前言:下面介绍微信支付的开发流程的细节,图文并茂,你可以按照我的随笔流程过一遍代码。包你也学会了微信支付。而且支付也是面试常问的内容。

正文:
1、首先在开始使用微信支付之前,有一些东西是开发者必须要知道的,打开下面链接:
https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
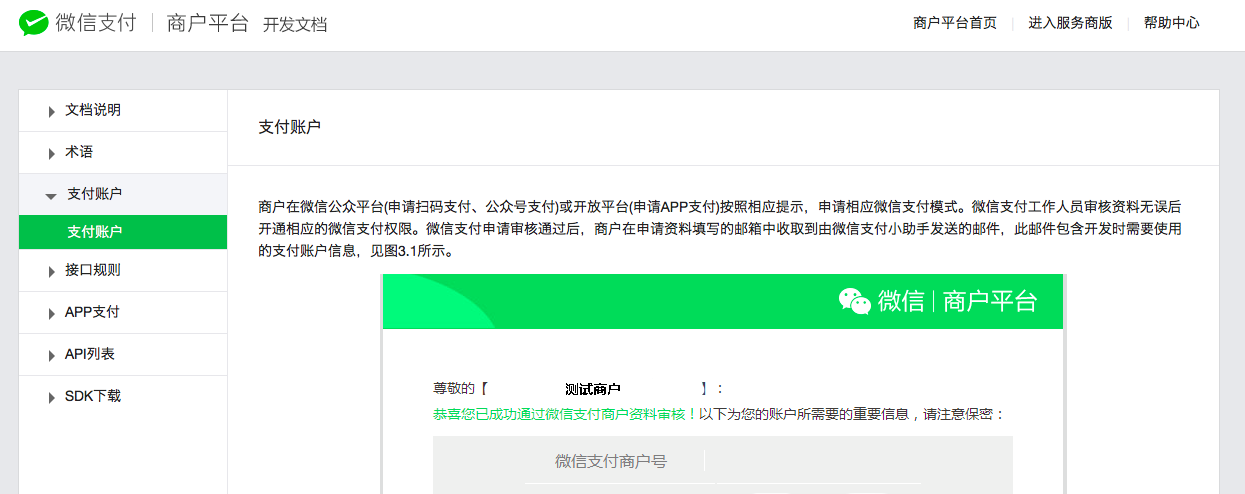
然后可以看到下面的页面,这个就是微信支付商户平台的开发文档,很多东西是可以查阅和了解的,在开发使用微信SDK支付功能的时候,遇到了问题也可以到这找找相关须知信息:

然后,还要告诉读者,点击这个开发文档中的" 支付账户>支付账户 ",然后滚动当前页面到最下面可以看到关于APPID:

注意:这个APPID是开发中使用微信支付必须要用的东西,而这个APPID也只有商户通过在该微信支付平台注册,花个300元,填写很多相关重要信息,还要上传营业执照等必要手续,才能获取的APPID。
而商业app应用程序,在客户使用app微信消费,程序会根据这个唯一的APPID,查找到商户,然后把消费者的金额数传递到商户的账户里。

对开发者的福利:对于开发者,微信支付平台提供了测试的Demo,也在Demo源码中提供了有用的用于测试代码的APPID。这样开发者就除去了花个300元买个APPID的必要性。
2、为了读者能够更便利以及更针对性的学习这个微信SDK的使用过程,本人就建立一个普通的工程,直接在上面简易的使用微信SDK,并完成微信支付。
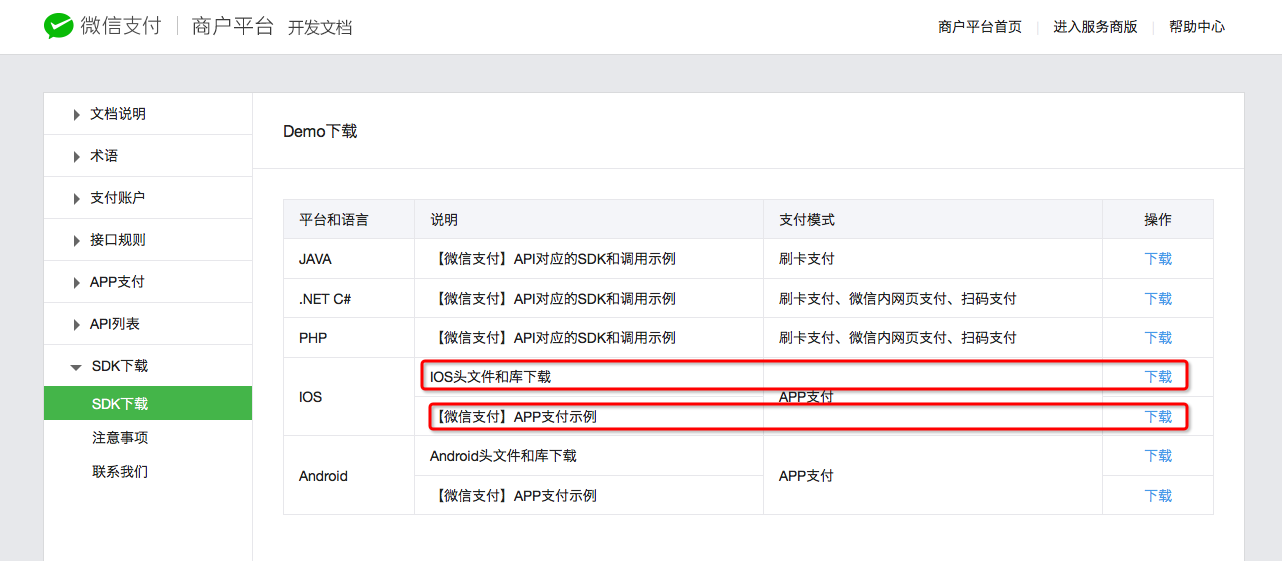
https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=11_1
点进去之后下载SDK,另外也要把Demo下载下来,可以带你参考学习源码的使用,也可以留着以后进一步的探究:

