以下内容转载自:https://blog.csdn.net/bigbear00007/article/details/90718450
准备工作
1、部署IIS服务器
2、项目执行build生成需要部署的文件
步骤一:复制文件
把build之后的文件(dist文件夹)拷贝到IIS存放网站文件的目录

注意:
拷贝的时候不一定是要把dist整个文件夹拷贝,也可以拷贝里面的内容,这个需要看自己的需求。如果不明白的话,可以跟我一样做。
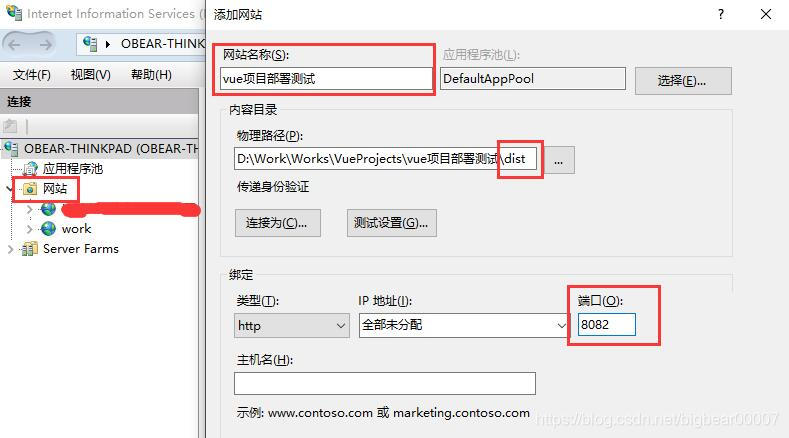
步骤二:在IIS中新建站点

在"网站"执行鼠标右键,选择添加网站。
网站名称:按照用途或者项目起名即可
应用程序池:部署前端项目,这个可以忽略,任意选择即可
内容目录:网站存放的路径,最好以英文命名
端口:web一般是80端口,不过我的80已经被其他项目占用,所以我设置为8082
步骤三:访问网站

访问网站可以在IIS界面右侧直接浏览,具体见上图,或者直接在浏览器地址栏输入:http://localhost:8082/
很多网友的文章到此应该就结束了,他们大多都显示成功截图。 but,我这边却是一个接一个坑。
下面我就给大家分享一下我的填坑之旅 ?
步骤四:填坑
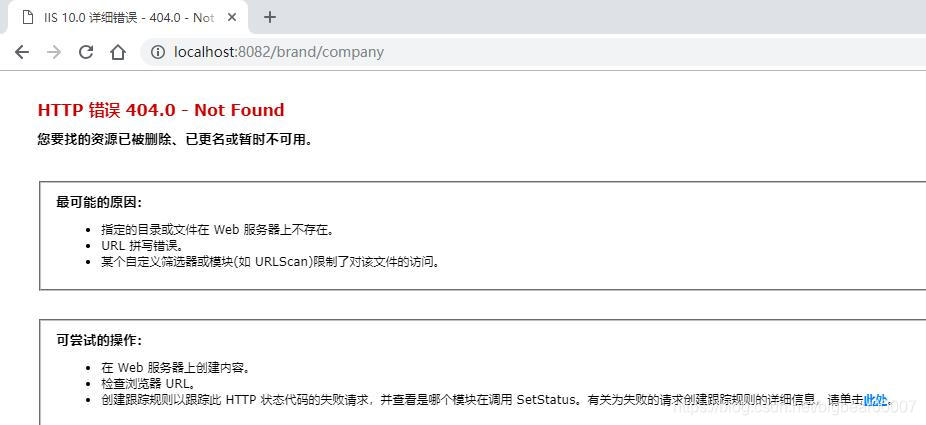
坑一、报错:URL拼写错误
打开网址发现页面报错,如下图:

