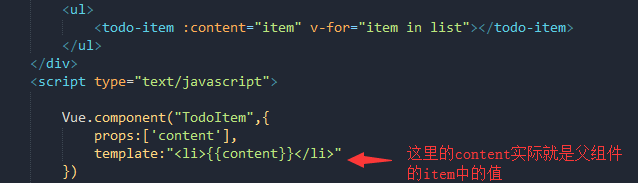
接下父组件通过content变量向子组件传递内容,同时组件内部使用props去接收这个变量

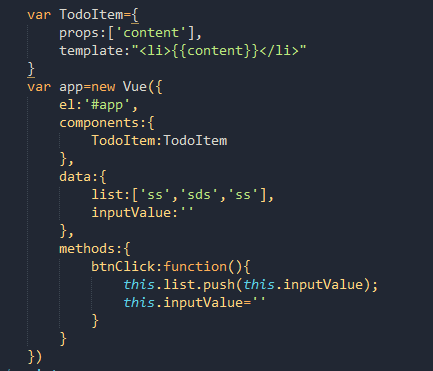
使用vue.component定义的是一个全局组件,接下来把这个全局组件改写成局部组件

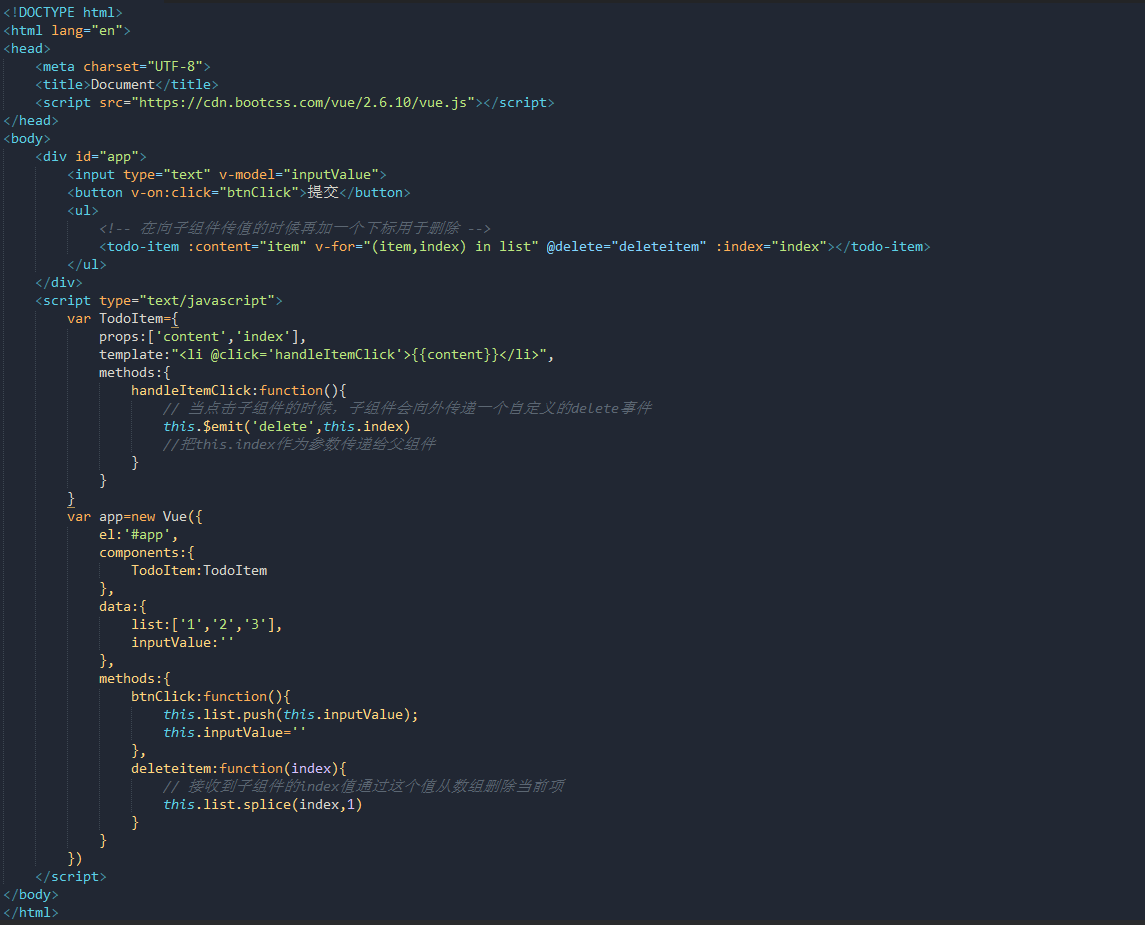
