现在,我们根据运行应用程序的设备配置控件的可见性和属性。通过使用sap.ui。设备API和定义一个设备模型,我们将使应用程序在许多设备上看起来很棒。
Preview

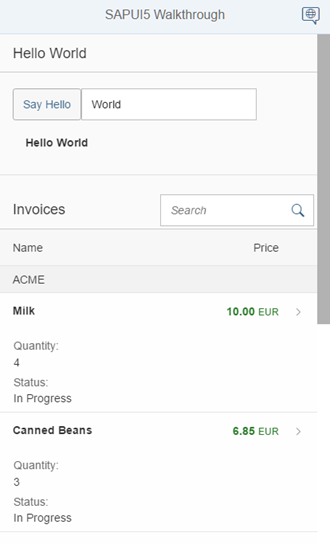
On phone devices, the panel is collapsed to save screen space and a button is hidden
Coding
You can view and download all files at Walkthrough - Step 36.
webapp/view/HelloPanel.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.HelloPanel" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Panel headerText="{i18n>helloPanelTitle}" class="sapUiResponsiveMargin" width="auto" expandable="{device>/system/phone}" expanded="{= !${device>/system/phone} }"> <content> <Button id="helloDialogButton" icon="sap-icon://world" text="{i18n>openDialogButtonText}" press="onOpenDialog" class="sapUiSmallMarginEnd sapUiVisibleOnlyOnDesktop"/> <Button text="{i18n>showHelloButtonText}" press="onShowHello" class="myCustomButton"/> <Input value="{/recipient/name}" valueLiveUpdate="true" width="60%"/> <FormattedText htmlText="Hello {/recipient/name}" class="sapUiSmallMargin sapThemeHighlight-asColor myCustomText"/> </content> </Panel> </mvc:View>
我们向HelloPanel添加了两个可扩展的新属性。用户现在可以关闭和打开面板,以便在屏幕较小的设备上为下表留出更多空间。可扩展属性绑定到名为设备和路径/system/phone.的模型。因此,该面板只能在手机设备上展开。设备模型由sa .ui填充。SAPUI5的设备API。展开属性控制面板的状态,我们使用表达式绑定语法在电话设备上关闭面板,并在所有其他设备上展开面板。SAPUI5的设备API提供了更多的功能来检测各种设备特定的设置,请参阅文档了解更多细节。
请注意 :sap.ui.Device API根据用户代理和设备的许多其他属性检测设备类型(Phone, Tablet, Desktop)。因此,简单地减小屏幕大小并不会改变设备类型。要测试这个特性,您必须在浏览器中启用设备模拟,或者在真实设备上打开它。
当我们设置像sapUiVisibleOnlyOnDesktop或sapUiHideOnDesktop这样的CSS类时,我们还可以根据设备类型隐藏单个控件。我们只显示在桌面设备上打开对话框的按钮,并为其他设备隐藏它。有关更多选项,请参见下面链接的文档。
webapp/Component.js
sap.ui.define([ "sap/ui/core/UIComponent", "sap/ui/model/json/JSONModel", "sap/ui/demo/walkthrough/controller/HelloDialog", "sap/ui/Device" ], function (UIComponent, JSONModel, HelloDialog,Device) { "use strict"; return UIComponent.extend("sap.ui.demo.walkthrough.Component", { metadata: { manifest: "json" }, init: function () { // call the init function of the parent UIComponent.prototype.init.apply(this, arguments); // set data model var oData = { recipient: { name: "World" } }; var oModel = new JSONModel(oData); this.setModel(oModel); // disable batch grouping for v2 API of the northwind service this.getModel("invoice").setUseBatch(false); // set device model var oDeviceModel =newJSONModel(Device); oDeviceModel.setDefaultBindingMode("OneWay"); this.setModel(oDeviceModel,"device"); // set dialog this._helloDialog = new HelloDialog(this.getRootControl()); // create the views based on the url/hash this.getRouter().initialize(); }, exit : function() { this._helloDialog.destroy(); delete this._helloDialog; }, openHelloDialog : function () { this._helloDialog.open(); } }); });