报错内容:
见上图显示,提示URL拼写错误。
我在路由中设置访问"/"会重定向到"/brand/company",所以上图中访问地址是正确的。
在IIS中开启代理和设置URL重写可以解决上诉问题。 具体如下
步骤一:URL重写
1、下载所需模块:urlrewrite
传送门:https://www.iis.net/downloads/microsoft/url-rewrite
2、设置规则
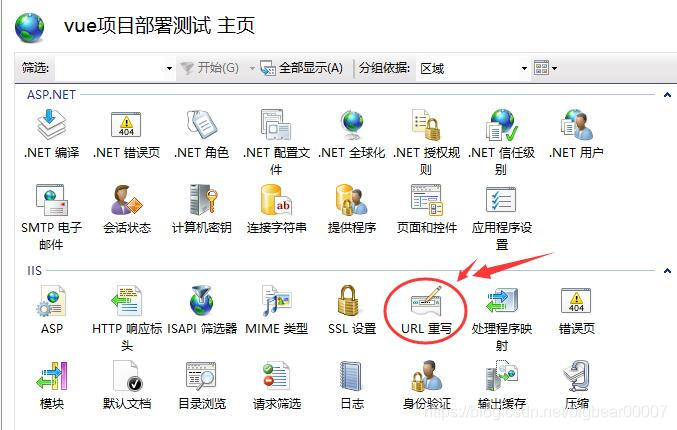
安装好模块之后,在IIS是图界面会看到"URL 重写"

双击之后,进入URL重写界面,在右上角点击"添加规则",具体如下图:

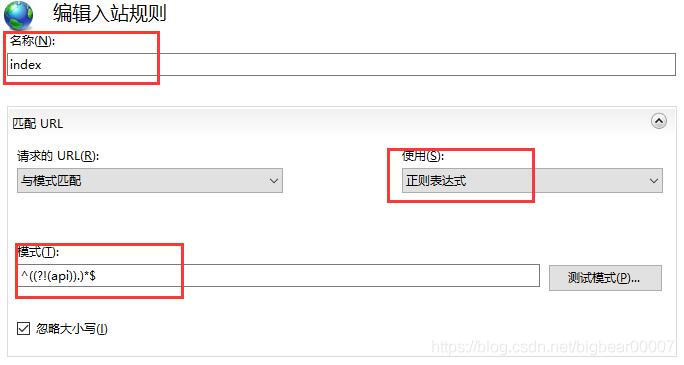
选择"空白规则",进入规则设置界面,具体见下图:

注意:
名称:名称按功能命名即可
匹配URL:选择使用正则表达式,然后模式根据请求的api来填写,比如我请求的api地址全都是为'/api/---',那我这里填写^((?!(api)).)*$即可

