使用的js库:http://github.com/jquery/globalize
引用文章:https://www.cnblogs.com/youring2/p/mvc-5-examining-the-edit-methods-and-edit-view.html
在Shared目录下的布局页中指定当前使用的系统语言:
<html lang="@CultureInfo.CurrentUICulture.TwoLetterISOLanguageName">
在JS目录生成多语言js文件:

本地化验证
如果你是用英语,这部分可以跳过。作为汉语国家用户,我还是把这部分翻译一下吧。
对于非英语地区的用户来说,小数点使用逗号(","),还有非美语的日期格式,为了支持Jquery 验证,你必须包含 globalize.js 和特定的 cultures/globalize.cultures.js 文件,在Javascript中使用 Globalize.parseFloat。你可以通过NuGet获得 jQuery non-English validation (英语地区不要安装Globalize)。
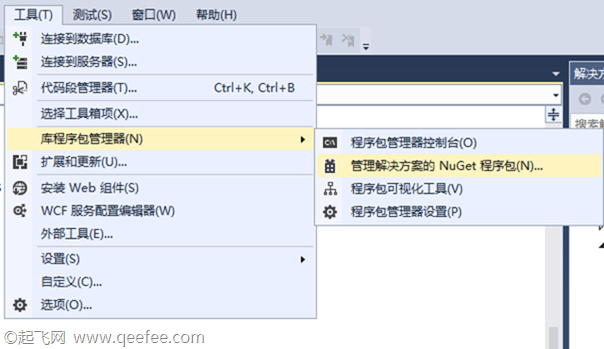
From the Tools menu click Library Package Manager, and then click Manage NuGet Packages for Solution.
在菜单栏中单击“工具”>“库程序包管理器”>“管理解决方案的 NuGet程序包”。
图5:NuGet 菜单
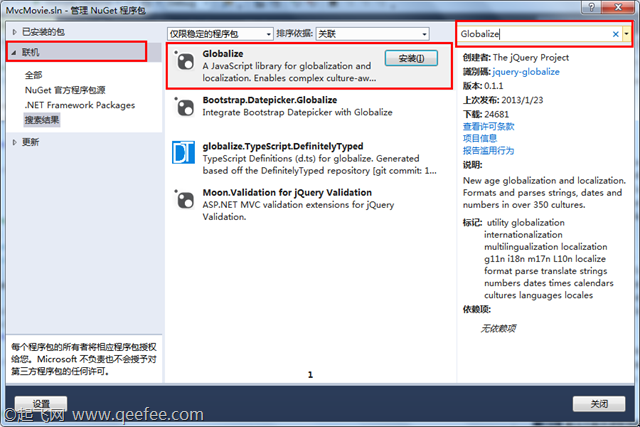
在左侧单击“联机”,在查询框中输入“Globalize”:
图6:查询 Globalize 安装包
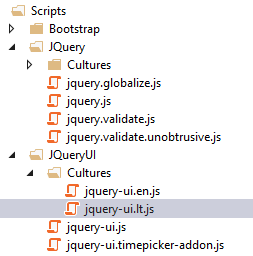
点击“安装”按钮,Scriptsjquery.globalizeglobalize.js 文件将会添加到项目中,文件夹 Scriptsjquery.globalizecultures 中包含了很多Javascript文件。
下面的代码显示了将文件 ViewsMoviesEdit.cshtml 使用汉语区域所作的修改(原文作者使用法语作为演示):
代码清单9:script 代码 - Edit.cshtml
@section Scripts { @Scripts.Render("~/bundles/jqueryval") <script src="~/Scripts/jquery.globalize/globalize.js"></script> <script src="~/Scripts/jquery.globalize/cultures/globalize.culture.zh-CN.js"></script> <script> $.validator.methods.date = function (value, element) { return this.optional(element) || Globalize.parseDate(value); }; $.validator.methods.number = function (value, element) { return this.optional(element) || !isNaN(Globalize.parseFloat(value)); }; $.validator.methods.min = function (value, element, param) { return this.optional(element) || Globalize.parseFloat(value) >= parseFloat(param); }; $.validator.methods.max = function (value, element, param) { return this.optional(element) || Globalize.parseFloat(value) <= parseFloat(param); }; $.validator.methods.range = function (value, element, param) { return this.optional(element) || (Globalize.parseFloat(value) >= parseFloat(param[0]) && Globalize.parseFloat(value) <= parseFloat(param[1])); }; $(document).ready(function () { //Globalize.culture('zh-CN'); var lang = document.documentElement.lang; Globalize.cultures.en = null; Globalize.addCultureInfo(lang,window.cultures.globalize[lang]); Globalize.culture(lang); }); </script> //另外一种写法 <script> jQuery.extend(jQuery.validator.methods, { range: function (value, element, param) { //Use the Globalization plugin to parse the value var val = $.global.parseFloat(value); return this.optional(element) || ( val >= param[0] && val <= param[1]); } }); </script> }
为了避免在每个编辑视图都写上这么一大段代码,你可以将他们写在布局页。