概述
在众多Web性能优化的建议中有两条:
- 减少Http请求数量:大多数的浏览器同时处理向网站处理6个请求(参见下图),多余的请求会被浏览器要求排队等待,如果我们减少这些请求数,其他的请求等待的时间将会缩短。
- 压缩Javascript和Css:移除不必要的注释,空白字符,和换行,替换参数函数名等。文件资源小了加载速度自然快,时间也就短了。
APS.NET MVC 使用捆绑和压缩技术实现,在 System.Web.Optimization 类中提供的,Bundling为捆绑,Minification为压缩。
各浏览器支持的请求数量:

Bundling&Minification
- 捆绑(Bundling):是按逻辑分组的物理文件,最终把多个文件合并到一个文件,浏览器端只提交一个HTTP请求。可应用于
CSS和Javascript文件 - 压缩(Minification):移除js和css文件中不必要的空白,换行,tab,注释来减小文件的大小

注意:捆绑不能同时包含CSS和JS,要单独做捆绑
MVC中的实现
APS.NET MVC 默认的的捆绑配置:
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/bootstrap-test.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/customize/rico-bundle.css"
));
BundleTable.EnableOptimizations = true;
}
}
1.Include创建捆绑包
Include方法采用字符串数组,其中每个字符串是资源的虚拟路径
2.Render 引用捆绑包
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
3.通配符
4.启动Bundle
开启捆绑的默认有两种,任意其中一种都可以:
- 将BundleTable.EnableOptimizations设置为True
- 设置当前编译模式为Release
注意:捆绑和压缩技术是不能再DEBUG模式下起作用的
5. 类名和方法
- BundleConfig类:是用来创建Script Bundle和Style Bundle的
- Script Bundle 和 Style Bundle:创建js和css文件的绑定,构造函数都有一个virtualPath参数是一个虚拟的文件名
例如:/Content/css就是虚拟文件名
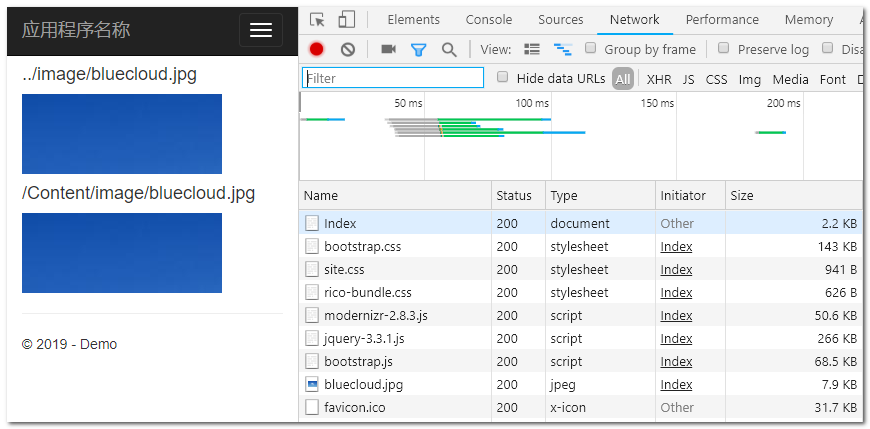
6.debug模式下效果
文件并没有压缩,按照正常css和js文件引用:

请求数量:10个,总大小:218KB
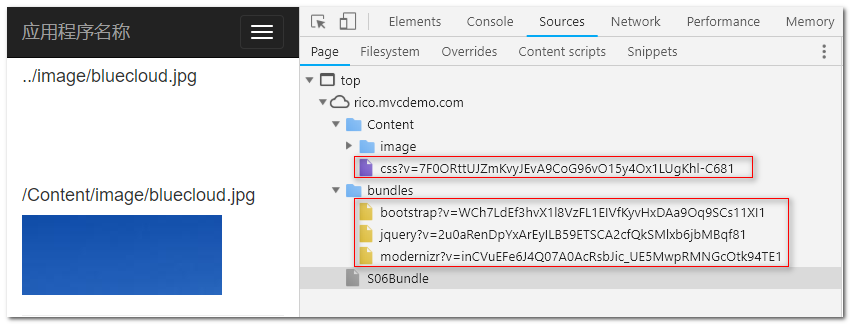
7.release模式下效果
css文件被压缩成Content路径下的css?v=7F0ORttUJZmKvyJEvA9CoG96vO15y4Ox1LUgKhl-C681文件
js文件中jQuery被压缩在bundles路径下的bundles/jquery?v=2u0aRenDpYxArEyILB59ETSCA2cfQkSMlxb6jbMBqf81文件
每个捆绑都是按照预定好的虚拟路径进行压缩和生成的。
查询参数V:每个捆绑文件都会带一个查询参数V这是当前捆绑包的令牌,是缓存的唯一标识。当原始文件没有变动时,会使用缓存中的合并文件,缓存为1年;如果文件变动则令牌值会重新生成,浏览器会获取最新的包。

