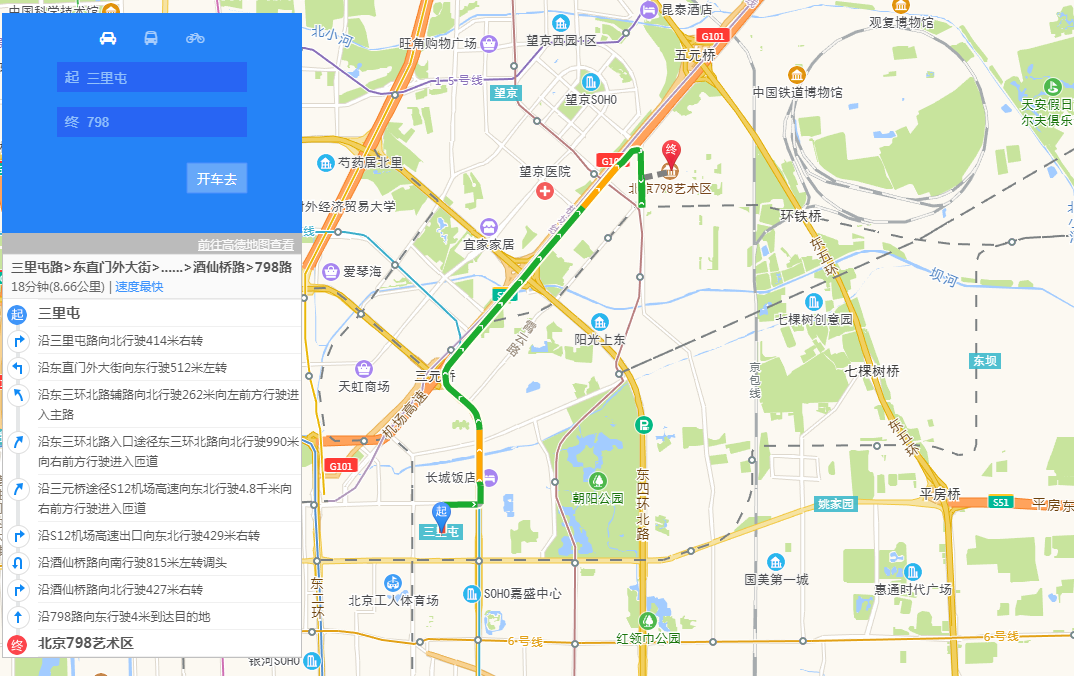
根据效果图做一个小工具栏 , 分别有驾车 ,公交和骑行三个路线类型的切换按钮 。地点输入框包括起点和终点 ,最下面要有一个可以搜索线路规划的按钮 。
思路:
1.使用new AMap.Map创建一个地图。
2.在<script>标签中引入驾车 ,公交和骑行的线路规划插件 ,插件如下
AMap.Driving,AMap.Transfer,AMap.Riding
3.为搜索按钮绑定点击事件 ,点击时先清除地图所有覆盖物 .判断搜索按钮文字。如果是“开车去”,那么就是使用AMap.Driving()方法规划驾车路线 ,并显示在地图上。
4.判断搜索按钮文字如果是”坐公交 ”,就使用AMap.Transfer()方法规划公交路线 ,并显示在地图上。
5.搜索文字按钮如果是“骑车去” ,使用AMap.Riding()方法规划骑行路线 ,并显示在地图上。
6.在点击图标按钮时 , 当前按钮变为白色 ,其他两个可以设置一个透明度效果
任务提示:
1.清除地图覆盖物的方法 : map.clearMap();
2.路线类型按钮可以使用font-awesome实现 ,如下为font-awesome地址:
https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
使用的图标样式:
驾车 :<i class="fa fa-car"></i>
公交 :<i class="fa fa-bus"></i>
骑行 :<i class="fa fa-bicycle"></i>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>8-11自由编程(2)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Transfer,AMap.Autocomplete,AMap.Driving,AMap.Riding"></script>
<link type="text/css" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#container{
100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.search-line{
300px;
height: 220px;
background: #2583F7;
font: 14px "微软雅黑";
position: absolute;
top: 40px;
left: 20px;
z-index: 3;
}
.searIcon{
100%;
margin: 15px 0;
text-align: center;
}
.fa{
color: white;
opacity: 0.6;
}
.searIcon .fa-car{
opacity: 1;
}
.fa+.fa{
margin-left: 25px;
}
.searInput{
margin-left: 55px;
overflow: hidden;
}
.searInput:last-of-type{
margin-top: 15px;
}
input::-webkit-input-placeholder{
color: white;
}
input:-moz-placeholder{
color: white;
}
input:-moz-placeholder{
color: white;
}
input:-ms-input-placeholder{
color: white;
}
.text{
float: left;
30px;
height: 30px;
line-height: 30px;
color: white;
text-align: center;
background: rgba(46,32,234,0.6);
opacity: 0.5;
}
#searchStar,#searchEnd{
float: left;
160px;
height: 30px;
border: none;
outline: none;
background: rgba(46,32,234,0.6);
opacity: 0.5;
color: white;
}
#searchBtn{
position: absolute;
right: 55px;
bottom: 40px;
60px;
height: 30px;
border: none;
color: white;
background: rgba(255,255,255,0.3);
}
#searchContainer{
position: fixed;
top: 260px;
left: 20px;
z-index: 3;
300px;
}
</style>
</head>
<body>
<div id="container"></div> <!-- 地图容器 -->
<div class="search-line"> <!-- 关键词搜索容器 -->
<div class="searIcon">