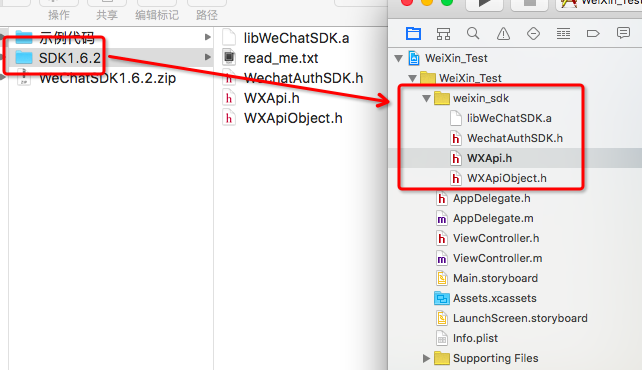
在新建的工程里,我们把下载的SDK拖进去,下载的SDK文件中有五个文件,那个read_me.txt可以不用留着工程里,随你喜欢,但是可以打开阅读里面的提示信息:

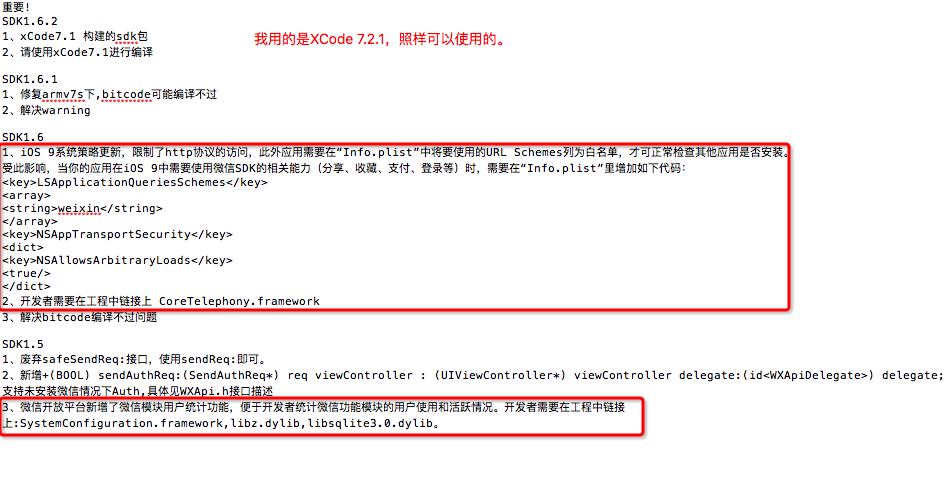
我们先打开read_me.txt文件,其实里面就是讲了最近几个版本的更新中解决的问题,以及使用该SDK的注意事项,红色框框起来的部分我在后面的操作中都会用上,SO这个read_me文件很重要的哦。

