NPM常用指令
npm安装模块基本命令
npm install moduleName # 安装模块到项目目录下 npm install moduleName -g #-g 的意思是将模块安装到全局 npm install moduleName --save #--save 的意思是将模块安装到项目目录下,并在package.json文件的dependencies节点写入依赖。 npm install moduleName --save-dev #--save-dev 的意思是将模块安装到项目目录下,并在package.json文件的devDependencies节点写入依赖。
其中:
- -g 、-save 、–save-dev 可以写在moduleName前面
- moduleName 可以是多个,空格隔开
- --save 可以简写为 -S
- --save-dev 可以简写为 -D
- install 可以简写为 i
安装指定版本webpack
npm i webpack@3.6.0 -g
webpack和webpack-dev-server版本对应问题
webpack 3.x 要使用 webpack-dev-server 2.x webpack 4.x 要使用 webpack-dev-server 3.x
npm自动安装package.json中的依赖
手动删除项目目录中的node_modules文件夹,执行如下命令,自动安装
npm i
通过Babel,将高级语法转换为低级语法
安装命令如下:
npm i babel-core babel-loader babel-plugin-transform-runtime -D npm i babel-preset-env babel-preset-stage-0 -D
配置规则
{test: /.js$/, use: 'label-loader', exclude: /node_modules/}
第一步,安装Node.js
Node.js安装详细步骤教程(Windows版)
什么是Node.js?
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境;
Node.js使用一个事件驱动、非阻塞式 I/O 的模型,使其轻量且高效;
Node.js的软件包生态系统npm是全球最大的开源库生态系统。
安装教程
本机环境:Windows 7 旗舰版 64bit操作系统
1.下载安装包
Node.js 官方网站下载:https://nodejs.org/en/download/

下载完成,安装包如下:

2.安装
双击打开安装,下一步下一步即可(笔者安装路径为“D:Program Files odejs”):

……

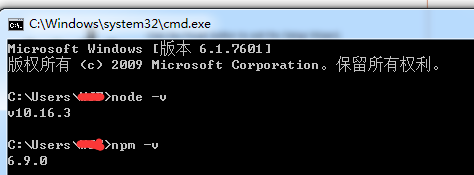
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

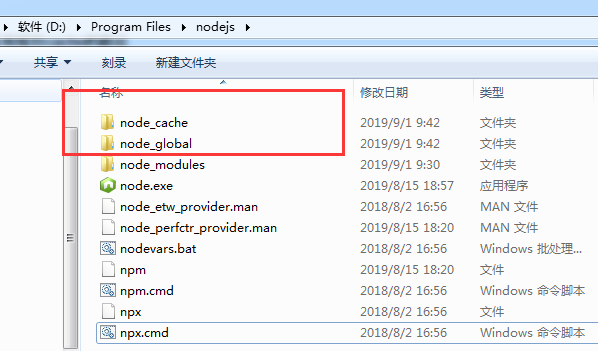
安装完成后系统目录如图所示(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理):

3.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
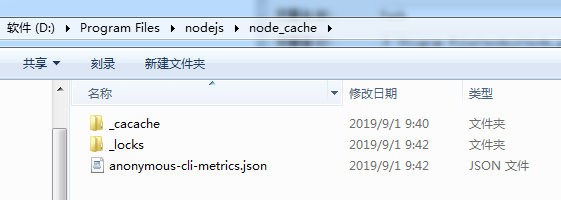
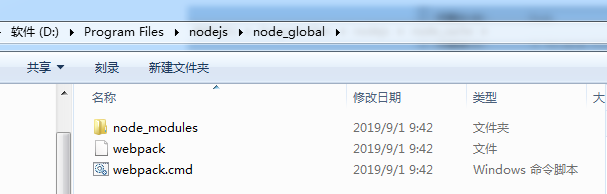
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

然后在cmd命令下执行如下两个命令:
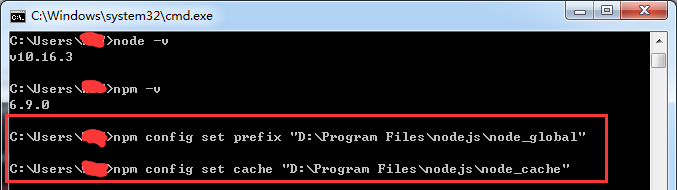
npm config set prefix "D:Program Files odejs ode_global" npm config set cache "D:Program Files odejs ode_cache"
执行命令,如下图所示:

执行完后,配置环境变量,如下:
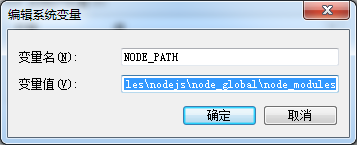
- “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:Program Files odejsnode_global ode_modules”,如下图:

