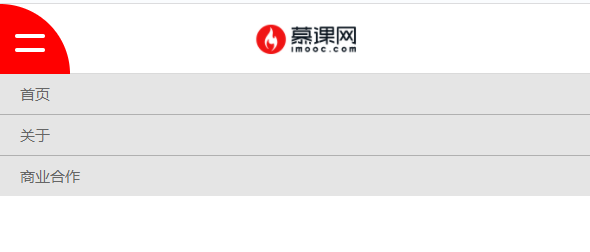
小屏时:

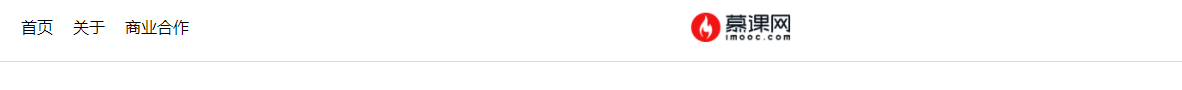
中屏及以上时:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>4-4编程练习(2)</title> <link rel="stylesheet" href="css/grid.css" /> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } li{ list-style: none; } a{ text-decoration: none; } .nav-item{ line-height: 70px; margin-left: 20px; cursor: pointer; } .nav-item:hover{ color: red; } .nav-content{ display: flex; } .container{ height: 70px; width: 100%; border-bottom: 1px solid #dadada; } .btn-wrap{ width: 70px; height: 70px; border-radius: 0 100% 0 0; background: red; } .btn-line{ width: 30px; height: 4px; border-radius: 2px; display: block; background: #fff; position: relative; top: 20px; margin: 10px 0; } .row, .logo-wrap, .head-logo, img{ height: 100%; } img{ vertical-align: top; border: none; } .nav-dropdown{ overflow: hidden; background: #e5e5e5; height: 0; transition: all 0.5s; } .nav-dropdown-item{ line-height: 40px; display: block; border-bottom: 1px solid #b0b0b0; text-indent: 20px; color: #666; font-size: 15px; } .no-line{ border: none; } .nav-dropdown-item:hover{ color: red; } .nav-dropdown-item-active{ height: 122px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="btn-wrap col-2 d-md-none" id="btn"> <span class="btn-line"></span> <span class="btn-line"></span> </div> <div class="nav-wrap col-md-5 d-none d-md-block "> <ul class="nav-content"> <li class="nav-item">首页</li> <li class="nav-item">关于</li> <li class="nav-item">商业合作</li> </ul> </div> <div class="logo-wrap col-7 col-offset-3 col-md-offset-0 col-md-7"> <a href="#" class="head-logo"> <img src="img/logo.png" /> </a> </div> </div> </div> <div class="nav"> <ul class="nav-dropdown" id="nav"> <li><a href="#" class="nav-dropdown-item">首页</a></li> <li><a href="#" class="nav-dropdown-item">关于</a></li> <li><a href="#" class="nav-dropdown-item no-line">商业合作</a></li> </ul> </div> <script> btn.onclick = function(){ if(nav.classList.contains('nav-dropdown-item-active')){ nav.classList.remove('nav-dropdown-item-active'); }else{ nav.classList.add('nav-dropdown-item-active'); } } </script> </body> </html>