一、序列图工具箱说明
Actor:角色/执行者,通常用于用例场景图中,在描述用户交互时表示当前用户/操作者。
Lifeline:生命线,最常用,例如系统、子系统、岗位角色、模块、类。
Boundary、Control、Entity是三种特殊的生命线对象类型,通常一起使用(MVC模式、控制模式):
Boundary:边界对象,初学者用得少,在MVC模式、控制模式、需求分析过渡到系统设计中用得多些,可用于表示交互界面、子系统。
Control:控制对象,用于表示业务逻辑、分工协调的职责对象,采用控制模式分析设计时用得多。
Entity:实体对象,用于表示需要永久保存或较长生命期的数据对象,例如票据、文件、数据库(通常不直接说数据库等技术实现方式,而说逻辑意义的名称)。
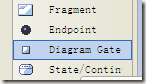
Fragment:片段,表示某一局部序列图单元,例如条件分支、循环、子图或子图链接,后者可用于序列图分层建模。
EndPoint:结束点,表示流程退出、异常退出、子图结束,一般与“Diagram Gate”搭配使用。
Diagram Gate:图入口,表示进入序列图的一个入口。用于在子序列图中表示是在什么情况下由上一级序列图进来的。
![]() 用于在生命线之间表达消息流转方向,在EA中这四种消息类型是可以快速转换的,所以不用担心画错了。
用于在生命线之间表达消息流转方向,在EA中这四种消息类型是可以快速转换的,所以不用担心画错了。
二、序列图绘制通常步骤
1、新建序列图:新建包并选中要自动添加新图 --> 选择图类型为“UML Behavioral | Sequence”,进入序列图;
2、点击工具箱中的生命线命令,在图上分别添加多个生命线,输入生命线名称后大致调整各个生命线的位置;
3、点击工具箱中的消息箭头命令,在一个生命线虚线上按下鼠标左键,拖动到另一个生命线虚线上再松开鼠标左键,然后就可以输入消息名称了。
4、添加其他消息,快捷提示:按F3重复上次的连线类型,直接开始绘制下一个消息连线。
绘制消息连线的技巧:
1、按F3重复上次的连线类型,直接开始绘制下一个消息连线;
2、释放鼠标左键时,如果是在另一个生命线上就是普通消息,在相同生命线上释放就是自身消息;
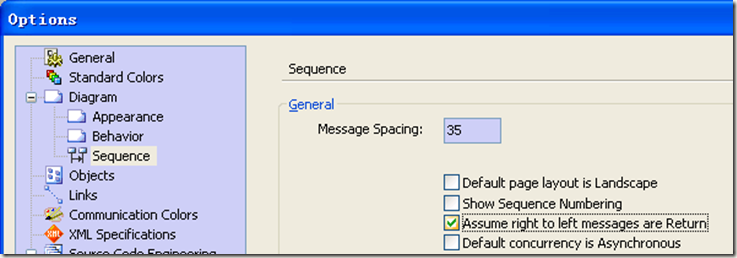
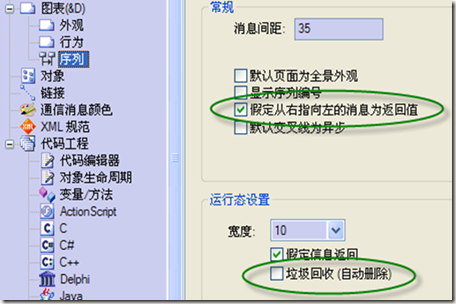
3、绘制返回消息方法1:从右边生命线连到左边生命线就是返回消息(虚线),如果不行则确认系统选项(Tools | Options)的Sequence页面中的“Assume right to left messages are Return”是勾选状态。