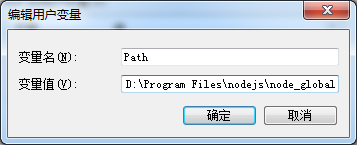
- “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:Users用户名AppDataRoaming pm”)改为:“D:Program Files odejs ode_global”,如下:

配置完成。
4.测试
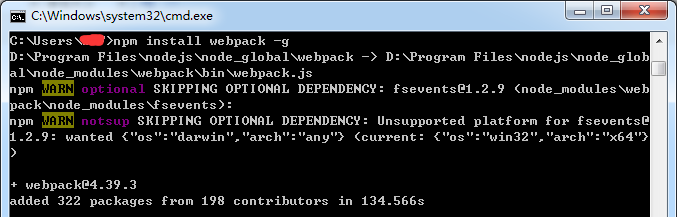
在cmd命令下执行 npm install webpack -g 安装webpack,如下图所示:

安装成功,自定义文件夹如下所示:


在cmd命令下执行 webpack -v 查看webpack版本,如下图所示:

第2步, Webpack安装配置及打包详细过程
Webpack简单介绍
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
其中包含四个核心概念
- 入口(entry):指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的
- 输出(output):告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为
./dist - loader:让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)
- 插件(plugins):插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
通过官网的一张图,可以说明webpack的强大,如下所示:

打包步骤
接下来详细介绍webpack安装配置及打包的详细过程
安装node.js
第一步已完成。
全局安装webpack
运行CMD,安装命令如下所示,其中, -g是全局安装,并移除安装了 webpack和webpack-cli
npm install webpack webpack-cli –g
创建本地项目文件夹
创建项目本地文件夹,如“D:TestWebpack”,在CMD命令窗中分别输入如下命令,切换到该目录
D: //切换到D盘 cd D:TestWebpack //切换到项目目录
本地安装webpack
-S:--save的简写,等同于npm run start 只需输入npm start,这两个效果是一样的。
-D:--save-dev的简写,其包名称及版本号会存在package.json的devDependencies这个里面,而--save则会将包名称及版本号放在dependencies里面。
延伸:dependencies是运行时依赖,devDependencies是开发时的依赖
输入如下命令,在项目目录中安装webpack,其中,--save-dev是本地安装
npm install webpack webpack-cli --save-dev
上面的命令也可以简化成
npm install webpack webpack-cli -D
查看webpack 版本
输入如下命令,若出现版本号,说明安装成功。
webpack -v
创建package.json文件
输入如下命令,将在项目目录中自动生成package.json文件
npm init -y
配置打包目录
在项目目录下,新建config文件夹,用于存放配置文件;src文件夹,用于存放源码;out文件夹,用于存放打包生成文件,具体如下图所示。

添加webpack.config.js文件
在config文件夹中添加webpack.config.js文件,并添加如下代码:
const path=require('path'); //调用node.js中的路径
module.exports={
entry:{
index:'./src/js/index.js' //需要打包的文件
},
output:{
filename:'[name].js', //输入的文件名是什么,生成的文件名也是什么
path:path.resolve(__dirname,'../out') //指定生成的文件目录
},
mode:"development" //开发模式,没有对js等文件压缩,默认生成的是压缩文件,还有另外 一种模式 production 发布模式
}
运行webpack
在cmd命令窗体中,输入如下命令,运行成功后,在out目录中会生成打包后的index.js
webpack --config config/webpack.config.js
配置package.json
每次输入命令webpack --config config/webpack.config.js,太长,且非常不方便,此时我们可以在package.json文件中配置,如下所示:
{
"name": "TestWebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"dev": "webpack --config config/webpack.config.js" //如果webpack.config.js 在项目跟目录 直接输入 "dev":"webpack" 即可
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8"
}
}
配置完成后,我们输入的如下命令,可以直接打包。
npm run dev
JS缓存问题的处理
通过哈希值解决JS缓存问题(在没有修改JS要打包的内容时,不会重新打包一个JS文件),修改webpack.config.js文件,具体代码如下:
const path=require('path');
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',//增加8位的哈希值
path:path.resolve(__dirname,'../out')
},
mode:"development",
}
安装webpack插件clean-webpack-plugin
通过clean-webpack-plugin插件删除输出目中之前旧的文件。
安装命令
npm install --save-dev clean-webpack-plugin
用法一
const path=require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',
path:path.resolve(__dirname,'../out')
},
mode:"development",
plugins:[
new CleanWebpackPlugin()
]
}
用法二
const path=require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin').CleanWebpackPlugin ;
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',
path:path.resolve(__dirname,'../out')
},
mode:"development",
plugins:[
new CleanWebpackPlugin()
]
}
配置完后,我们再次运行npm run start,此时out目录中,只有一个新生成的js文件,如下图所示。

