第一步:新建项目目录(略)
第二步:通过命令git init把这个文件夹变成Git可管理的仓库

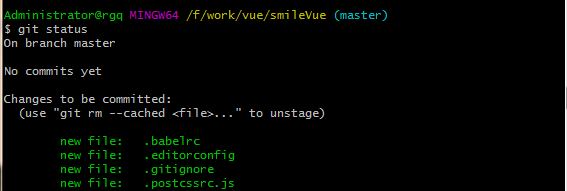
第三步:这时候你就可以把你的项目粘贴到这个本地Git仓库里面(粘贴后你可以通过git status来查看你当前的状态),然后通过git add把项目添加到仓库(或git add .把该目录下的所有文件添加到仓库,注意点是用空格隔开的)。在这个过程中你其实可以一直使用git status来查看你当前的状态。

第四步:用git commit把项目提交到仓库(前提已经git add .已经添加到仓库中)

第五步:本地仓库和github仓库关联

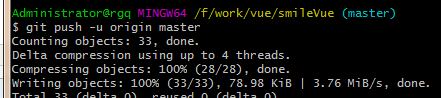
第六步:将本地仓库的内容推送到github仓库

由于新建的远程仓库是空的,所以要加上-u这个参数,等远程仓库里面有了内容之后,下次再从本地库上传内容的时候只需下面这样就可以了:

注:其中有个坑创建远程仓库的时候,如果你勾选了Initialize this repository with a README(就是创建仓库的时候自动给你创建一个README文件)会报个错
failed to push some refs to ~
这是由于新创建的那个仓库里面的README文件不在本地仓库目录中,这时我们可以通过以下命令先将内容合并以下:

这时再push就能成功了。
总结:主要下面几步就能把本地项目上传到Github
1、在本地创建一个版本库(即文件夹),通过git init把它变成Git仓库;
2、把项目复制到这个文件夹里面,再通过git add .把项目添加到仓库;
3、再通过git commit -m "注释内容"把项目提交到仓库;
4、在Github上设置好SSH密钥后,新建一个远程仓库,通过https://github.com/123rgq/vantdemo.git将本地仓库和远程仓库进行关联;
5、最后通过git push -u origin master把本地仓库的项目推送到远程仓库(也就是Github)上;(若新建远程仓库的时候自动创建了README文件会报错,解决办法看上面)。