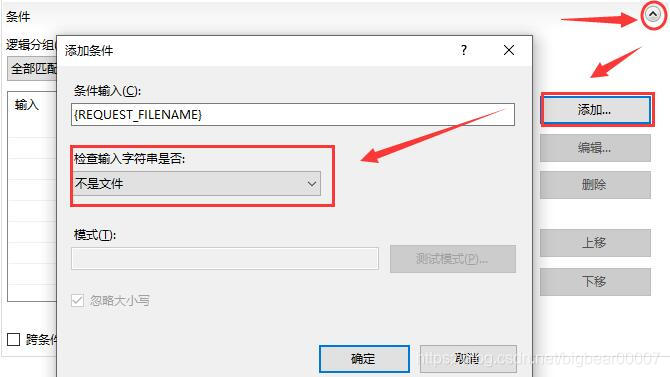
手动展开"条件"选项,添加一个"条件",选择"不是文件",具体见上图

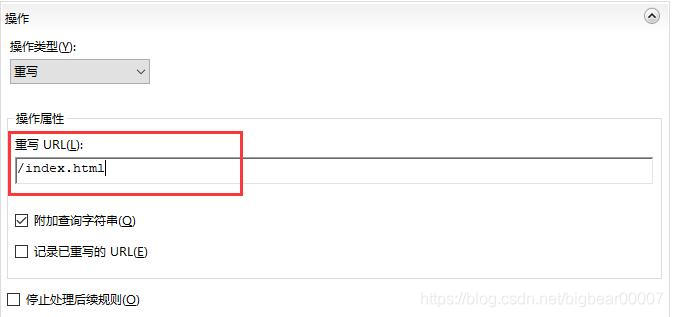
手动展开"操作"选项,设置"重写URL"为"/index.html",然后点击右上角应用,重写URL的规则就设置好了。
步骤二:代理设置
1、下载所需模块
这里需要配置urlrewrite 和 Application Request Routing两个模块。urlrewrite 在步骤一种已经安装过了,我们需要下载application request routing,传送门:https://www.iis.net/downloads/microsoft/application-request-routing
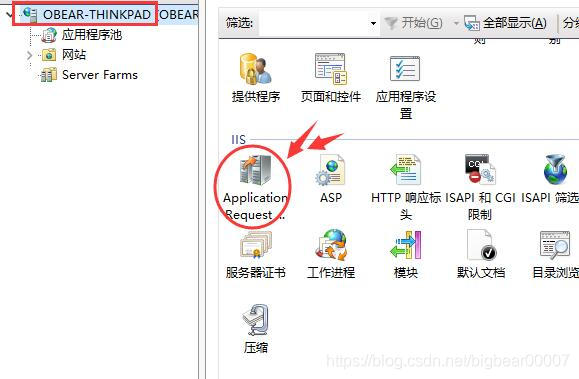
2、开启代理
按照好application request routing模块之后再IIS功能视图界面可以看到相关设置,具体见下图:

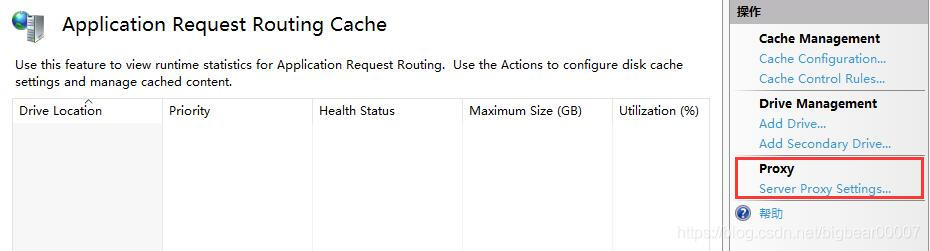
双击进入设置界面,在右上角找到设置项目,点击进入,具体见下图:
Enable proxy 设置为"开启",在右侧点击"应用"即可,具体见下图:

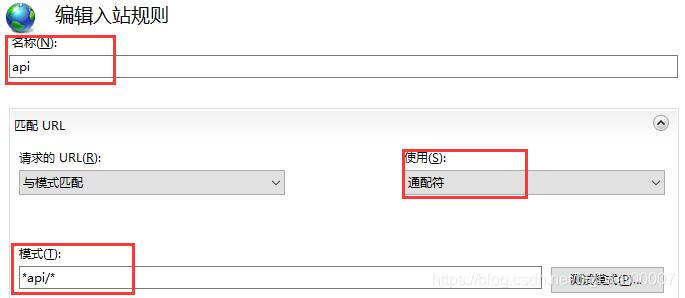
3、设置urlrewrite规则

名称:根据功能命名即可
匹配URL:使用"通配符";前端请求的地址是'/api/----',所以模式设置"*api/*"
条件:不需要配置
操作:重写URL,比如我请求的实际地址是'https://blog.csdn.net/write',那我这里就填写'https://blog.csdn.net/{R:2}',具体跟实际情况填写
另外,规则数目需要根据自己请求的api地址类型数目来设置
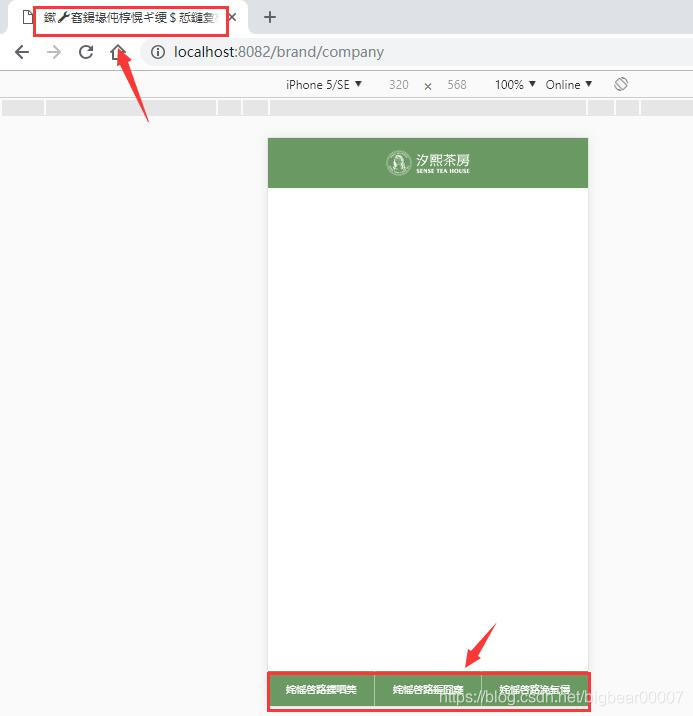
坑二:文字乱码
经过上述配置之后,再次打开网址,已经可以正常访问了,具体见下图:

but,一坑刚平一坑又现,没有办法,开发的路上总是崎岖坎坷,兄弟你要有一颗强大的心
解决方案:

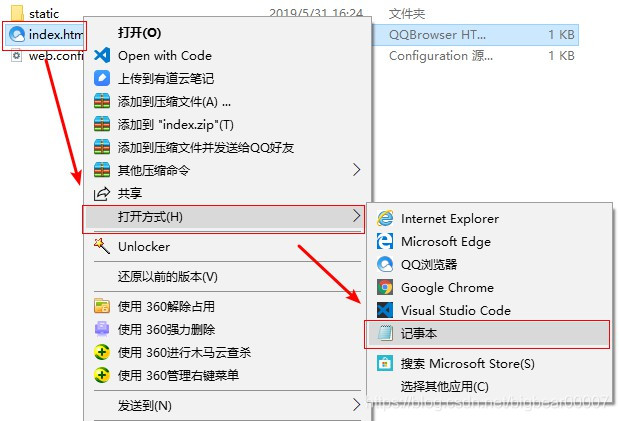
在文件夹中,选择index.html执行鼠标右键,选择打开方式为"记事本"

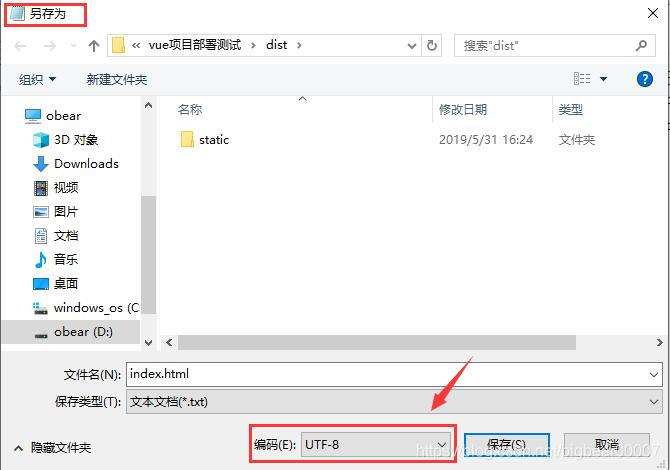
之后进入记事本,不需要任何编辑,执行:文件> 另存为,编码选择"UTF-8"保存即可