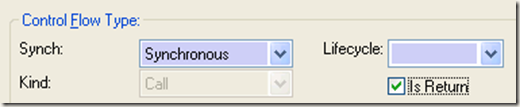
4、绘制返回消息方法2:双击一个消息线出现消息的属性界面,勾选上“Is Return”。
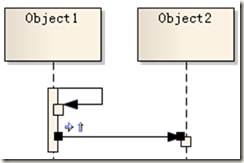
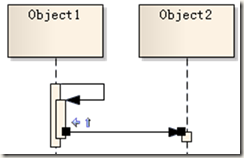
5、控制级别的快速升降级:点击消息线上的蓝色小箭头按钮就可切换
6、改变消息目标位置或起始位置:用鼠标左键按住消息线的黑色小方块拖到到其他生命线上再松开。
7、临时发现缺少某个生命线对象:画消息线时在空白处松开,在弹出的上下文菜单上选择Timeline,就自动创建出新的生命线对象
三、对象生命期(新建、删除)
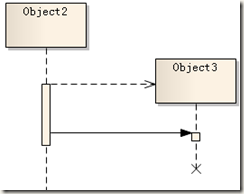
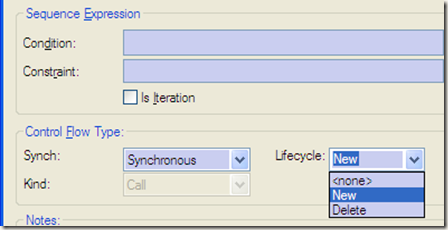
1、新建对象:双击消息线,在消息属性对话框中选择New(新建):
2、销毁对象:在消息线的属性中选择Delete(删除),见上图
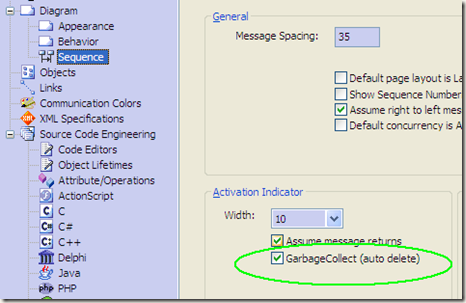
3、自动销毁对象(不建议启用):在系统选项中勾上GarbageCollect(auto delete),这样对于新建的对象就能在连到此生命线的最后一个消息下面自动结束此生命线。
当然,如果希望在一个序列图中仅仅创建出某个对象、对象还将继续存在,即一个序列图没有表达全部生命周期,就需要去掉此选项。
四、序列图分层
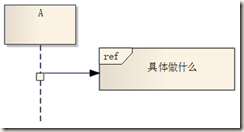
使用序列图分层技术可以让一个图不至于太复杂,在不同层次的序列图中表达不同级别的细节。在上图中,双击交互引用框“具体做什么”就能进入子序列图,在子序列图中表达更详细的内容。
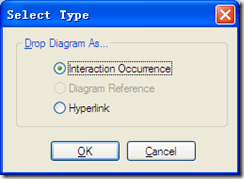
操作方法:创建单独的序列图(子序列图),在模型树上将子序列图节点拖到当前序列图上,在弹出的对话框中选择第一个类型“交互引用框”:
五、其他技巧
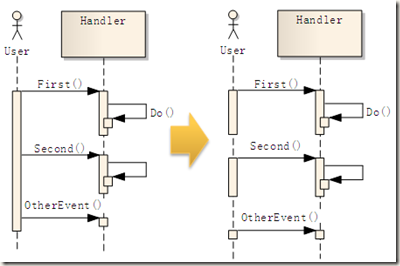
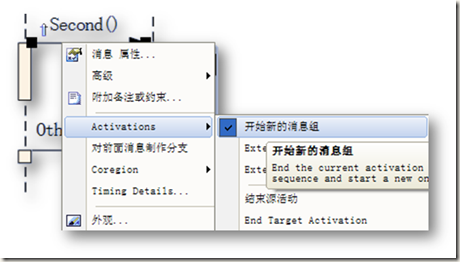
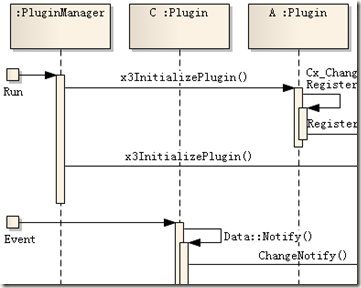
1、新消息组:要表达在不同时间触发的多个独立消息时就可用此技巧,在消息线的右键菜单中选择“Start New Message Group”:
2、多个入口:要表达在不同时间触发的多个独立消息时就可用此技巧。
使用“Diagram Gate”绘制多个入口,就可表达各个独立的消息来源。