请求数量:8个,总大小:130KB
性能
下表显示了单独列出所有资产并在示例程序中使用绑定和缩减 (B/M) 的几个重要区别:
| 类型 | 使用 B/M | 而无需 B/M | 更改 |
|---|---|---|---|
| 文件请求 | 9 | 34 | 256% |
| 发送的 KB | 3.26 | 11.92 | 266% |
| 接收到的 KB | 388.51 | 530 | 36% |
| 加载时间 | 510 MS | 780 MS | 53% |
注意
缓存
合并压缩后的文件默认缓存一年。如果你重复打开网页,并且配置的文件也没有做修改的情况下,服务器会返回一个 HTTP 304 的状态码,这样浏览器会加载缓存中的文件
路由冲突
不要将bundle name和物理文件路径名字弄成一样的,不然CSS会加载不了的(踩过坑的)
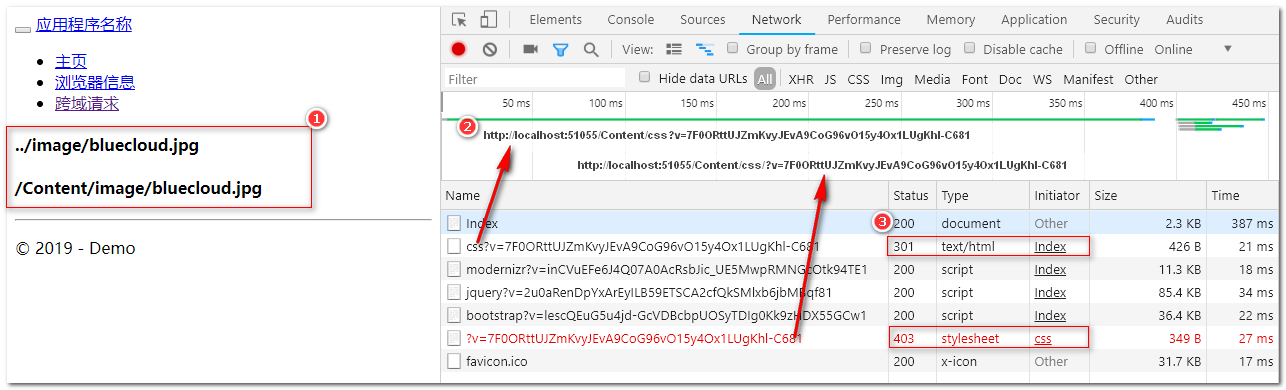
名字一样效果就是这样:
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/css/rico-bundle.css"
));

第一次请求被301永久重定向(不知道为啥?),第二次请求返回403因为访问的物理路径,所以是禁止访问的。
路径问题
将多个CSS合并在一起后,有的时候会导致图片加载失败的情况
例如:
.bundle {
200px;
height: 80px;
}
.bluecloud1 {
background: url(../image/bluecloud.jpg) no-repeat;
}
.bluecloud2 {
background: url(/Content/image/bluecloud.jpg) no-repeat;
}
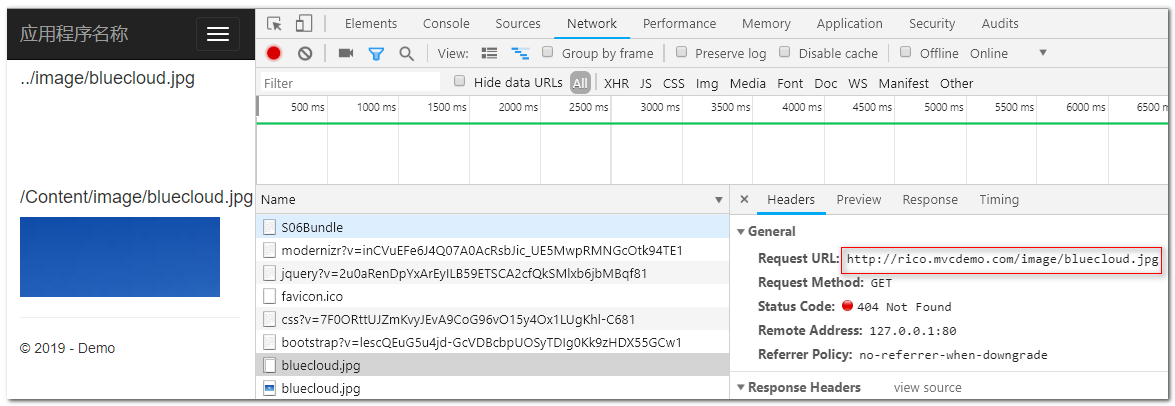
在样式bluecloud1中使用相对路径,捆绑包后效果如下:

会发现合并css图片的路径被解析为http://rico.mvcdemo.com/image/bluecloud.jpg自然是404 Not Found,bluecloud2就是OK的。
解决办法:图片是用绝对路径。
js和min.js
相同目录中存在 *.min.js 和 *.js,当你修改了*.js文件后,希望合并压缩后的 JS 文件也包含修改后的内容,然而并非我们所希望的那样,压缩后的 JS 文件还是引用了a.min.js 中的内容,之前修改的并没有出现在压缩的 JS 文件中。同理,CSS也是如此。