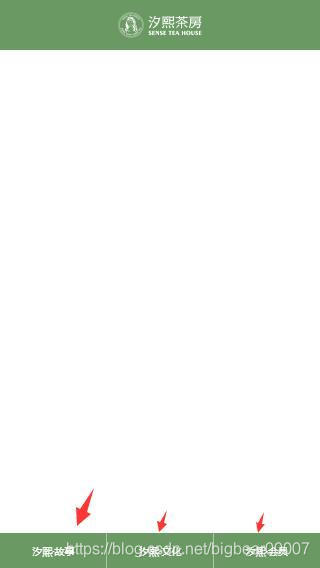
回到浏览器刷新页面,文本已经正常显示了
坑三:页面数据不显示
从坑二的最后一张图可以看到,页面显示空白,这是因为数据没有请求到,具体是为啥呢?
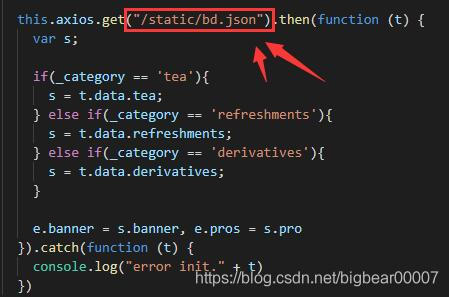
这是前面项目中请求方式埋下的坑。

在代码中改回真实的请求路劲即可

经过上述配置,vue项目真正成功的部署到IIS中了。
————————————————
版权声明:本文为CSDN博主「大雄Obear」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/bigbear00007/article/details/90718450
以上内容为他人总结的方案,转载过来提供参考,下面附上我的解决方式(服务器为Windows 2016):
IIS安装URL重写,在发布文件的根路径(dist)目录下添加Web.config,省去上面所说的 设置urlrewrite规则
参照:https://router.vuejs.org/zh/guide/essentials/history-mode.html#internet-information-services-iis
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Handle History Mode and custom 404/500" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
api 不需要开启 代理,省去了上面的开启代理。
.net core api 部署 可以参考这篇文章,.net core 3.1-6.0 都适合,无非是安装的包的版本不一样:https://www.cnblogs.com/riddly/p/13747989.html
遇到一个坑:
Asp.Net Core IIS发布后PUT、DELETE请求错误405.0 - Method Not Allowed 因为使用了无效方法(HTTP 谓词)
一、在使用Asp.net WebAPI 或Asp.Net Core WebAPI 时 ,如果使用了Delete请求谓词,本地生产环境正常,线上发布环境报错。
服务器返回405,请求谓词无效。
二、问题分析诊断
首先检查跨域配置是没有问题的,查询数据和新增数据的请求也是没有问题的,只出现在修改和删除数据。通过了解ABP Web API请求头设置,查询是GET请求,新增是POST请求,而修改是PUT请求,删除是DELETE请求,IIS服务通常都是支持get和post请求的,由此分析推断很有可能是IIS不支持put和delete谓词请求。
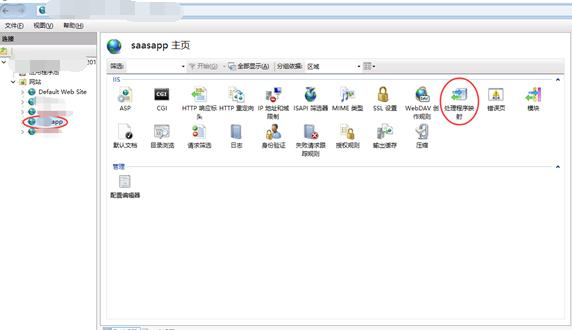
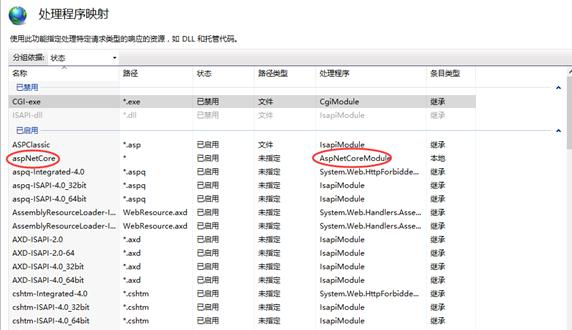
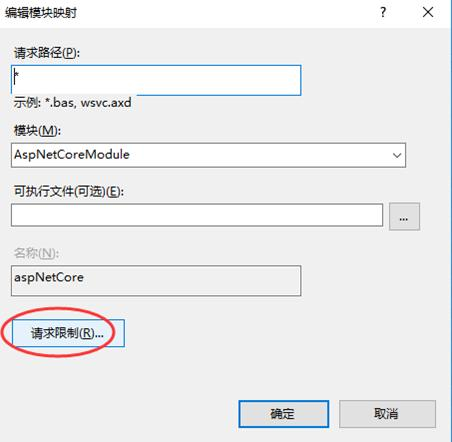
通过百度了一遍对IIS进行新添加谓词put和delete。 点击部署应用 -> 出来程序映射 –> aspNetCore(由于我部署是.Net Core 程序,所以选择AspNetCoreModule模块)




