creator的碰撞检测系统分为碰撞检测系统和物理碰撞检测系统两个模块,并且这两个模块是相互独立的(这边主要是非物理碰撞检测系统)
1、在制作碰撞检测系统的时候要对物体进行分组,即指定节点的分组与分组的碰撞矩阵
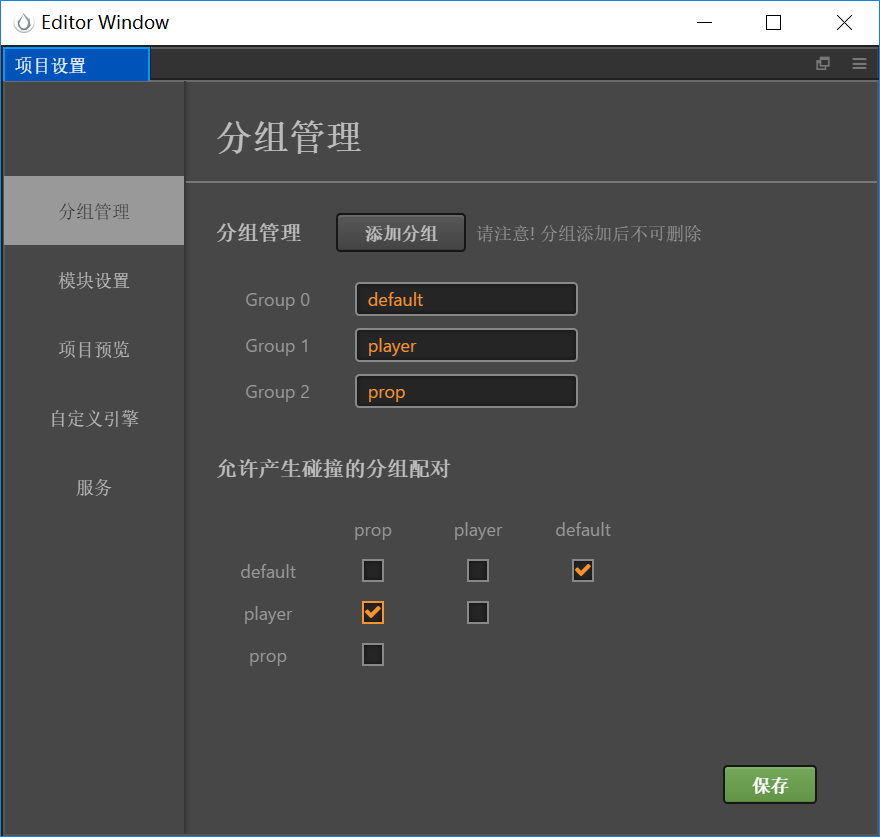
a、查看和添加分组=>项目=>项目设置=>分组管理里面进行设定
b、添加分组(注意添加一个分组,里面有对应的序号和名字)
c、指定节点的分组与分组的碰撞矩阵,如下图:

以上表示 player表示玩家,prop表示道具,以上的矩阵表示玩家与道具发生碰撞会触发事件,其他的碰撞不会有事件被触发。
2、给年绑定的目标节点添加碰撞器
a、选定目标节点配置分组
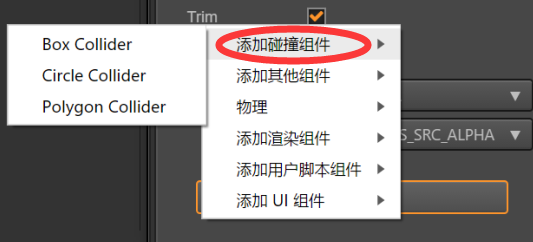
b、在添加组件处选择添加碰撞组件(如下图)

Box Collider表示方形碰撞器
Circle Collider 表示圆形碰撞器
Polygon Collider 表示自定义图形的碰撞器
c、选择好形状后,钩选中Editing处进行大小的编辑,注意:多边形在做碰撞检测的时候性能会差,所以能用圆形或者方形的,一般用圆形或者方形
3、在代码中开启碰撞检测系统(默认的碰撞检测是关闭的),开启和关闭碰撞检测的调试
a、碰撞检测系统的配置,建立一个script文件,绑定到canvas根目录下来配置碰撞检测的参数设置
var manager=cc.director.getCollisionManager(); // 获取碰撞检测类
manager.enabled=true //开启碰撞检测
manager.enabledDebugDraw=true //显示碰撞检测区域
具体如下代码
cc.Class({ extends: cc.Component, properties: { is_enable: true, //是否开启碰撞检测系统 is_debug: false //是否显示碰撞检测区域 }, onLoad() { if (this.is_enable) { let manager = cc.director.getCollisionManager(); manager.enabled = true; //开启碰撞检测 if (this.is_debug) { manager.enabledDebugDraw = true; //显示碰撞检测区域 } } } });
b、碰撞检测系统的API接口
onCollisionEnter:function(other,self){} => 当两物体刚发生碰撞时被触发
onCollisionStay:function(other,self){} => 当两物体发生碰撞后,并且有交集的时候被触发
onCollisionExit:function(other,self){} => 当两物体发生碰撞后,并且在离开的那一刻被触发
所对应的方法脚本应该被绑定在执行的物体上
cc.Class({ extends: cc.Component, properties: {}, start() { }, onCollisionEnter(other, self) { console.log(other, self); }, onCollisionStay(other, self) { console.log('现在正在有交集'); }, onCollisionExit(other, self) { console.log('现在刚离开') } });
这样就可以在所对应的函数里面执行相应的方法了。