如何配置自动打包?
安装自动打包的功能包 webpack-dev-server
npm install webpack-dev-server -D
修改package.json中的dev指令
"dev": "webpack-dev-server --config config/webpack.config.js" //如果webpack.config.js 在项目跟目录 直接输入 "dev":"webpack-dev-server" 即可
由于webpack-dev-server 会将js输出到内存中,需要将html页面中的script引用地址调整为根目录下的路径地址
<script src="/index.js"></script>
调整好后执行命令 npm run dev 查看效果
如何配置打包完成后打开默认页面?
安装默认预览的包 html-webpack-plugin
npm install html-webpack-plugin -D
修改 webpack.config.js文件
//导入包 const HtmlWebpackPlugin = require("html-webpack-plugin"); //创建对象 const htmlPlugin = new HtmlWebpackPlugin({ //设置生成预览页面的模板文件 template:"./src/index.html", //设置生成的预览页面名称 filename:"index.html" })
继续修改webpack.config.js文件,添加plugin信息
module.exports = {
......
plugins:[ htmlPlugin ]
}
更改package.json文件,修改dev命令 如果webpack.config.js在根目录则不需要手动指定
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
或 指定config目录
webpack-dev-server --config config/webpack.config.js --open --host 127.0.0.1 --port 8888
如何打包css文件,less文件,sass文件?
安装style-loader,css-loader来处理样式文件
npm install style-loader css-loader -D
安装less,less-loader处理less文件
npm install less-loader less -D
安装sass-loader,node-sass处理sass文件
npm install sass-loader node-sass -D
配置webpack.config.js的module中的rules数组
module.exports = { ...... module : { rules:[ { test:/.css$/, use:['style-loader','css-loader'] }, { test:/.less$/,use:['style-loader','css-loader','less-loader'] }, { test:/.scss$/,use:['style-loader','css-loader','sass-loader'] } ] } }
如何打包处理自动添加css的兼容性前缀?(-ie-,-webkit-)
安装postcss-loader加载器以及autoprefixer
npm install postcss-loader autoprefixer -D
创建并配置postcss.config.js文件
const autoprefixer = require("autoprefixer");
module.exports = {
plugins:[ autoprefixer ]
}
配置更改webpack.config.js的module中的rules数组
module.exports = { ...... plugins:[ htmlPlugin ], module : { rules:[ .......... { test:/.css$/, use:['style-loader','css-loader','postcss-loader'] } ] } }
如何打包样式表中的图片以及字体文件?
安装对应url-loader和file-loader的加载器
npm install url-loader file-loader -D
配置webpack.config.js的module中的rules数组 其中limit用来设置字节数,只有小于limit值的图片,才会转换为base64图片
module.exports = { ...... module : { rules:[ ....... { test:/.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use:"url-loader?limit=16940" } ] } }
如何打包处理js文件中的高级语法?
在编写js的时候,有时候我们会使用高版本的js语法,有可能这些高版本的语法不被兼容,我们需要将之打包为兼容性的js代码
我们需要安装babel系列的包
A.安装babel转换器
npm install babel-loader @babel/core @babel/runtime -D
B.安装babel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
在项目根目录创建并配置babel.config.js文件
module.exports = { presets:["@babel/preset-env"], plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ] }
配置webpack.config.js的module中的rules数组 //exclude为排除项,意思是不要处理node_modules中的js文件
rules:[ ....... { test:/.js$/, use:"babel-loader", exclude:/node_modules/ } ]
如何配置.vue文件的加载器?
安装vue组件的加载器
npm install vue-loader vue-template-compiler -D
配置webpack.config.js的module中的rules数组
const VueLoaderPlugin = require("vue-loader/lib/plugin");
const vuePlugin = new VueLoaderPlugin();
module.exports = {
plugins:[ htmlPlugin, vuePlugin ],
module : {
rules:[
.......
{
test:/.vue$/,
loader:"vue-loader",
}
]
}
}
如何在一个项目中引入并使用单文件组件?
安装vue
npm install vue -S
在index.js中引入vue和单文件组件
import Vue from "vue"
import app from "./components/App.vue";
创建Vue实例对象并指定el,最后使用render函数渲染单文件组件
const vm = new Vue({ el:"#first", render:h=>h(app) })
使用webpack打包发布项目
在项目上线之前,我们需要将整个项目打包并发布。
配置package.json
"scripts":{ "dev":"webpack-dev-server", "build":"webpack -p" }
在项目打包之前,可以将dist目录删除,生成全新的dist目录
文章内容转载,引用链接:
https://www.cnblogs.com/aizai846/p/11837227.html
