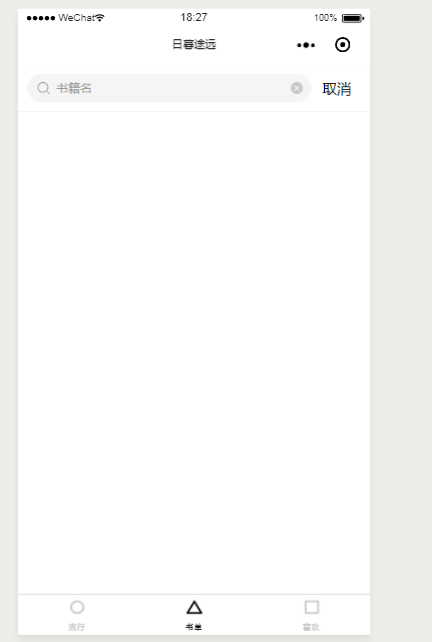
在图书列表页的顶端有一个搜索按钮,点击搜索以后会出现搜索面板,在这里不把这个当做一个新页面,做成一个组件,这种业务逻辑复杂的组件就是高阶组件

在book.js新增一个变量:
searching:false
用来显示该面板是否显示
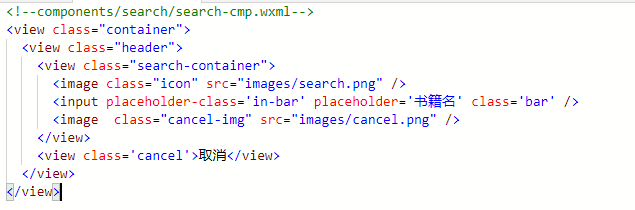
新建一个search组件,骨架如下

在book.json中引入组件后再book.wxml中引入组件,并给头部搜索框绑定点击按钮

点击按钮的逻辑很简单:

接下来还需要点击取消隐藏,取消按钮是在组件内部的

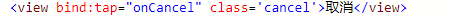
和之前的套路一样,给组件取消按钮定义一个自定义取消事件

在组件内部js中使用tiggerEvent把当前事件传递到父组件

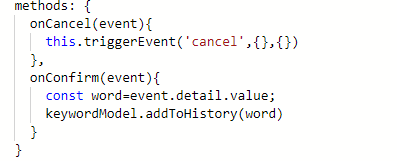
父组件监听这个onCancel事件:

最后在book.js处理传递过来的事件方法

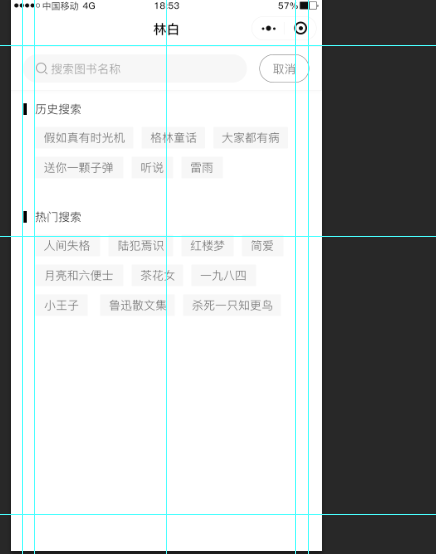
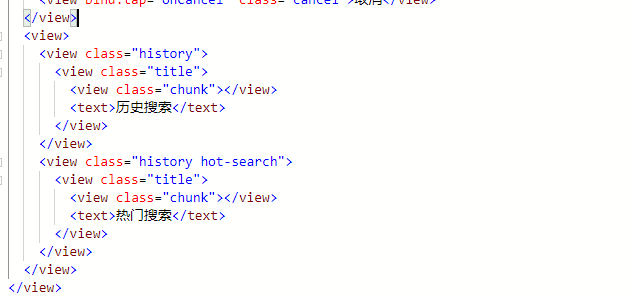
接下来再底部添加历史搜索和热门搜索的页面结构并写好样式