在app组件中,我们向sap.ui添加了一个依赖项。在init方法中初始化设备模型。我们可以简单地将加载的依赖设备传递给JSONModel的构造函数。这将使SAPUI5设备API的大多数属性作为JSON模型可用。然后将模型作为命名模型设置在组件上,以便我们可以在数据绑定中引用它,正如我们在上面的视图中看到的那样。
请注意:我们必须将绑定模式设置为单向,因为设备模型是只读的,并且我们希望在将控件的属性绑定到模型时避免意外更改模型。默认情况下,SAPUI5中的模型是双向的(TwoWay)。当属性更改时,绑定的模型值也会更新。
webapp/view/Detail.view.xml
提示:您可以使用浏览器的开发工具测试应用程序的特定设备特性。例如,在谷歌Chrome中,您可以轻松模拟平板电脑或手机,并查看效果。SAPUI5的一些响应选项只在加载应用程序时初始设置,所以您可能需要重新加载页面才能看到结果。
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.Detail" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc" xmlns:wt="sap.ui.demo.walkthrough.control"> <Page title="{i18n>detailPageTitle}" showNavButton="true" navButtonPress="onNavBack"> <ObjectHeader responsive="true" fullScreenOptimized="true" number="{ parts: [{path: 'invoice>ExtendedPrice'}, {path: 'view>/currency'}], type: 'sap.ui.model.type.Currency', formatOptions: { showMeasure: false } }" numberUnit="{view>/currency}" intro="{invoice>ShipperName}" title="{invoice>ProductName}"> <attributes> <ObjectAttributetitle="{i18n>quantityTitle}" text="{invoice>Quantity}"></ObjectAttribute> <ObjectAttributetitle="{i18n>dateTitle}" text="{ path: 'invoice>ShippedDate', type: 'sap.ui.model.type.Date', formatOptions: { style: 'long', source: { pattern: 'yyyy-MM-ddTHH:mm:ss' } } }"/> </attributes> </ObjectHeader> <wt:ProductRating id="rating" class="sapUiSmallMarginBeginEnd" change="onRatingChange"/> </Page> </mvc:View>
一些控件已经具有可以配置的内置响应特性。ObjectHeader控件可以通过设置响应为true的属性,以及将fullscreen设置为true,从而将其置于更灵活的模式中。这将显示我们根据设备大小在屏幕上不同位置添加到视图中的数据。
我们还将前面步骤列表中的number和numberUnit字段添加到ObjectHeader,并使用与前面步骤相同的货币类型格式化程序。然后定义两个属性:发票数量和发货日期,这是数据模型的一部分。到目前为止,我们还没有从发票JSON文件中使用shippedDate字段,它包含一个典型的字符串格式的日期。
我们现在使用日期类型,并在格式选项的源部分中提供日期格式的模式。它将显示更易于阅读的格式化日期文本,也适合小屏幕设备。
webapp/controller/Detail.controller.js
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/ui/core/routing/History", "sap/m/MessageToast", "sap/ui/model/json/JSONModel" ], function (Controller, History, MessageToast,JSONModel) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.Detail", { onInit : function () { var oViewModel =newJSONModel({ currency:"EUR" }); this.getView().setModel(oViewModel,"view"); var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("detail").attachPatternMatched(this._onObjectMatched, this); }, _onObjectMatched : … });
在Detail控制器中,我们只需添加带有货币定义的视图模型,以正确显示数字。它与InvoiceList控制器文件中的代码相同。
webapp/i18n/i18n.properties
# Detail Page detailPageTitle=Walkthrough - Details ratingConfirmation=You have rated this product with {0} stars dateTitle=Order date quantityTitle=Quantity
当我们减小浏览器的屏幕大小或在一个小设备上打开应用程序时,我们可以看到结果。我们将列名和属性标题添加到i18n文件中。
Conventions
针对手机、平板电脑和桌面设备的不同屏幕大小优化应用程序。
Parent topic: Walkthrough
Previous: Step 35: Responsiveness
Next: Step 37: Content Density
Related Information