项目开始
一. 新建Rails项目

1. 修改一下Gemfile文件(简单修改一下)

source 'https://rubygems.org' git_source(:github) { |repo| "https://github.com/#{repo}.git" } ruby '2.4.0' # Bundle edge Rails instead: gem 'rails', github: 'rails/rails' gem 'rails', '~> 5.2.3' # Use sqlite3 as the database for Active Record gem 'sqlite3' # Use Puma as the app server gem 'puma', '~> 3.11' # Use SCSS for stylesheets gem 'sass-rails', '~> 5.0' # Use Uglifier as compressor for JavaScript assets gem 'uglifier', '>= 1.3.0' # See https://github.com/rails/execjs#readme for more supported runtimes # gem 'mini_racer', platforms: :ruby # Use CoffeeScript for .coffee assets and views gem 'coffee-rails', '~> 4.2' # Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks gem 'turbolinks', '~> 5' # Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder gem 'jbuilder', '~> 2.5' # Use Redis adapter to run Action Cable in production # gem 'redis', '~> 4.0' # Use ActiveModel has_secure_password # gem 'bcrypt', '~> 3.1.7' # Use ActiveStorage variant # gem 'mini_magick', '~> 4.8' # Use Capistrano for deployment # gem 'capistrano-rails', group: :development # Reduces boot times through caching; required in config/boot.rb gem 'bootsnap', '>= 1.1.0', require: false group :development, :test do # Call 'byebug' anywhere in the code to stop execution and get a debugger console gem 'byebug', platforms: [:mri, :mingw, :x64_mingw] end group :development do # Access an interactive console on exception pages or by calling 'console' anywhere in the code. gem 'web-console', '>= 3.3.0' gem 'listen', '>= 3.0.5', '< 3.2' # Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring gem 'spring' gem 'spring-watcher-listen', '~> 2.0.0' end group :test do # Adds support for Capybara system testing and selenium driver gem 'capybara', '>= 2.15' gem 'selenium-webdriver' # Easy installation and use of chromedriver to run system tests with Chrome gem 'chromedriver-helper' end group :test do gem "rails-controller-testing", '1.0.2' gem "minitest-reporters", '1.1.14' gem "guard", '2.13.0' gem "guard-minitest", '2.4.4' end group :production do gem 'pg', '0.20.0' end # Windows does not include zoneinfo files, so bundle the tzinfo-data gem gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
2.更新Gem
bundle install --without production # 添加 bundle update # 修改
二. 在项目中添加经典动作:Hello World
1.打开文件:app/controllers/application_controller.rb
class ApplicationController < ActionController::Base def hello render html: "hello, world!" end end
2.打开文件:config/routes.rb
class ApplicationController < ActionController::Base def hello render html: "hello, world!" # 设置根路由 end end
三. 生成静态页面
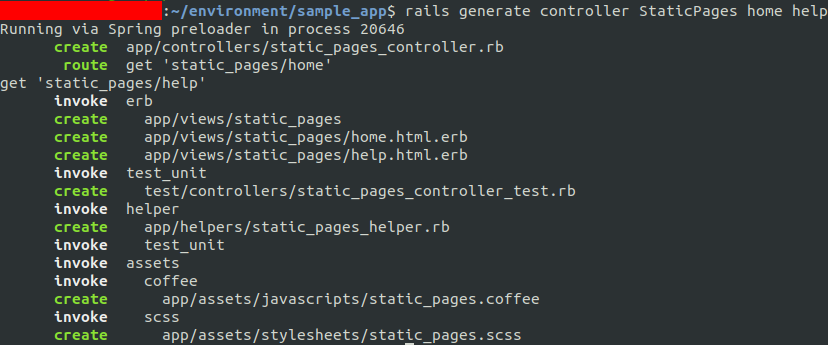
下面我们要使用前面所说的用来生成脚手架的 generate 命令生成一个控制器。既然这个控制器用来处理静态页面, 那就把它命名为 StaticPages 吧。可以看出, 控制器的名字使用驼峰式命名法。我们计划创建“首页”、“帮助”页面和“关于”页面,对应的动作名分别为 home,help 和 about 。 generate 命令可以接收一个可选的参数列表, 指定要创建的动作。我们将在命令行中指定 home 和 help 动作,故意不指定 about 动作, 之后再介绍怎么添加。生成 StaticPages 控制器的命令如下所示。
rails generate controller StaticPages home help

1.插入一些重要的东西!!!
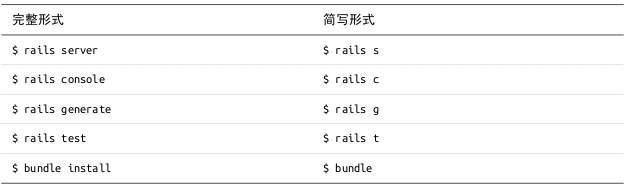
rails generate 可以简写成 rails g 。除此之外,Rails 还提供了几个命令的简写形式, 往下瞧↓

