安装nginx
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel wget pcre pcre-devel
wget http://nginx.org/download/nginx-1.14.2.tar.gz
tar -zxvf nginx-1.14.2.tar.gz
cd nginx-1.14.2
./configure --with-http_stub_status_module --with-http_ssl_module && make && make install
检查Nginx的SSL模块
/usr/local/nginx/sbin/nginx -V
准备私钥和证书
创建私钥
cd /usr/local/nginx/ mkdir -p ssl cd ssl/ openssl genrsa -des3 -out server.key 1024 Generating RSA private key, 1024 bit long modulus ....................++++++ ....................++++++ e is 65537 (0x10001) Enter pass phrase for server.key:123456 Verifying - Enter pass phrase for server.key:123456 ll total 4 -rw-r--r-- 1 root root 963 Apr 26 18:54 server.key
签发证书
openssl req -new -key server.key -out server.csr Enter pass phrase for server.key:123456 然后一直回车 Country Name (2 letter code) [XX]: State or Province Name (full name) []: Locality Name (eg, city) [Default City]: Organization Name (eg, company) [Default Company Ltd]: Organizational Unit Name (eg, section) []: Common Name (eg, your name or your server's hostname) []: Email Address []: A challenge password []: An optional company name []:
删除私钥口令
cp server.key server.key.ori openssl rsa -in server.key.ori -out server.key Enter pass phrase for server.key.ori:123456 writing RSA key
生成使用签名请求证书和私钥生成自签证书
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
开启Nginx SSL
mkdir -p /usr/local/nginx/conf/conf.d #创建虚拟主机子目录
cat >/usr/local/nginx/conf/nginx.conf<<EOF user nobody; worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; include conf.d/*.conf; } EOF #精简主配置文件
/usr/local/nginx/sbin/nginx #启动nginx
cat >/usr/local/nginx/conf/conf.d/hack.conf<<EOF server { listen 443 ssl; server_name www.hack.com; ssl on; ssl_certificate /usr/local/nginx/ssl/server.crt; ssl_certificate_key /usr/local/nginx/ssl/server.key; location / { #定义站点目录 root /usr/local/nginx/html; index index.php index.html index.htm; } } EOF #创建虚拟主机子配置文件
创建网站首页
cd /usr/local/nginx/html/
vim hack.html
<!DOCTYPE html>
<html>
<head>
<title>黑客帝国效果</title>
</head>
<body>
<canvas id="canvas"></canvas>
<style type="text/css">
body{margin: 0; padding: 0; overflow: hidden;}
</style>
<script type="text/javascript">
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
var texts = '0123456789'.split('');
var fontSize = 16;
var columns = canvas.width/fontSize;
// 用于计算输出文字时坐标,所以长度即为列数
var drops = [];
//初始值
for(var x = 0; x < columns; x++){
drops[x] = 1;
}
function draw(){
//让背景逐渐由透明到不透明
ctx.fillStyle = 'rgba(0, 0, 0, 0.05)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
//文字颜色
ctx.fillStyle = '#0F0';
ctx.font = fontSize + 'px arial';
//逐行输出文字
for(var i = 0; i < drops.length; i++){
var text = texts[Math.floor(Math.random()*texts.length)];
ctx.fillText(text, i*fontSize, drops[i]*fontSize);
if(drops[i]*fontSize > canvas.height || Math.random() > 0.95){
drops[i] = 0;
}
drops[i]++;
}
}
setInterval(draw, 33);
</script>
</body>





/usr/local/nginx/sbin/nginx -t #检查配置文件 /usr/local/nginx/sbin/nginx -s reload #重启nginx
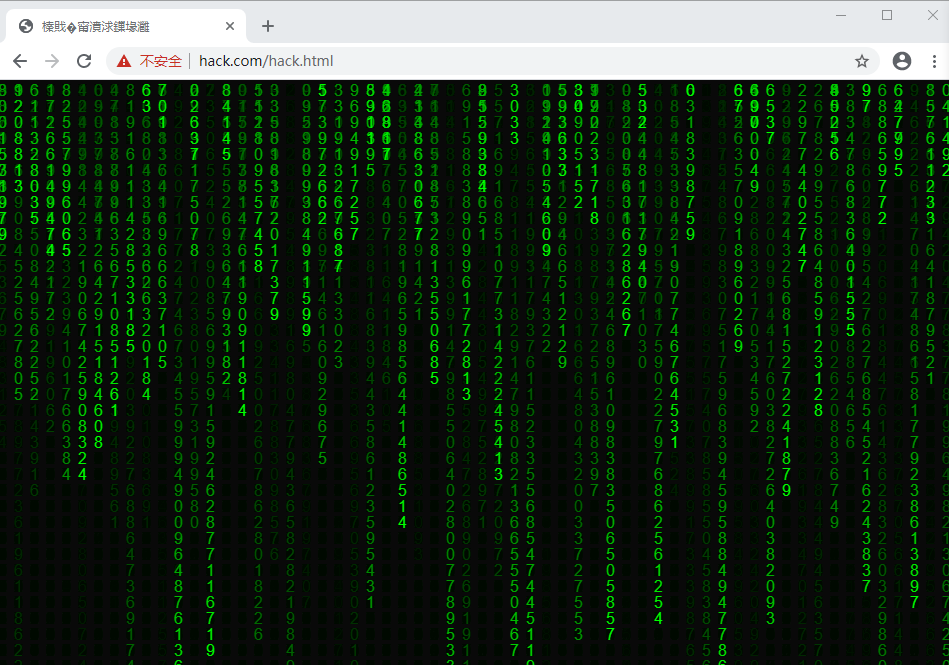
访问网页:https://www.hack.com/hack.html



rewrite跳转
cat >/usr/local/nginx/conf/conf.d/hack.conf<<EOF server { listen 80; server_name www.hack.com; rewrite ^(.*) https://$server_name$1 permanent; } server { listen 443 ssl; server_name www.hack.com; ssl on; ssl_certificate /usr/local/nginx/ssl/server.crt; ssl_certificate_key /usr/local/nginx/ssl/server.key; location / { #定义站点目录 root /usr/local/nginx/html; index index.php index.html index.htm; } } EOF
/usr/local/nginx/sbin/nginx -t
/usr/local/nginx/sbin/nginx -s reload #重新加载配置文件