<i class="fa fa-car"></i>
<i class="fa fa-bus"></i>
<i class="fa fa-bicycle"></i>
</div>
<div class="searInput"><span class="text">起</span><input type="text" id="searchStar" placeholder="请输入起点"/></div>
<div class="searInput"><span class="text">终</span><input type="text" id="searchEnd" placeholder="请输入终点"/></div>
<input type="submit" id="searchBtn" value="开车去" />
</div>
<div id="searchContainer"></div> <!-- 路线图容器 -->
<script>
var map = new AMap.Map('container',{
zoom:13,
center:[116.379,39.861]
});
var fa = document.querySelectorAll('i'),
faCar = document.querySelector('.fa-car'),
faBus = document.querySelector('.fa-bus'),
faBicycle = document.querySelector('.fa-bicycle'),
searchStar = document.querySelector('#searchStar'),
searchEnd = document.querySelector('#searchEnd'),
searchBtn = document.querySelector('#searchBtn'),
searchContainer = document.querySelector('#searchContainer');
var result1 = true,
result2 = true,
result3 = true;
function clearStyle(){
for(var i=0;i<fa.length;i++){
fa[i].style.opacity = '0.6';
}
}
faCar.onclick = function(){
clearStyle();
this.style.opacity = '1';
searchBtn.value = '开车去';
result1 = true;
};
faBus.onclick = function(){
clearStyle();
this.style.opacity = '1';
searchBtn.value = '坐公交';
result2 = true;
};
faBicycle.onclick = function(){
clearStyle();
this.style.opacity = '1';
searchBtn.value = '骑车去';
result3 = true;
};
searchBtn.onclick = function(){
if(searchBtn.value == '开车去' & result1 == true){
map.clearMap();
searchContainer.innerHTML = '';
new AMap.Driving({
map:map,
panel:'searchContainer'
}).search([
{keyword:searchStar.value,city:'北京'},
{keyword:searchEnd.value,city:'北京'}
],function(status,data){
console.log(data);
})
}else if(searchBtn.value == '坐公交' & result2 == true){
map.clearMap();
searchContainer.innerHTML = '';
new AMap.Transfer({
map:map,
panel:'searchContainer'
}).search([
{keyword:searchStar.value,city:'北京'},
{keyword:searchEnd.value,city:'北京'}
],function(status,data){
console.log(data);
})
}else{
map.clearMap();
searchContainer.innerHTML = '';
new AMap.Riding({
map:map,
panel:'searchContainer'
}).search([
{keyword:searchStar.value,city:'北京'},
{keyword:searchEnd.value,city:'北京'}
],function(status,data){
console.log(data);
})
}
};
</script>
</body>
</html>