再来点(撤销操作):
即使再小心, 在开发 Rails 应用的过程中也可能会犯错。幸好 Rails 提供了一些工具能够帮助我们还原操作。
举例来说, 一个常见的情况是更改控制器的名字, 这时你得删除生成的文件。生成控制器时, 除了控制器文件本身之外, Rails 还会生成很多其他文件。撤销生成的文件不仅仅要删除控制器文件, 还要删除不少辅助文件。
(前面我们也能看到, rails generate 命令还会自动修改routes.rb 文件, 因此我们也想自动撤销这些修改。)在 Rails 中, 可以使用 rails destroy 命令完成撤销操作。一般来说, 下面这两个命令是相互抵消的:
$ rails generate controller StaticPages home help
$ rails destroy controller StaticPages home help
接下来的内容中会使用下面的命令生成模型:
$ rails generate model User name:string email:string
这个操作可以使用下面的命令撤销:
$ rails destroy model User
(这里,我们可以省略命令行中其余的参数。以后, 看看你能否发现为什么可以这样做。)
对模型来说,还涉及到撤销迁移。前面已经简要介绍了迁移, 后面的内容会开始会深入说明。迁移通过下面的命令改变数据库的状态:
$ rails db:migrate
我们可以使用下面的命令撤销前一个迁移操作:
$ rails db:rollback
如果要回到最开始的状态,可以使用:
$ rails db:migrate VERSION=0
你可能猜到了,把数字 0 换成其他数字就会回到相应的版本,这些版本数字是按照迁移执行的顺序排列的。
2.介绍点约定俗成的东西
注意,在上面生成静态页面控制器的代码中, 我们传入的控制器名使用驼峰式(因为像骆驼的双峰一样), 创建出的控制器文件名则是蛇底式。所以, 传入“StaticPages”得到的文件是 static_pages_controller.rb 。这只是一种约定。其实在命令行中也可以使用蛇底式: $ rails generate controller static_pages ...这个命令也会生成名为 static_pages_controller.rb 的控制器文件。因为 Ruby 的类名使用驼峰式, 所以提到控制器时我会使用驼峰式, 不过这是我的个人选择。(因为 Ruby 文件名一般使用蛇底式, 所以 Rails 生成器使用 underscore 方法把驼峰式转换成蛇底式。)
收!
四. 咱们来看看生成的Rails给咱们创建的东西
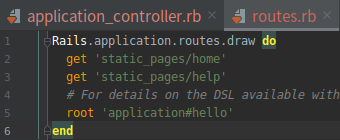
1.打开文件:config/routes.rb(StaticPages 控制器中 home 和 help 动作的路由)

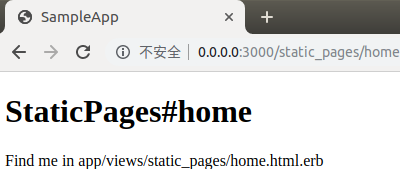
2.启动项目,看看页面

注:丑陋无比的页面就出来了
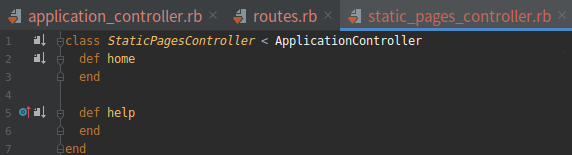
3.打开文件:app/controllers/static_pages_controller.rb

4.再来瞧一瞧,渲染出丑陋页面的代码在哪
打开文件:app/views/static_pages/home.html.erb

打开文件:app/views/static_pages/help.html.erb

注:嘛也没有,当然丑了(自己稍微改改,试一试效果)
五. 开始测试
我们创建并修改了“首页”和“帮助”页面的内容,下面要添加“关于”页面。做这样的改动时, 最好编写自动化测试, 确认实现的方法是否正确。对开发的应用来说, 我们编写的测试组件有两个作用: 其一, 作为一种安全防护措施; 其二, 作为源码的文档。虽然要编写额外的代码, 但是如果方法得当, 测试能协助我们快速开发, 因为有了测试之后, 查找问题所用的时间会变少。不过, 我们要善于编写测试才行, 所以要尽早开始练习。
几乎每个 Rails 开发者都认同测试是好习惯, 但具体的作法多种多样。最近有一场针对测试驱动开发(Test-Driven Development, 简称 TDD)的争论, 十分热闹。TDD 是一种测试技术, 程序员要先编写失败的测试, 然后再编写应用代码, 让测试通过。而我们将采用一种轻量级, 符合直觉的测试方案, 只在适当的时候才使用 TDD, 而不严格遵守 TDD 理念。

