“人世间是一个大囚笼,每个人都在狱中,砥砺前行。九狱台中的刺,是生活中所要面对的砥砺,是锋利的刺,将自己肉身刺得千疮百孔,将自己的道心刺得千疮百孔。”
---《牧神记·九狱锁道心》
一、简介
allure工具在业界已经使用N久,此处只是做个搬运工工作。
官网:https://github.com/allure-framework/allure2
官方文档:https://docs.qameta.io/allure/
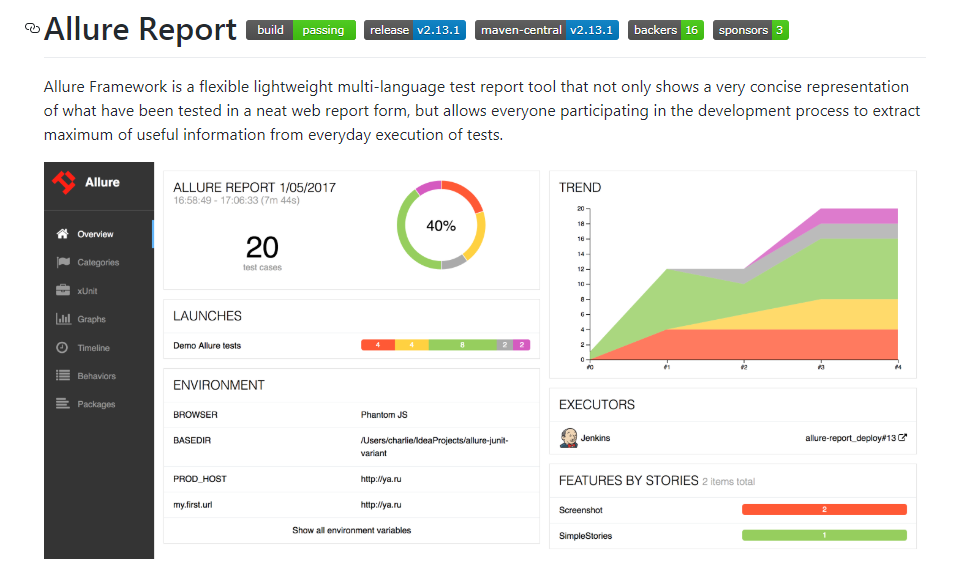
官方介绍:allure framework是一个轻量级支持多语言的测试报告工具,它以简洁的web报告形式展示以测试内容,允许参与开发过程的每个人从日常执行中提取最大程度的有用信息。

划重点:跨平台、多语言支持、web报告(html)、轻量、可集成jenkins。
二、环境搭建
allure支持平台,在win、mac、linux均可使用。并且配置极为简单
1、linux
sudo apt-add-repository ppa:qameta/allure sudo apt-get update sudo apt-get install allure
2、mac
brew install allure
3、win
scoop install allure
当然,在win也可手动安装。
①在Maven Central下载最新的zip包
②解压allure-commandline目录
③配置path变量,路径为解压目录的bin目录
④验证配置:allure --version
结束。very eazy!
三、基本使用
idea引入相关插件和依赖包
<!-- Allure maven plugin --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>2.20</version> <configuration> <testFailureIgnore>false</testFailureIgnore> <argLine> -javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar" </argLine> <properties> <property> <name>listener</name> <value>io.qameta.allure.junit4.AllureJunit4</value> </property> </properties> </configuration> <dependencies> <dependency> <groupId>org.aspectj</groupId> <artifactId>aspectjweaver</artifactId> <version>${aspectj.version}</version> </dependency> </dependencies> </plugin>
<dependency> <groupId>io.qameta.allure</groupId> <artifactId>allure-junit4</artifactId> <version>2.13.1</version> <scope>test</scope> </dependency>
编写测试类。
那么此处为了方便,便是用前面学习restassured的测试类。
执行命令:mvn test(执行特定类:mvn -Dtest=package.class test)
运行完成执行target目录下会生成“ argetsurefire-reports”目录,其目录下会生成xml、txt文件。
ok,allure可以上场了。
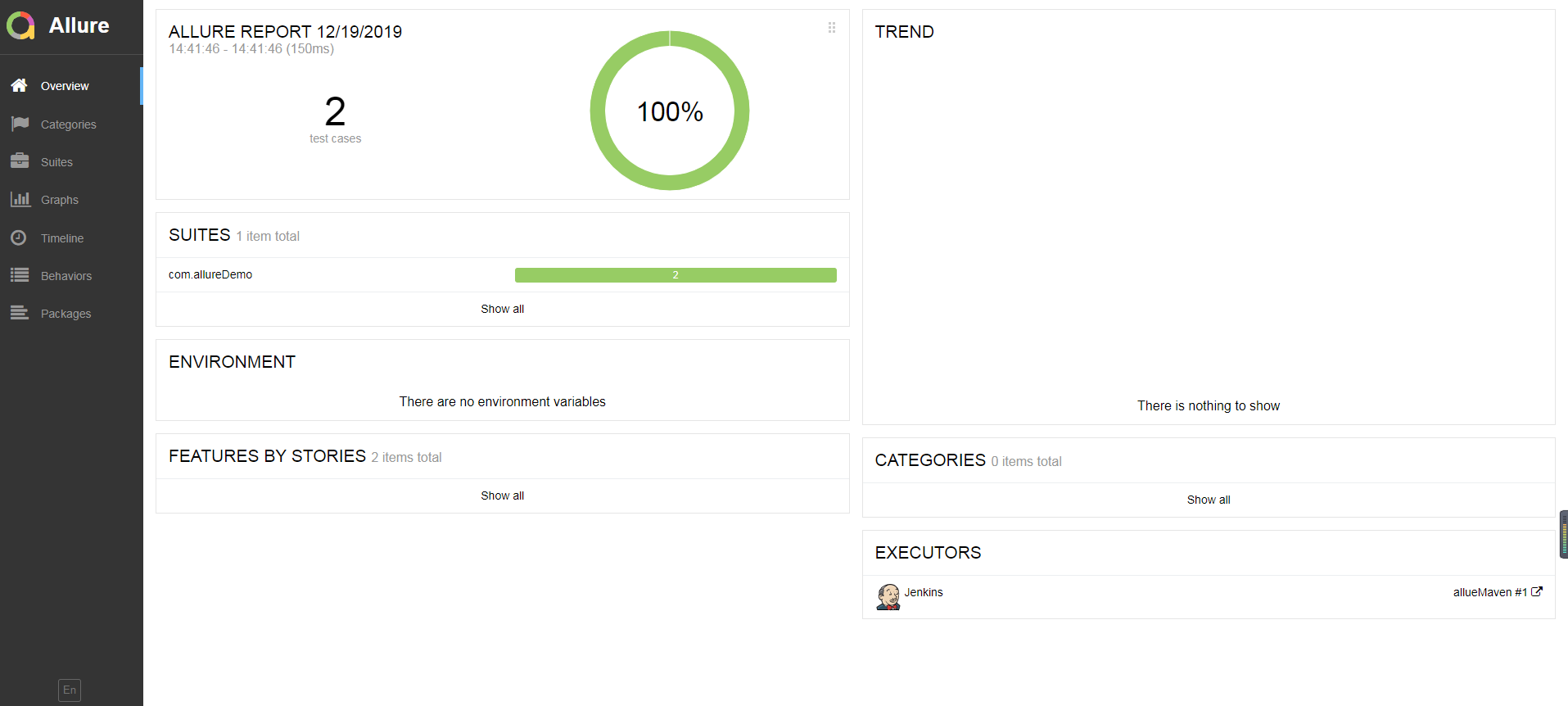
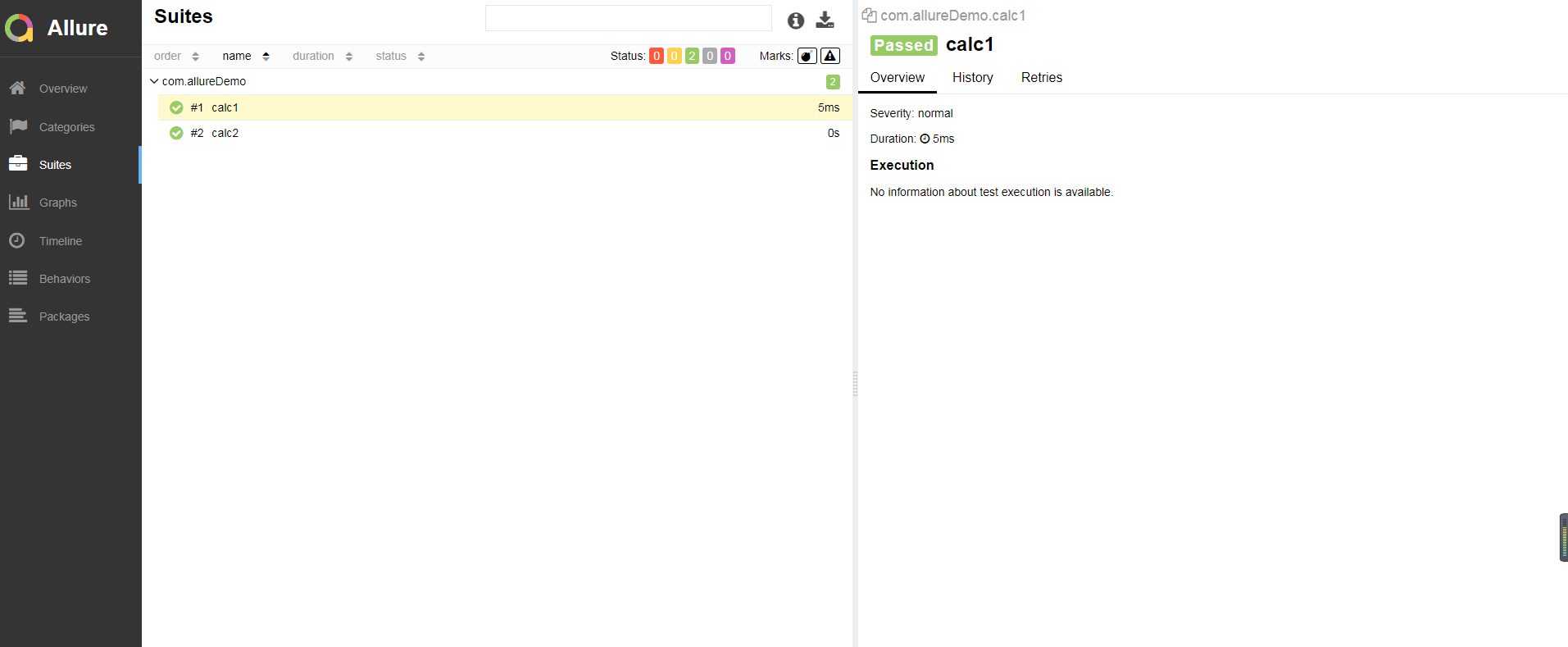
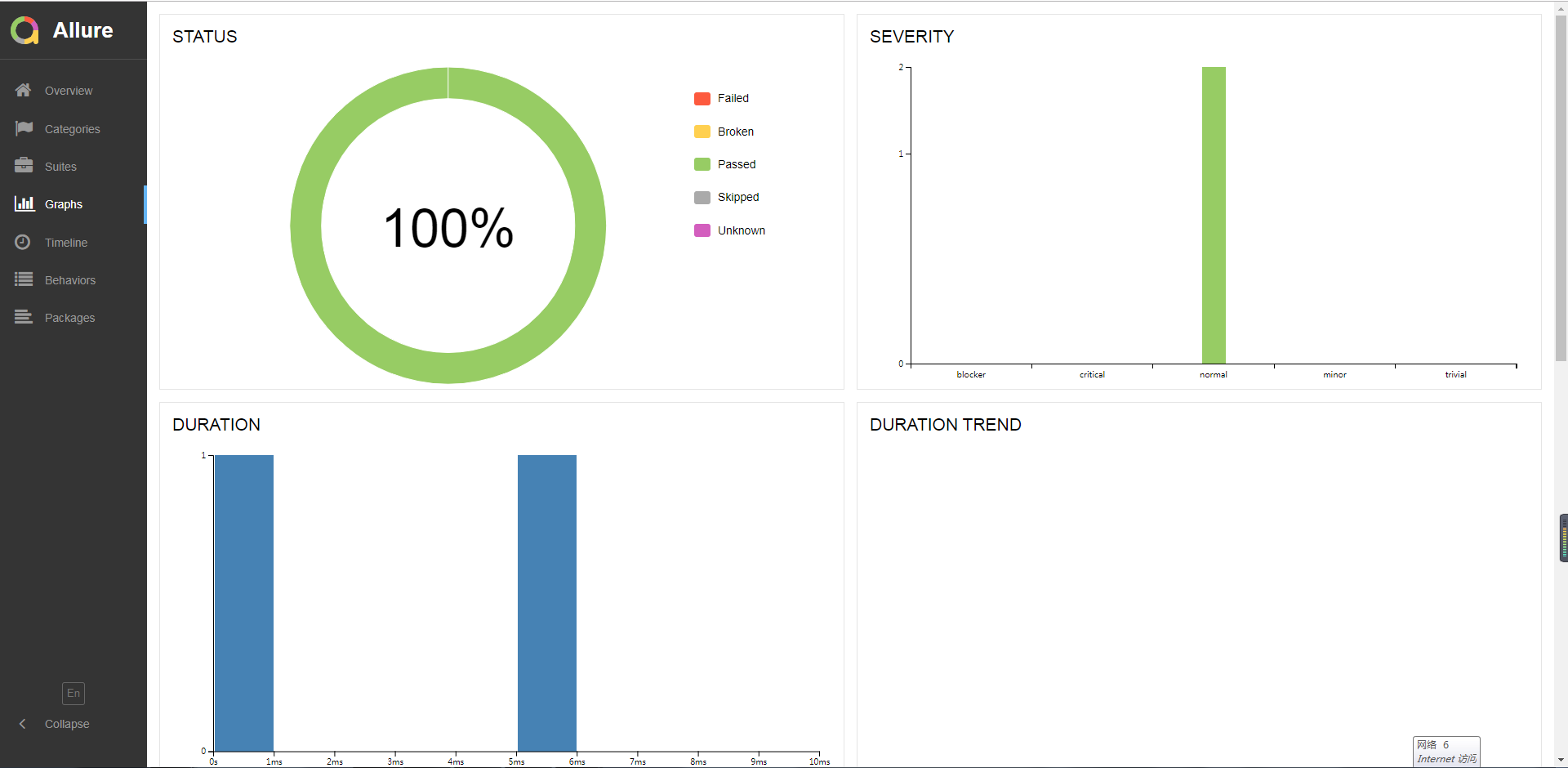
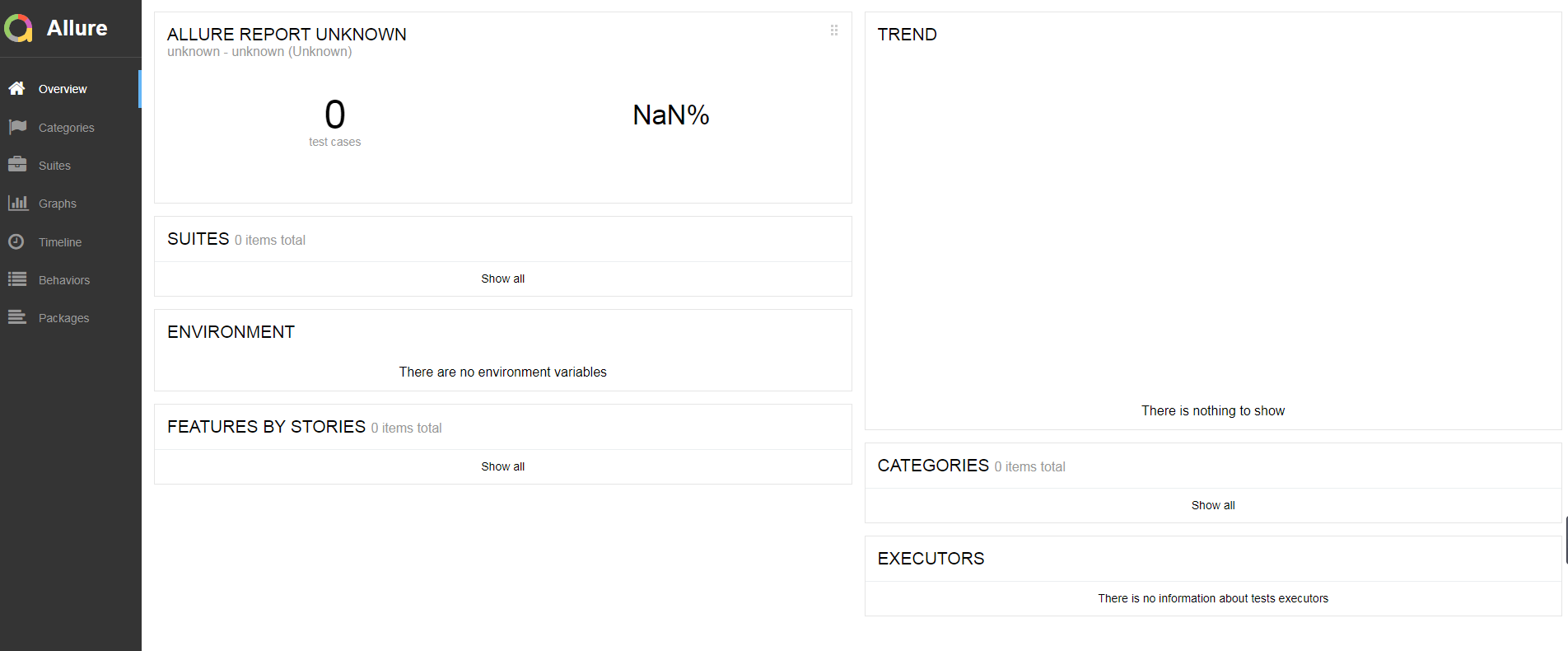
执行命令:allure serve argetsurefire-reports,此时会生成html报告,直接启动其电脑默认浏览器打开。

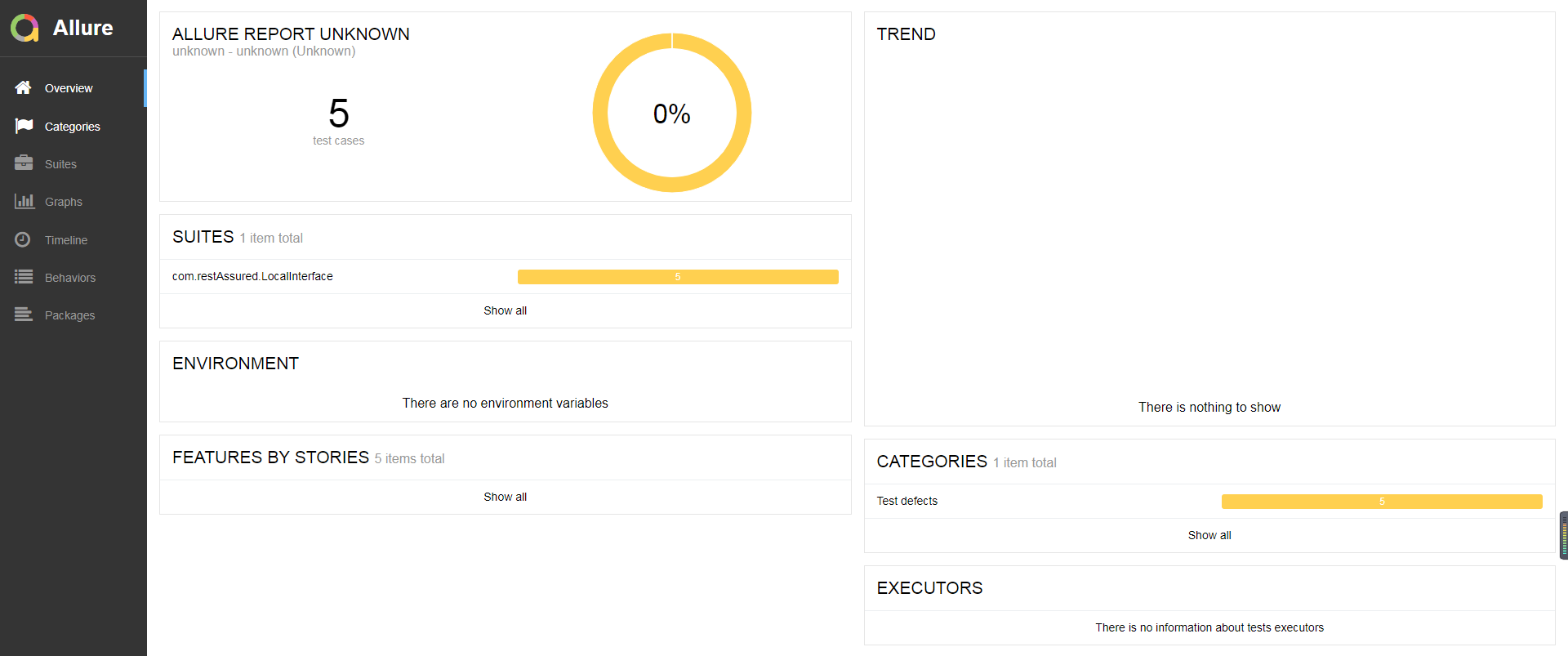
具体的报告展示参数便不再去介绍了。请看官方文档。
此处还有一个小细节,执行完上述操作之后,会发现项目的根目录会生成一个allure-results目录,目录下方存着好几个json文件。别急,还有下文。
用allure serve argetsurefire-reports执行完成生成的报告,你会发现它自行开辟了一个本地端口,那么如果kill掉该端口,随之该web报告便也就不能查看了。
执行命令:allure generate allure-results -o allure-report,会发现项目根目录会生成allure-report目录。那么静态报告便存放于此。
四、Jenkins集成
官方说明:https://docs.qameta.io/allure/#_jenkins
简单的步骤:安装allure plugin

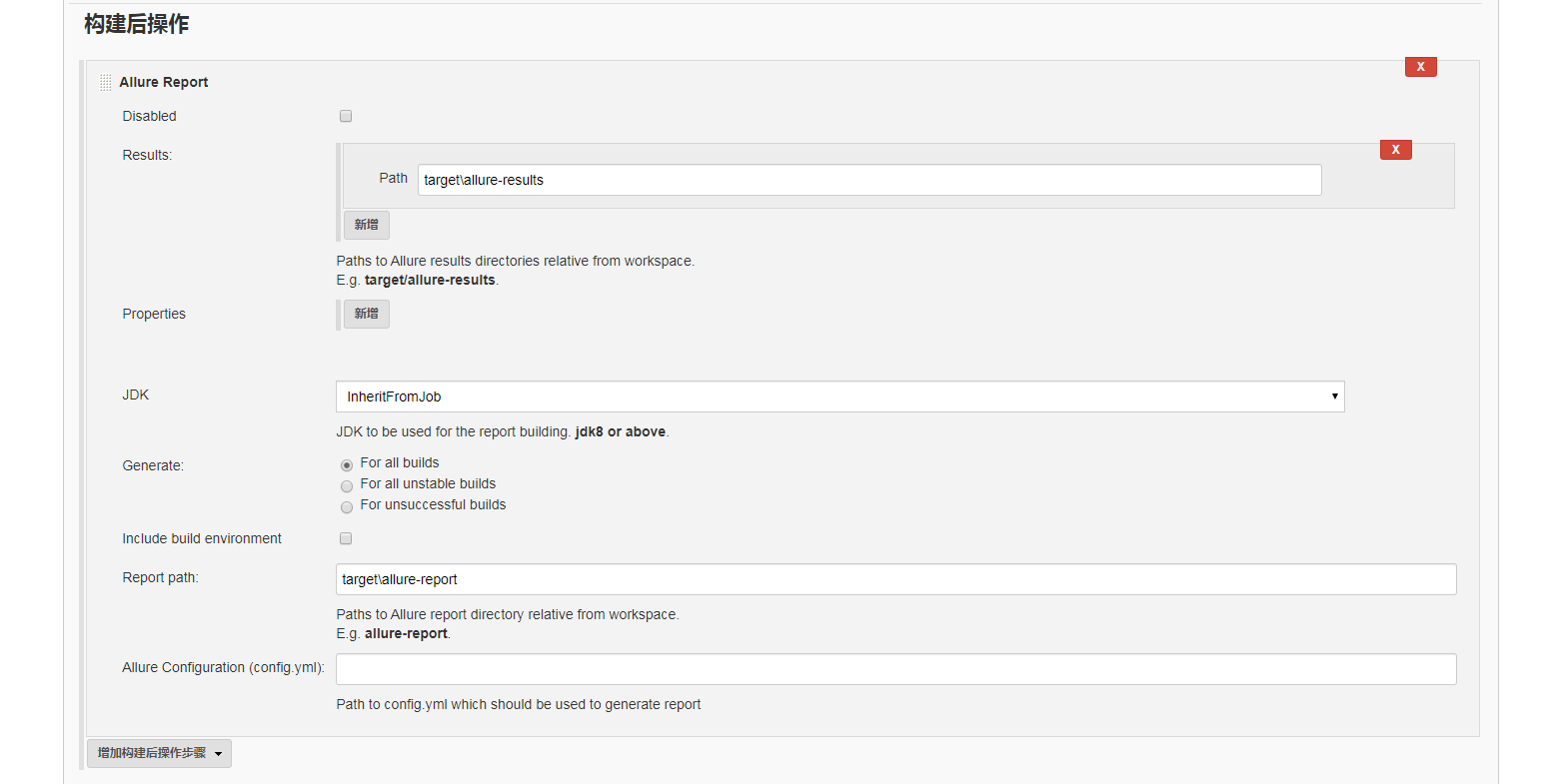
