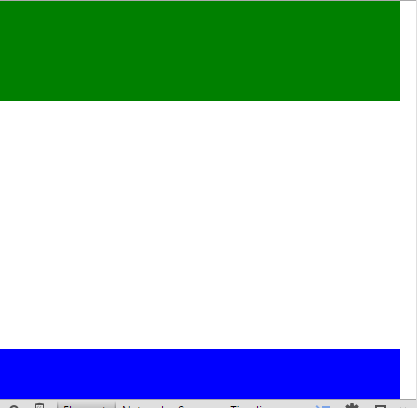
在实际的开发中,遇到了一个问题,要求保持一个元素一直保持在页面底部, 本来可是使用absolute或者fixed布局来实现,不过又有要求当页面有滚动条时要保持在页底。如图所示。

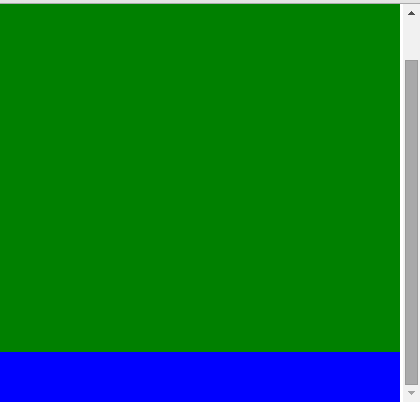
要求蓝色的部分一直保持在页底,绿色的部分的高度可能会变化,当绿色的部分太高时,要求蓝色的部分随滚动条滚动并在底部。

可以使用JS进行调整,不过简单的用flex布局实现。
<div class='flex-box'> <div class='variable'></div> <div class='bottom'></div> </div>
可以让上面的元素flex-start, 下面的元素flex-end。
.flex-box { display: flex; min-height: 100%; /×保证父节点至少占满高度×/ flex-flow: row wrap;/×使用行布局,并可以换行。×/ width: 300px; } .variable { width: 100%; height: 100px; /×这个高度会不停改变×/ background: green; align-self: flex-start; } .bottom { width: 100%; height: 50px; background: blue; align-self: flex-end; }