我们主要编写的测试类型是控制器测试、模型测试和集成测试。集成测试的作用特别大,它能模拟用户在浏览器中与应用交互的过程,最终会成为我们的主要关注对象,不过控制器测试更容易上手。
1.第一个测试
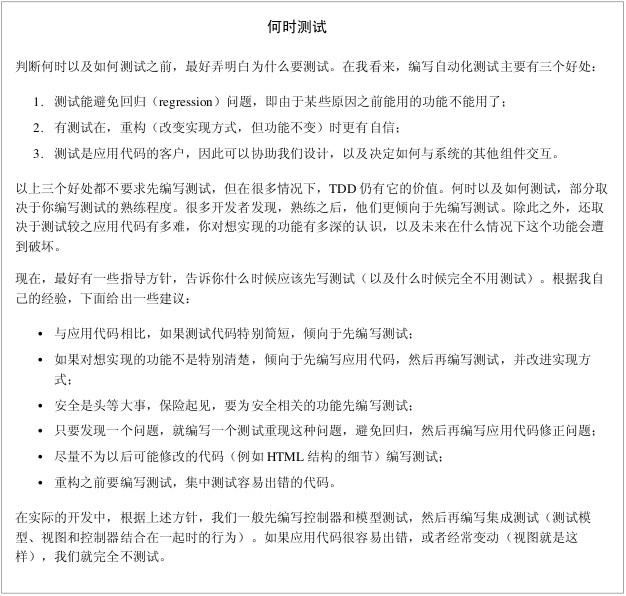
现在我们要在这个应用中添加一个“关于”页面。我们将看到,这个测试很短,所以按照上图中的指导方针,我们先编写测试, 然后使用失败的测试驱动我们编写应用代码。
因为执行 rails generate controller 命令时自动生成了一个测试文件,我们可以从这个文件入手:
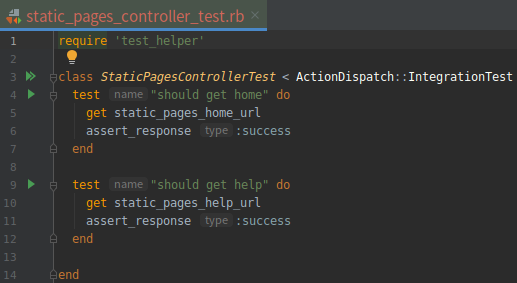
打开文件:test/controllers/static_pages_controller_test.rb(默认为 StaticPages 控制器生成的测试 GREEN)

注:现在无需理解详细的句法, 不过可以看出, 其中有两个测试, 对应我们在命令行中传入的两个动作。各个测试先访问 URL, 然后(通过断言)确认得到的是成功响应。其中, get 表示测试期望这两个页面是普通的网页, 可以通过 GET 请求访问; :success 响应(表示 200 OK)是对 HTTP 响应码的抽象表示。也就是说,下面这个测试的意思是: 为了测试首页, 向 StaticPages 控制器中 home 动作对应的URL 发起 GET 请求,确认得到的是表示成功的响应码。
(1).测试循环的第一步是运行测试组件, 确认测试现在可以通过
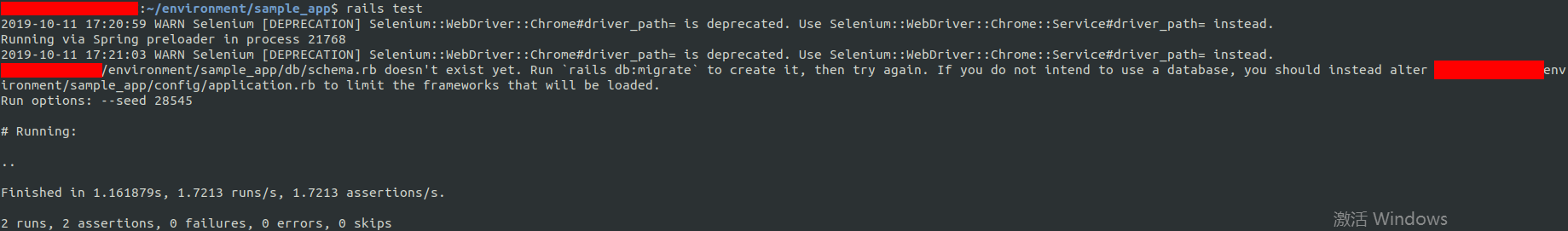
执行命令:

注:与预期一样,一开始测试组件可以通过(GREEN)。
(2).遇红
我们在上文中说过, 测试驱动开发流程是先编写一个失败测试, 然后编写应用代码让测试通过, 最后再根据需要重构代码。因为很多测试工具都使用红色表示失败的测试, 使用绿色表示通过的测试, 所以这个流程有时也叫“遇红-变绿-重构”循环。这一节我们先完成这个循环的第一步, 编写一个失败测试, 即“遇红”。
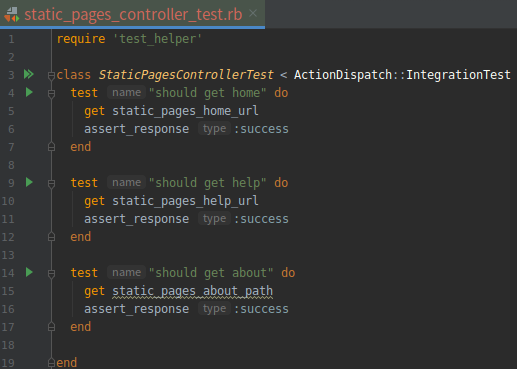
打开文件:test/controllers/static_pages_controller_test.rb(“关于”页面的测试 RED)

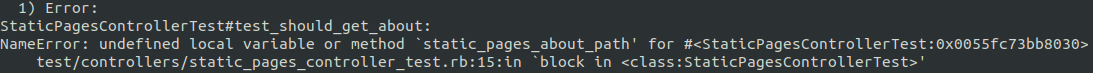
执行命令:

注:果然有一个errors吧
(3).变绿
现在有了一个失败测试(RED), 我们要在这个失败测试的错误消息指示下, 让测试通过(GREEN), 也就是要实现一个可以访问的“关于”页面。
根据它给出的错误提示:

注:这个错误消息说,未定义获取“关于”页面地址的 Rails 代码,其实就是提示我们要在路由文件中添加一个规则。
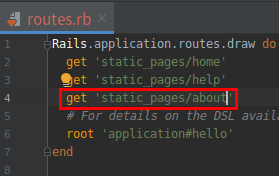
添加路由:
打开文件:config/routes.rb(添加 about 路由 RED)

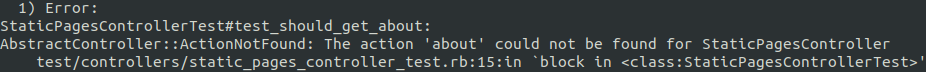
然后在次运行测试,还是错误,但提示已经改变了

注:这个错误消息的意思是, StaticPages 控制器缺少 about 动作。
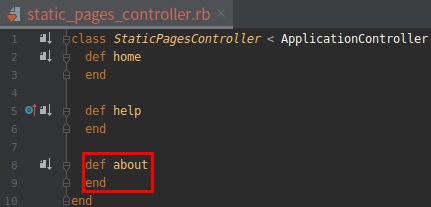
继续修改:
打开文件:app/controllers/static_pages_controller.rb(在 StaticPages 控制器中添加 about 动作 RED)

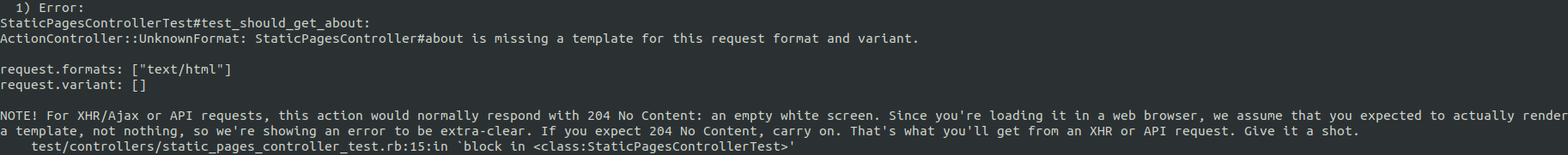
继续测试,还是错误,但提示又改变了

注:这表明没有模板。在 Rails 中, 模板就是视图。home 动作对应的视图是 home.html.erb , 保存在app/views/static_pages 目录中。所以, 我们要在这个目录中新建一个文件, 而且要命名为about.html.erb 。
新建文件:
$ touch app/views/static_pages/about.html.erb
注:Liunx 命令,不懂百度,再不懂右键新建文件
打开文件:app/views/static_pages/about.html.erb(“关于”页面的内容 GREEN)
接着测,哎成功了!

注:errors是0了,错误没了,开心^v^
看看页面:

注:虽然丑,但是凑活着看吧
六.重构
现在测试已经变绿, 我们可以自信地尽情重构了。开发应用时, 代码经常会“变味”(意思是代码会变得丑陋、啰嗦,有大量重复)。电脑不会在意, 但是人类会, 所以经常重构, 把代码变简洁一些是很重要的事情。我们的演示应用现在还很小, 没什么可重构的, 不过代码无时无刻不在变味, 所以待会就将开始重构。
。。。
有点累了,歇歇,待会继续