给搜索组件内部的搜索框绑定一个事件,监听input获取到的值

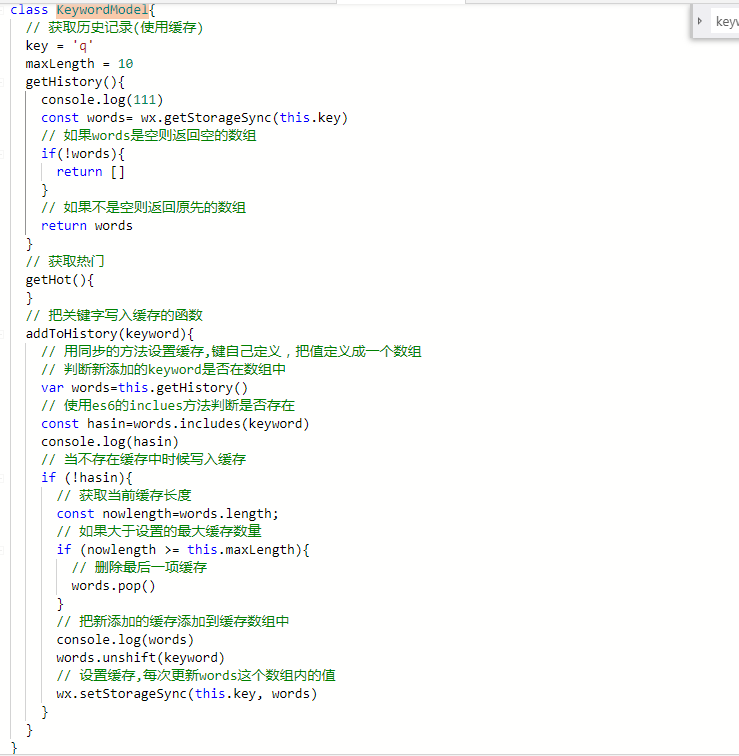
新增一个keywords.js,写入一个新的模块,这个模块的就是处理缓存,获取热门是从服务器获取的,而历史记录则需要自己写一个缓存方法记录用户每次输入的

在组件内部input方法使用keyword模块的addtohistory函数

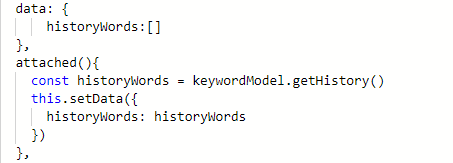
在Strong里测试过缓存以后,绑定历史缓存到页面

列表渲染:

这样就完成了历史记录的显示

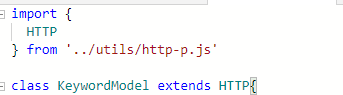
接着实现热门搜索,热门搜索需要从服务器获取数据,所以我们扩展
KeywordModel这个类

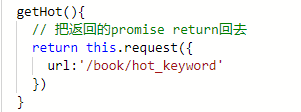
gethot返回一个promise对象:

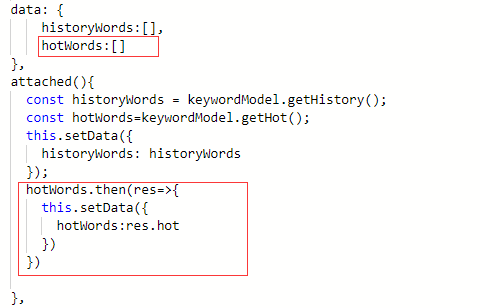
绑定数据

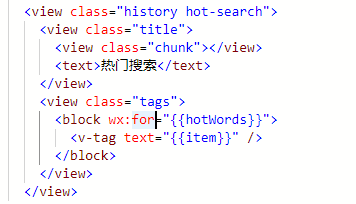
同样的方式循环实现

效果如下