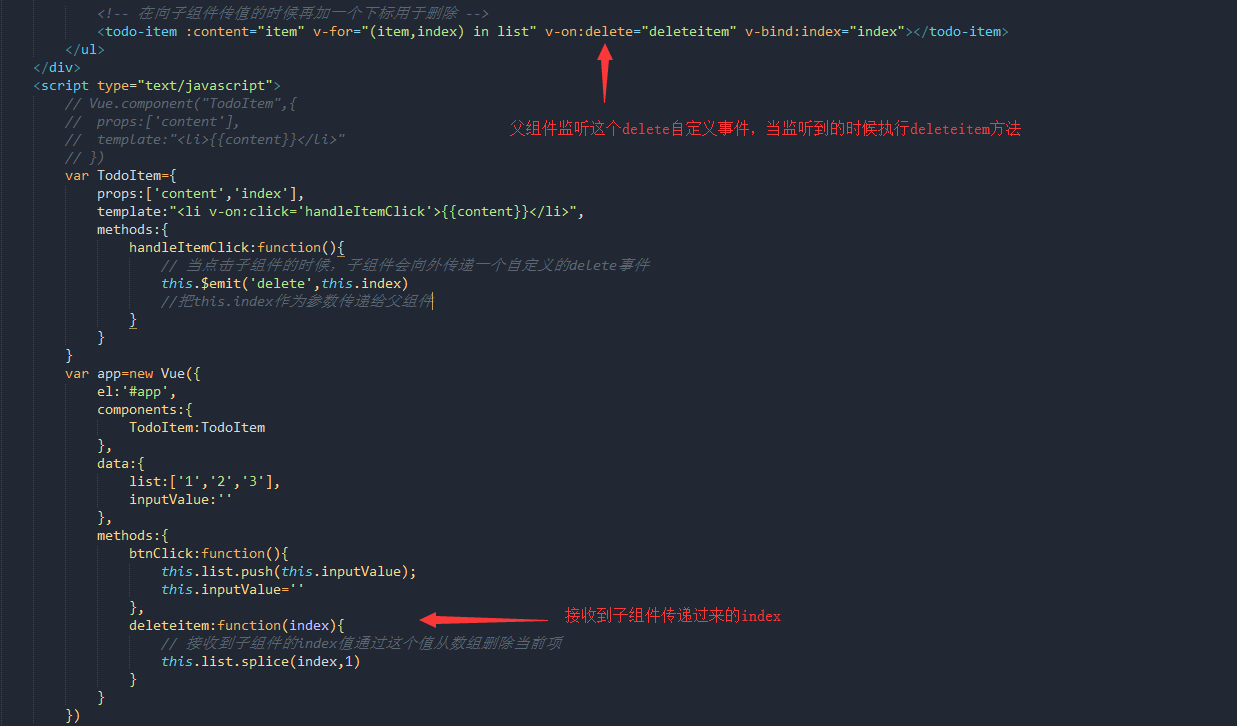
接下来如果子组件需要向父组件传值,即点击每一项item需要在父组件接收到每一项的值和索引,通过获取到的索引把对应点击的哪一项删除
首先给子组件的模板中绑定一个点击事件

和微信小程序相似, 删除子组件的时候需要把对应的内容传递到父组件,在小程序中使用triggerEvent,而在vue中使用$emit

改一下代码在vue中v-on可以使用@代替,v-bind可以使用:代替,最终代码如下: