
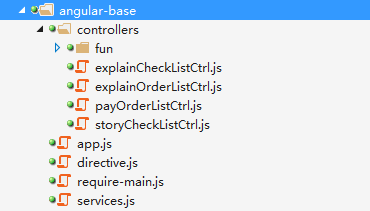
app //应用入口
directive //自定义指令
require-main //require的主配置文件 存放公共调用的js
service //请求后端数据公有类
controllers所有ctrl文件
|--fun //存放公有ctrl 例如上传逻辑ctrl
require-main.js
requirejs.config({ baseUrl: '/', paths: { 'jquery': '/lib/jquery/1.9.1/jquery.min', 'angular': '/lib/angular/angular.min', 'angular-file-upload': '/lib/angular/angular-file-upload', 'app': '/js/angular-base/app', 'directive': '/js/angular-base/directive', 'services': '/js/angular-base/services', 'uploadCtrl': '/js/angular-base/controllers/fun/uploadCtrl', 'explainCheckListCtrl': '/js/angular-base/controllers/explainCheckListCtrl', 'storyCheckListCtrl': '/js/angular-base/controllers/storyCheckListCtrl', 'explainOrderListCtrl': '/js/angular-base/controllers/explainOrderListCtrl', 'payOrderListCtrl': '/js/angular-base/controllers/payOrderListCtrl' }, shim: { 'angular': { deps: ["jquery"], exports: 'angular', }, 'angular-file-upload': { deps: ["angular"], exports: 'angular-file-upload' } } }); requirejs([ 'angular', 'jquery', 'angular-file-upload', 'app', 'services', 'directive', 'uploadCtrl' ], function (angular) { console.log('angular.bootstrap(document, ["ljkjApp"]); ok !'); angular.bootstrap(document, ["ljkjApp"]); });
app.js
define(['angular'], function (angular) { /* author:zzd description:angularJs common module */ var app = angular.module("ljkjApp", ['angularFileUpload']); app.value("pageIndex", 1); app.value("pageSize", 10); app.constant("configParam", "constant value"); /* author:zzd description:config $location request param */ app.config(function ($locationProvider) { $locationProvider.html5Mode({ enabled: true, rewriteLinks: false }).hashPrefix('!'); }); return app; });
service.js
define(['angular', 'app'], function (angular, app) { /* author:zzd description:http request */ app.factory('ljkjHttp', function ($http, $log, $q) { return { paramData: { "cmd": "VisitnetWork", "param": "", "Name": "", "function": "", "languageId": "1", "downLoadCmd": "{4}", "timeout": 60000 * 10 }, get: function () { // the $http API is based on the deferred/promise APIs exposed by the $q service // so it returns a promise for us by default //避免引用变量重置 var sendParams = angular.copy(this.paramData); return $http.post("/Handler/YjlyHandler.ashx", sendParams, { timeout: sendParams.timeout, params: sendParams }) .then(function (response) { if (typeof response.data === 'object') { switch (response.data.state.toString()) { case '1'://error info $log.error(response.data.msg); $log.error(response.data.ErrorInfo); break; case '6'://login invalid layer.alert(response.data.msg, { icon: 2 }, function (index) { window.open('/', '_top'); }); break; } // success response return $q.resolve(response.data); } else { // invalid response return $q.reject(response.data); } }, function (response) { // something went wrong $log.error(response); return; }); } }; }); });
ctrl.js 示例代码
define(['angular', 'app', 'jquery'], function (angular, app, $) { app.controller('homeCtrl', function (ljkjHttp, $scope, $location, $q) { //Banner 加载完成后执行代码 $scope.$on('ngRepeatFinishedEvent', function (ngRepeatFinishedEvent) { var mySwiper = new Swiper('.swiper-container', { direction: 'horizontal', loop: true, // 如果需要分页器 pagination: '.swiper-pagination' }); }); //通过id选择本地图标 var getIcon = function (id, TemplateID) { var icon = ""; TemplateID = TemplateID == 1 ? "" : TemplateID; switch (id) { case 1: icon = "img/jiangjie" + TemplateID + ".png"; break; case 2: icon = "img/huodong" + TemplateID + ".png"; break; case 3: icon = "img/zixun" + TemplateID + ".png"; break; case 4: icon = "img/pinglun" + TemplateID + ".png"; break; case 5: icon = "img/ditu" + TemplateID + ".png"; break; case 6: icon = "img/shipin" + TemplateID + ".png"; break; case 7: icon = "img/meishi" + TemplateID + ".png"; break; case 8: icon = "img/zhusu" + TemplateID + ".png"; break; case 9: icon = "img/WIFI" + TemplateID + ".png"; break; case 10: icon = "img/daolantu" + TemplateID + ".png"; break; } return icon; } var initBanner = function () { ljkjHttp.paramData.param = { Sid: $location.search().id }; ljkjHttp.paramData.Name = "IFrAppBannerList";//version ljkjHttp.paramData.function = "FrOfficialWeb";//cmd ljkjHttp.get() .then(function (resData) { if (resData.state == 0) { $scope.banners = angular.fromJson(resData.value); } }); } var initModel = function (TemplateID) { ljkjHttp.paramData.param = { Sid: $location.search().id }; ljkjHttp.paramData.Name = "IFrAppModularList";//version ljkjHttp.paramData.function = "FrOfficialWeb";//cmd ljkjHttp.get() .then(function (resData) { if (resData.state == 0) { $scope.models = angular.fromJson(resData.value); for (var item in $scope.models) { $scope.models[item]["icoUrl"] = getIcon($scope.models[item].ModularId, TemplateID); } } }); } var initTemplate = function () { var delay = $q.defer(); ljkjHttp.paramData.param = { Sid: $location.search().id }; ljkjHttp.paramData.Name = "IFrGetTemplateBySid";//version ljkjHttp.paramData.function = "FrOfficialWeb";//cmd ljkjHttp.get() .then(function (resData) { if (resData.state == 0) { var obj = angular.fromJson(resData.value); //微信浏览器中修改title document.title = obj[0].Name; var $body = $('body'); var $iframe = $('<iframe src="/favicon.ico"></iframe>'); $iframe.on('load', function () { setTimeout(function () { $iframe.off('load').remove(); }, 0); }).appendTo($body); delay.resolve(obj[0].TemplateID); } }, function (error) { delay.reject(error); }); return delay.promise; } initBanner(); initTemplate().then(function (res) { $scope.TemplateID = res; initModel($scope.TemplateID); }); }); });
每一个html页面只需要引入自身 ctrl js文件即可
<script> require([ 'controllers/explainCheckListCtrl' ]); </script>