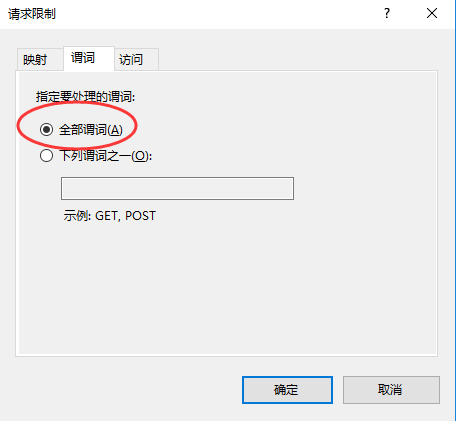
通过检查,aspNetCore本身是支持全部谓词的,现在肯定是和这个谓词有关,但需要更详细的错误信息。
既然报错信息是跨域,我们先排除跨域因数的影响,现在看到的跨域错误信息很有可能是个假象,我们通过swagger对web API进行调试。
调试需要配置授权token,请参考博客:http://www.cnblogs.com/donaldtdz/p/7892865.html
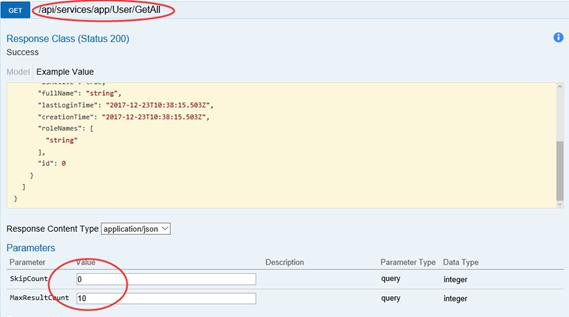
先测试接口:/api/services/app/User/GetAll