job中配置allure report即可。
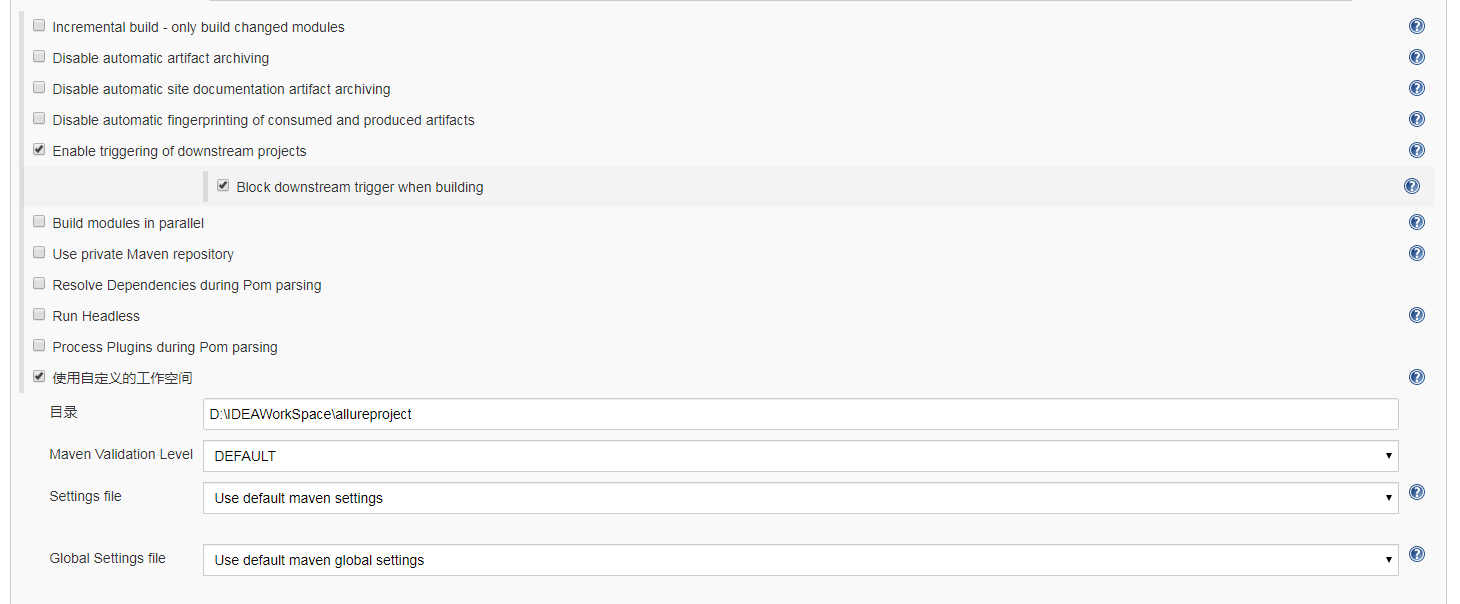
此处有个坑:切记不可仿照上方截图的目录。
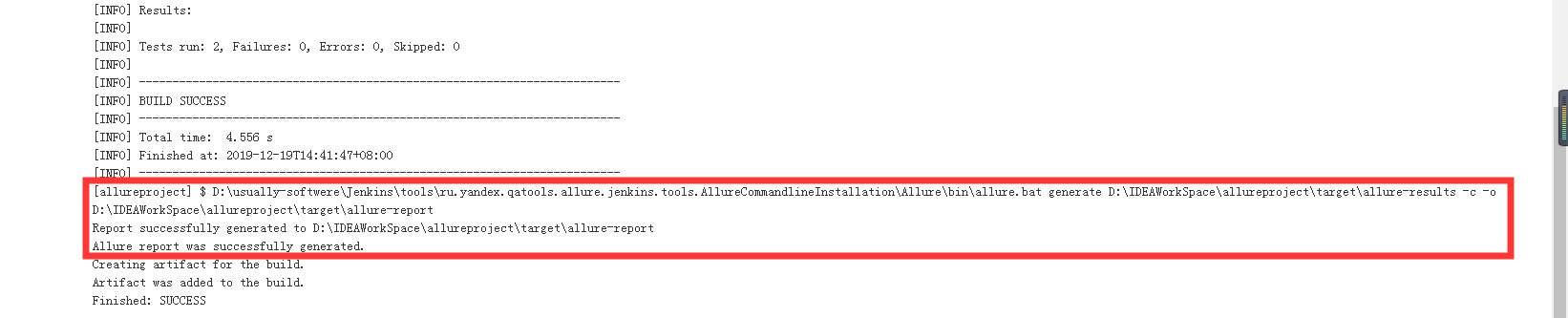
jenkins的报告其实是使用allure generate allure-results -c -o allure-report命令去生成静态报告,插件进行展示。
从执行日志便可看出:

那么allure-results目录在哪块一定要知道。
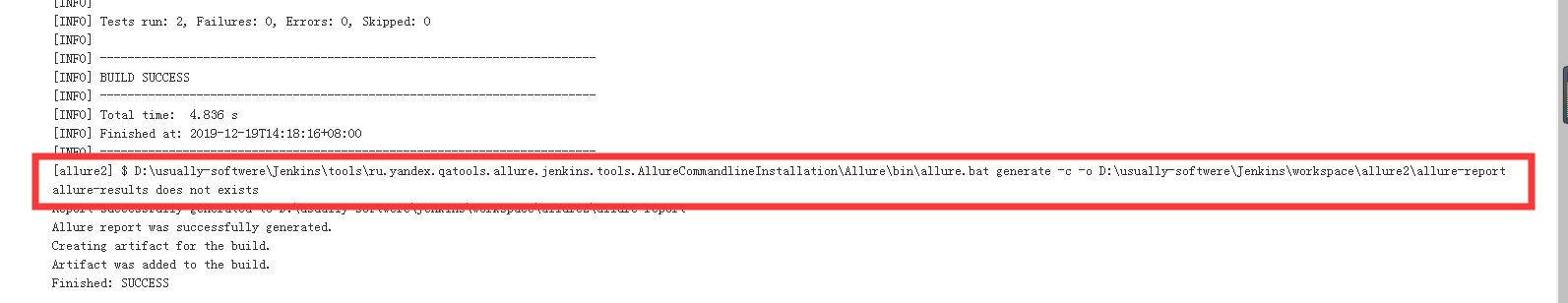
不然便会出现这样的情况:

那么allure-report必然为空。

此处是使用的junit4,解决方案:
1、增加allure.properties,确认allure-results的输出路径、
allure.results.directory=target/allure-results //输出目录 allure.link.mylink.pattern=http://xxx/mylink/{} allure.link.issue.pattern=http://xxx/issue/{} allure.link.tms.pattern=http://xxx/tms/{}
2、jenkins构建maven类型的job,在job中指定自定义工作目录

ok、构建成功。查看报告。