在此步骤中,我们为产品列表添加一个搜索字段,并定义一个表示搜索项的过滤器。搜索时,列表会自动更新,只显示与搜索项匹配的项。
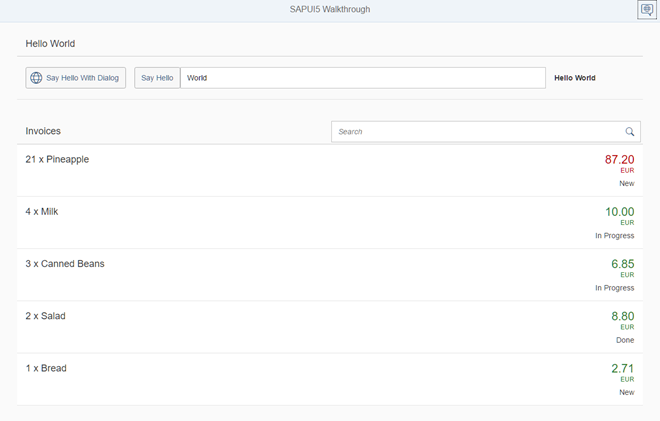
Preview

A search field is displayed above the list
Coding
You can view and download all files at Walkthrough - Step 24.
webapp/view/InvoiceList.view.xml
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.InvoiceList" xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <List id="invoiceList" class="sapUiResponsiveMargin" width="auto" items="{invoice>/Invoices}" > <headerToolbar> <Toolbar> <Titletext="{i18n>invoiceListTitle}"/> <ToolbarSpacer/> <SearchFieldwidth="50%"search="onFilterInvoices"/> </Toolbar> </headerToolbar> <items> <ObjectListItem> … </ObjectListItem/> </items> </List> </mvc:View>
视图由我们添加到发票列表中的搜索控件扩展。我们还需要为列表控件指定一个ID invoiceList,以便能够从添加到搜索字段的事件处理程序onfilterinvoice函数中标识列表。此外,搜索字段是列表标题的一部分,因此,对列表绑定的每次更改都会触发整个列表的重新发布,包括搜索字段。
headerToolbar聚合替换了以前用于列表标题的简单标题属性。工具栏控件更加灵活,可以根据需要进行调整。我们现在用sa .m在左侧显示标题。标题控件、空格符和sap.m。右边是搜索区。
webapp/controller/InvoiceList.controller.js
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/ui/model/json/JSONModel", "sap/ui/demo/walkthrough/model/formatter", "sap/ui/model/Filter", "sap/ui/model/FilterOperator" ], function (Controller, JSONModel, formatter,Filter,FilterOperator) { "use strict"; return Controller.extend("sap.ui.demo.walkthrough.controller.InvoiceList", { formatter: formatter, onInit : function () { var oViewModel = new JSONModel({ currency: "EUR" }); this.getView().setModel(oViewModel, "view"); }, onFilterInvoices :function(oEvent){ // build filter array var aFilter =[]; var sQuery = oEvent.getParameter("query"); if(sQuery){ aFilter.push(newFilter("ProductName",FilterOperator.Contains, sQuery)); } // filter binding var oList =this.byId("invoiceList"); var oBinding = oList.getBinding("items"); oBinding.filter(aFilter); } }); });
我们为筛选加载了两个新的依赖项。filter对象将保存过滤器操作的配置,FilterOperator是一个帮助类型,我们需要它来指定过滤器。
在onfilterinvoice函数中,我们从用户在搜索字段中键入的搜索字符串构造筛选器对象。事件处理程序总是接收一个事件参数,该参数可用于访问事件提供的参数。在我们的例子中,search字段定义了一个参数查询,我们可以通过调用oEvent参数上的getParameter(“query”)来访问这个参数查询。
如果查询不为空,我们将向仍然为空的筛选器数组添加一个新的筛选器对象。但是,如果查询为空,则使用空数组筛选绑定。这确保我们再次看到所有列表元素。如果希望搜索多个数据字段,还可以向数组中添加更多筛选器。在我们的示例中,我们只在ProductName路径中搜索,并指定一个过滤器操作符来搜索给定的查询字符串。
该列表是用我们在视图中指定的ID访问的,因为控件自动以视图ID作为前缀,所以我们需要向视图请求带有助手函数byId的控件。在列表控件中,我们访问聚合项的绑定,以便使用我们新构造的筛选器对象对其进行筛选。这将根据搜索字符串自动筛选列表,以便在触发搜索时只显示匹配的项。过滤器操作符 FilterOperator.Contains不区分大小写。
Parent topic: Walkthrough
Previous: Step 23: Custom Formatters
Next: Step 25: Sorting and Grouping
Related Information
API Reference: sap.ui.model.Filter