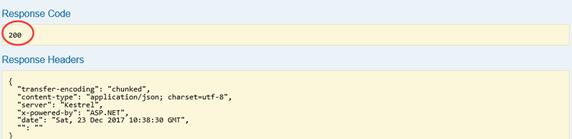
测试结果:通过 200

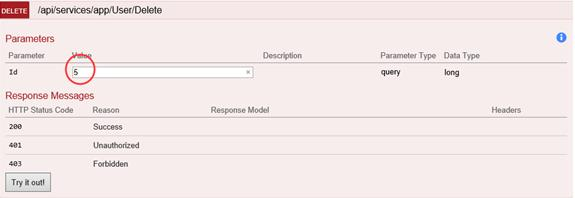
再测试接口:/api/services/app/User/Delete

测试结果:
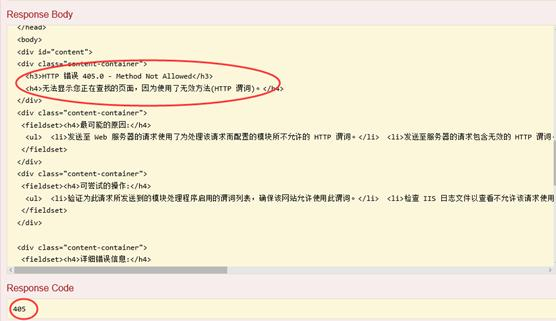
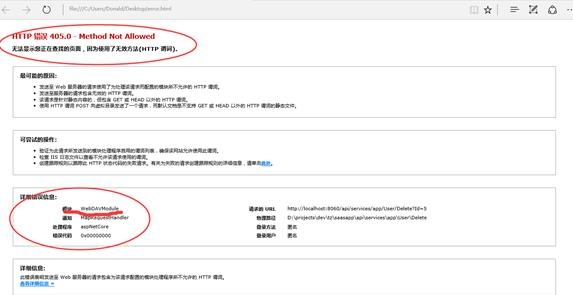
HTTP 错误 405.0 - Method Not Allowed
无法显示您正在查找的页面,因为使用了无效方法(HTTP 谓词)。

将response body 用保存用浏览器打开如下:

查看详细错误信息,我们开始的推断是没有问题的,最后也尝试了很多方法,最终问题核心在于 模块WebDAVModule
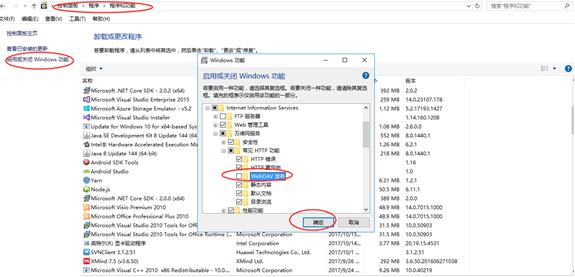
三、解决方案1 (这种方式针对当前服务器所有网站,不推荐,因为可能替他网站会使用到WebDAV)
在启用或关闭Windows功能 –> Internet Information Services 关闭WebDAV发布

四、解决方案2 (针对当前网站,去除WebDav 模块)
修改当前Asp.Net Core 发布后的Web.Config
去除WebDAVModule,
<modules runAllManagedModulesForAllRequests="true"> <remove name="WebDAVModule" /> </modules>
修改后的Web.config如下:
<?xml version="1.0" encoding="utf-8"?> <configuration> <location path="." inheritInChildApplications="false"> <system.webServer> <modules runAllManagedModulesForAllRequests="true"> <remove name="WebDAVModule" /> </modules> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers>
<!--下面参照自己的程序填写 --> <aspNetCore processPath="dotnet" arguments=".\xxx.WebApi.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" /> </system.webServer> </location> </configuration> <!--ProjectGuid: B3F87C3B-1A0B-4AE8-8014-228DEB3BD444-->

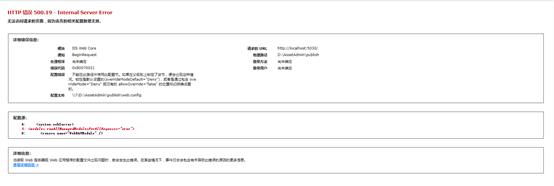
解决办法:
出现这个错误是因为 IIS 7 采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。要取消锁定可以以管理员身份运行命令行 %windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers 。其中的 handlers 是错误信息中红字显示的节点名称。
如果modules也被锁定,可以运行 %windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
注意:要以管理员身份运行才可以,默认不是管理员身份,方法,在开始菜单中的搜索程序与文件输入CMD,就会在上方出现一个CMD.EXE,在这个CMD.EXE文件上点击键,选择“以管理员身份运行”,打开命令行窗口,输入以上命令即可。
另外,如果使用Asp.net的朋友,在安装IIS7的时候一定记得勾选Asp.net,默认不选,也会出现类似的错误信息
不能在此路径中使用此配置节。如果在父级别上锁定了该节,便会出现这种情况 - 落晨予曦 - 博客园 (cnblogs.com)
https://www.cnblogs.com/jxxy2012nw/p/5629225.html
关于net core 站点通过iis部署,Delete和Put请求被拦截报跨域错误的问题 - 郑小超 - 博客园 (cnblogs.com)