3、好,我们就按照read_me.txt做一下必须要做的流程:
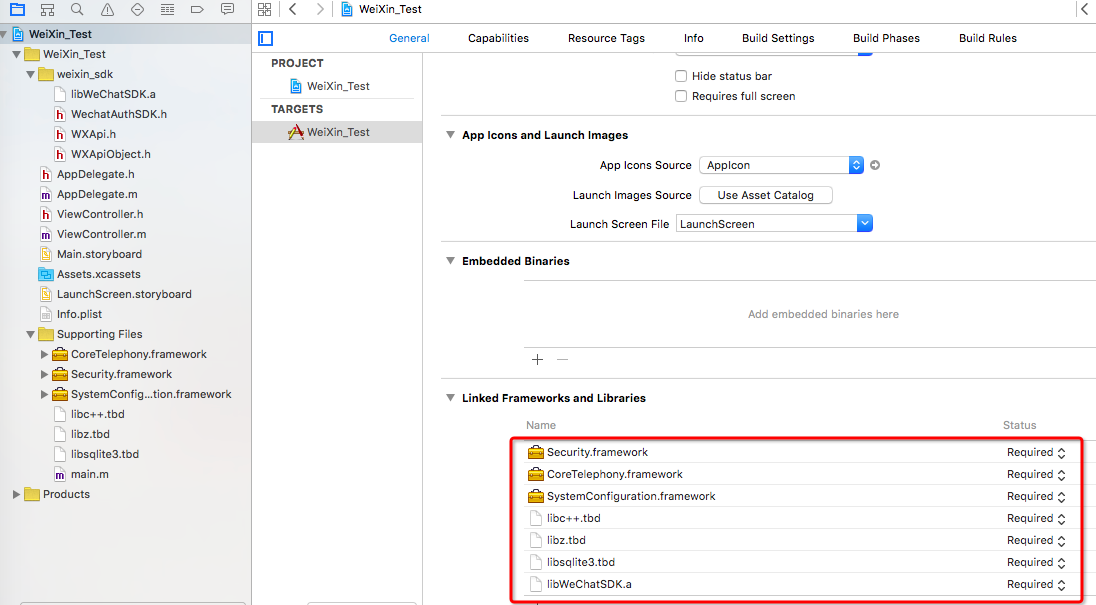
Xcode 7版本之后需要导入一下框架和链接库:

如果是XCode 7之前,估计还需要手动导入Foundation.framework、UIKit.framework等框架。
接着,按照read_me.txt的提示,我们把那段plist代码拷贝到info.plist文件中:
1 <key>LSApplicationQueriesSchemes</key> 2 <array> 3 <string>weixin</string> 4 </array> 5 <key>NSAppTransportSecurity</key> 6 <dict> 7 <key>NSAllowsArbitraryLoads</key> 8 <true/> 9 </dict>
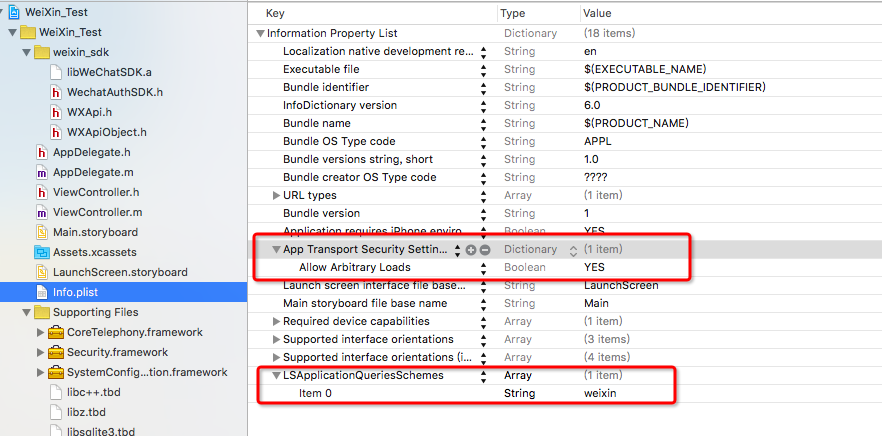
然后将info.plist文件切换为Property list显示视图,你就会看到多了两项:

App Transport Security Settings是XCode7以后就需要开发中手动添加设置的,因为iOS9默认限制了http协议的访问。
LSApplicationQueriesSchemes是可以将要使用的URL Schemes列为白名单,这样当前应用可以使用微信的相关能力(分享、收藏、支付、登录等)。
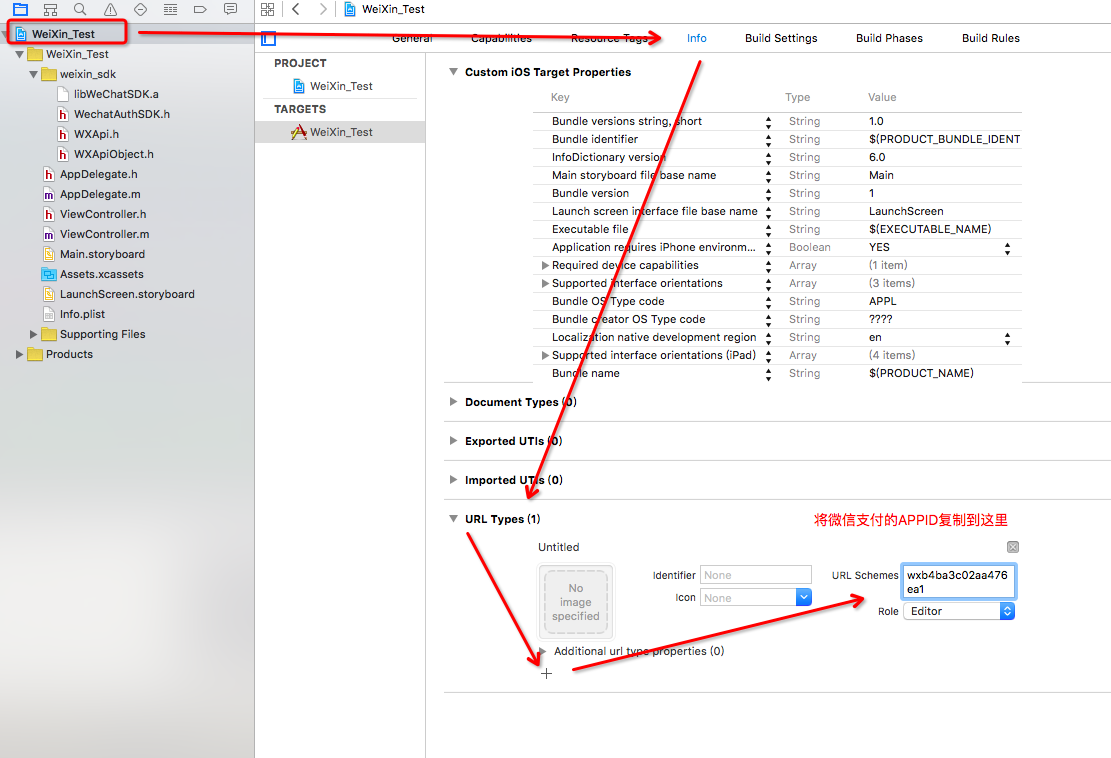
最后还有一个操作哦,将微信支付要用到的APPID设置为URL Schemes [英 skiːm]。

4、好,我们可以开始敲代码了:
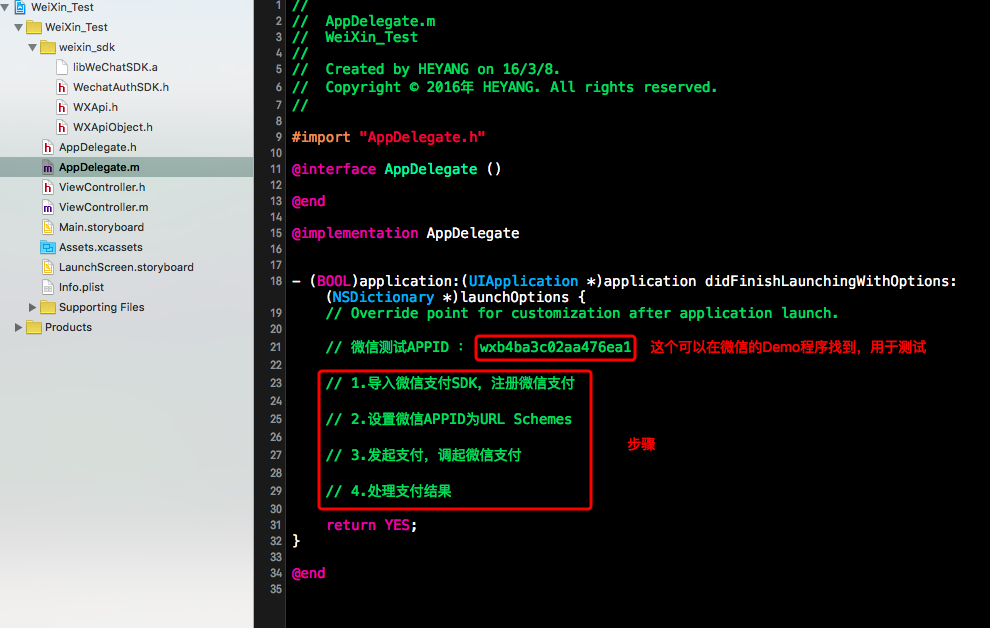
我们可以打开微信支付平台下载的Demo程序,可以在它的AppDelegate的源码中找到测试用的APPID:

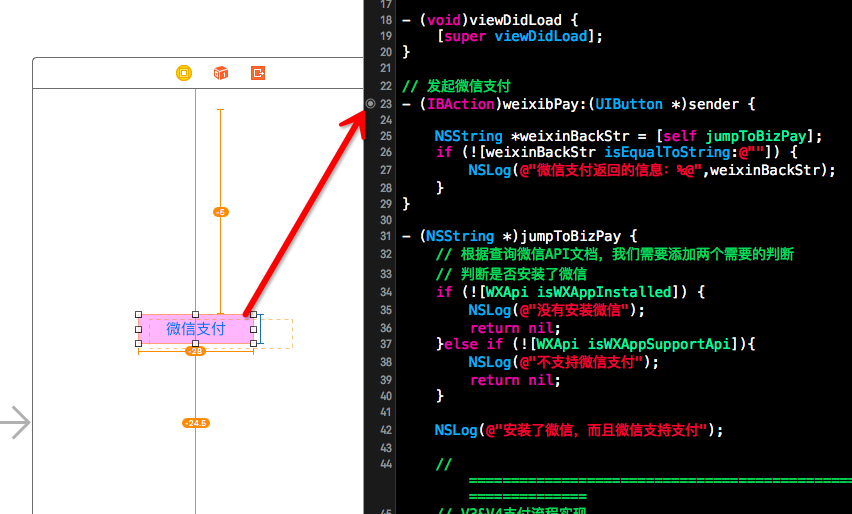
然后回到自己建立的工程中,写下了微信支付的流程:

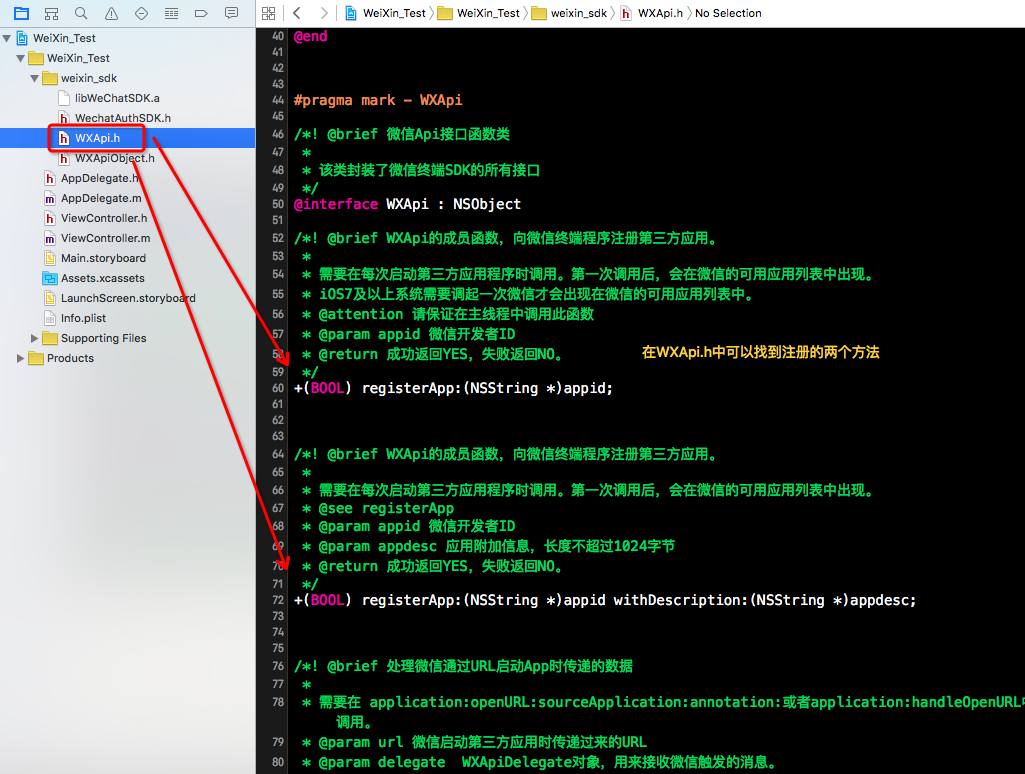
既然要注册微信,那么我们先到微信SDK的头文件中查看一下,发现只提供了两个注册方法,注释也写的很清楚:

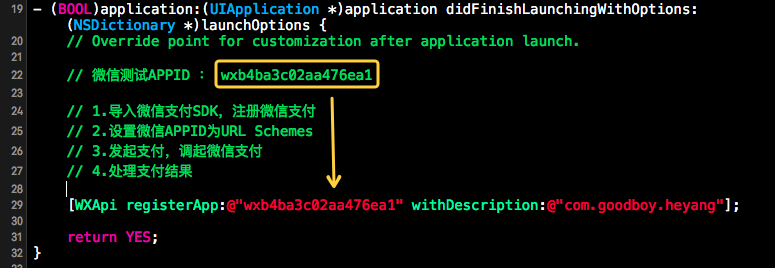
然后我们导入这个头文件之后,直接根据已经有的APPID进行注册:

好,其实步骤:1、导入微信支付SDK,注册微信支付。然后2、设置微信APPID为URL Schemes前面已经做好了。
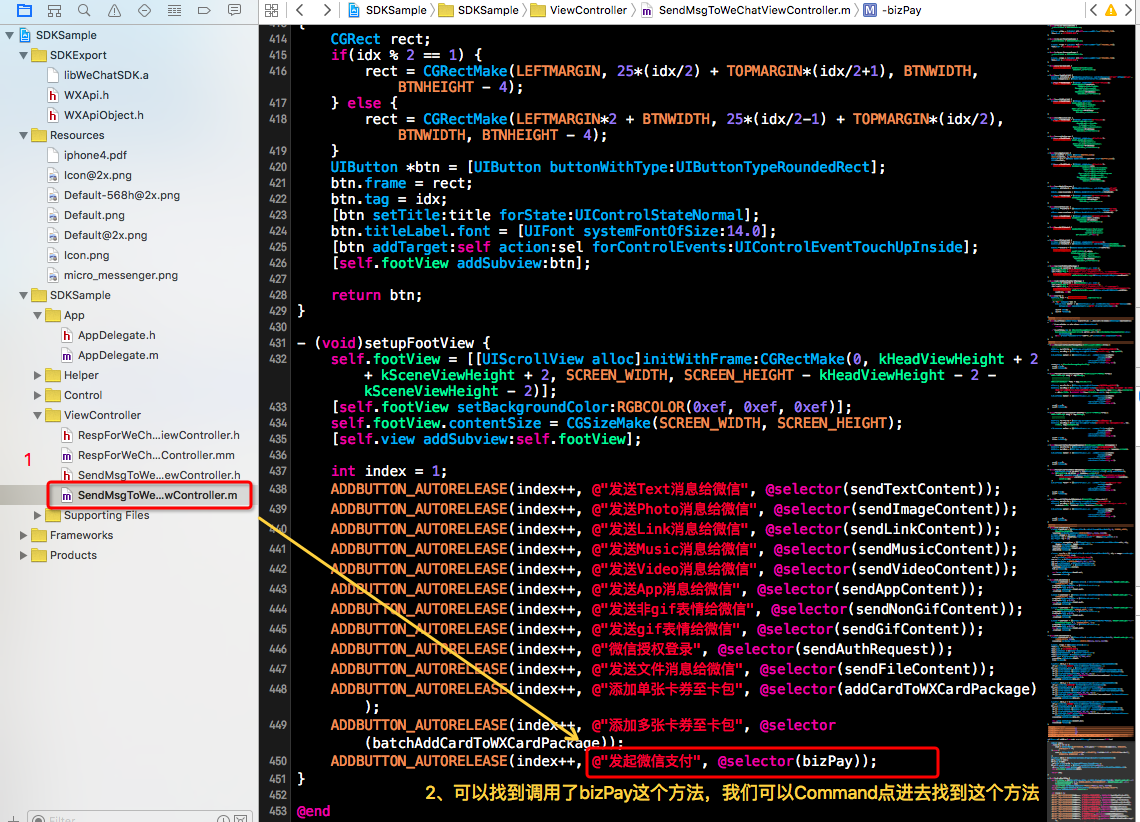
然后我们需要进行3、发起支付,调其微信支付,在这之前,我们直接看看微信官方提供给我们的Demo:


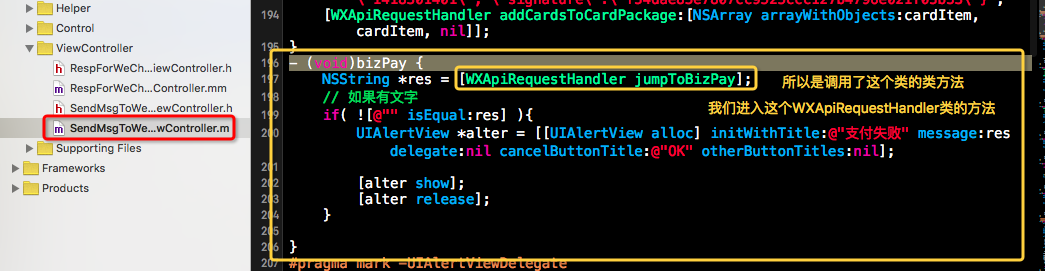
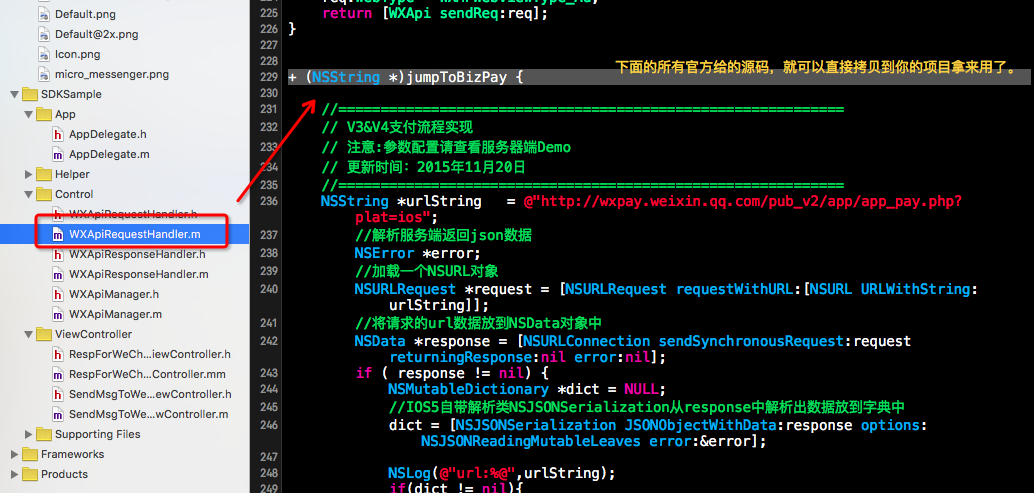
最后我们找到了Demo中完整的可以直接用的这部分发起微信支付的源码:

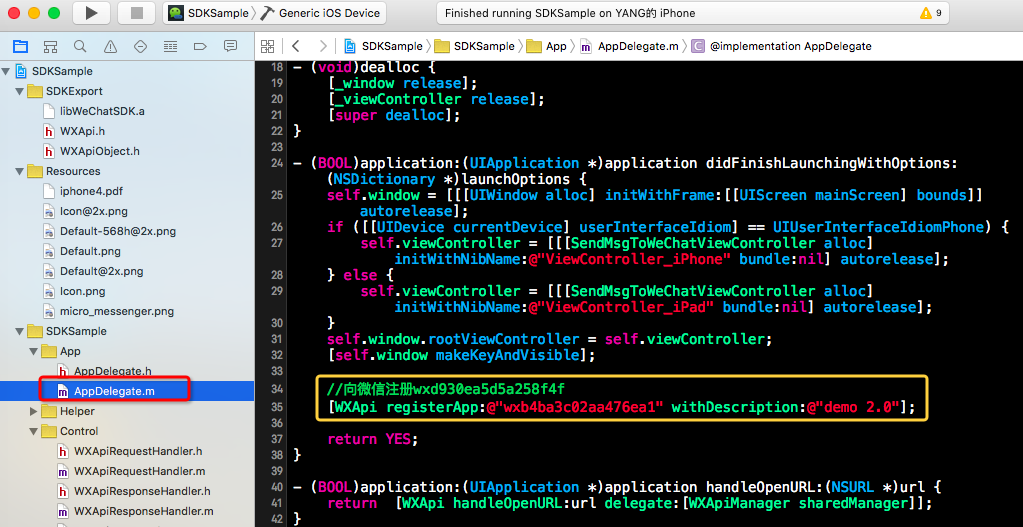
将这段直接拷贝到我的工程中,有那么一点经验的开发者就会注意到一些,比如Demo源码使用了MRC的autorelease,你可以手动去掉,类方法可以换成实例方法,根据你的实际项目开发需求:
1 - (NSString *)jumpToBizPay {
2
3 //============================================================
4 // V3&V4支付流程实现
5 // 注意:参数配置请查看服务器端Demo
6 // 更新时间:2015年11月20日
7 //============================================================
8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
9 //解析服务端返回json数据
10 NSError *error;
11 //加载一个NSURL对象
12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
13 //将请求的url数据放到NSData对象中
14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
15 if ( response != nil) {
16 NSMutableDictionary *dict = NULL;
17 //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
19
20 NSLog(@"url:%@",urlString);
21 if(dict != nil){
22 NSMutableString *retcode = [dict objectForKey:@"retcode"];
23 if (retcode.intValue == 0){
24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];
25
26 //调起微信支付
27 PayReq* req = [[PayReq alloc] init];
28 req.partnerId = [dict objectForKey:@"partnerid"];
29 req.prepayId = [dict objectForKey:@"prepayid"];
30 req.nonceStr = [dict objectForKey:@"noncestr"];
31 req.timeStamp = stamp.intValue;
32 req.package = [dict objectForKey:@"package"];
33 req.sign = [dict objectForKey:@"sign"];
34 [WXApi sendReq:req];
35 //日志输出
36 NSLog(@"appid=%@
partid=%@
prepayid=%@
noncestr=%@
timestamp=%ld
package=%@
sign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
37 return @"";
38 }else{
39 return [dict objectForKey:@"retmsg"];
40 }
41 }else{
42 return @"服务器返回错误,未获取到json对象";
43 }
44 }else{
45 return @"服务器返回错误";
46 }
47 }
哦,对了,还有一个很简单但很必要的操作忘记展示出来了:

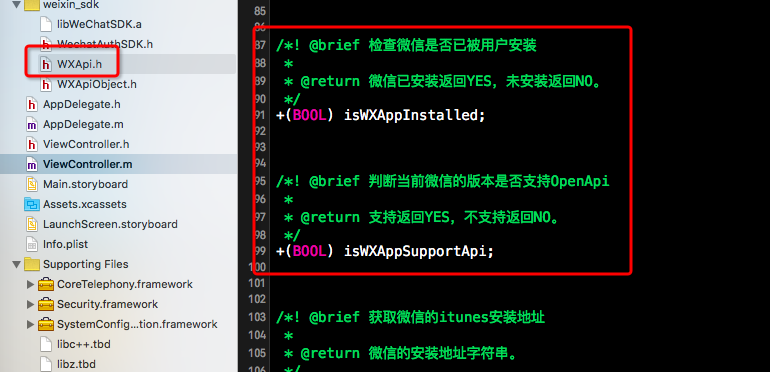
进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

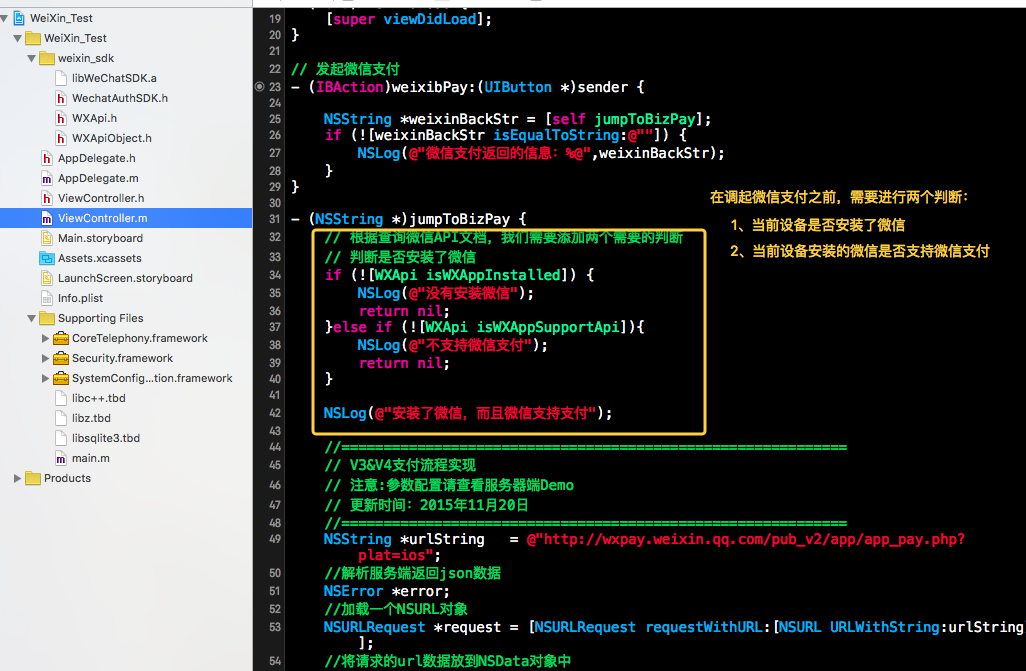
然后我将其运用在我的工程中

好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
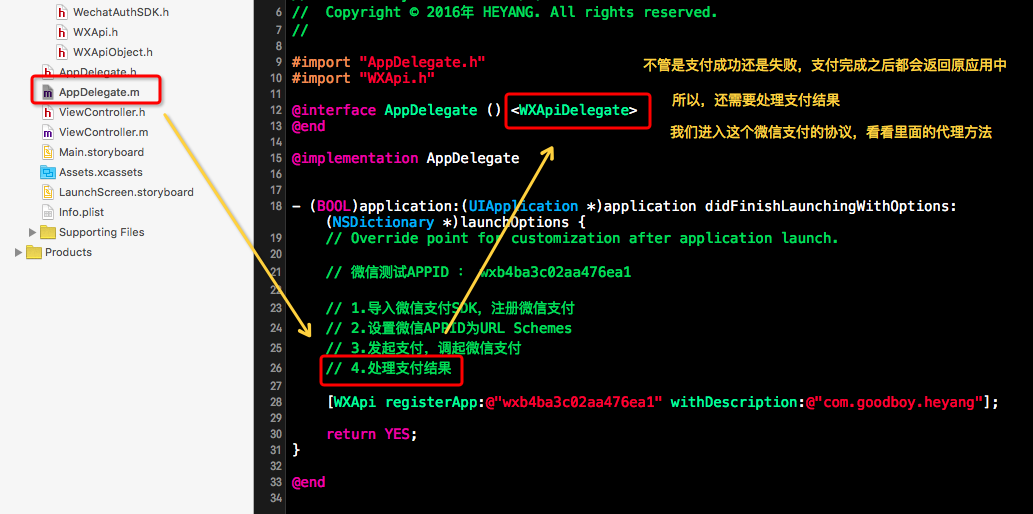
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

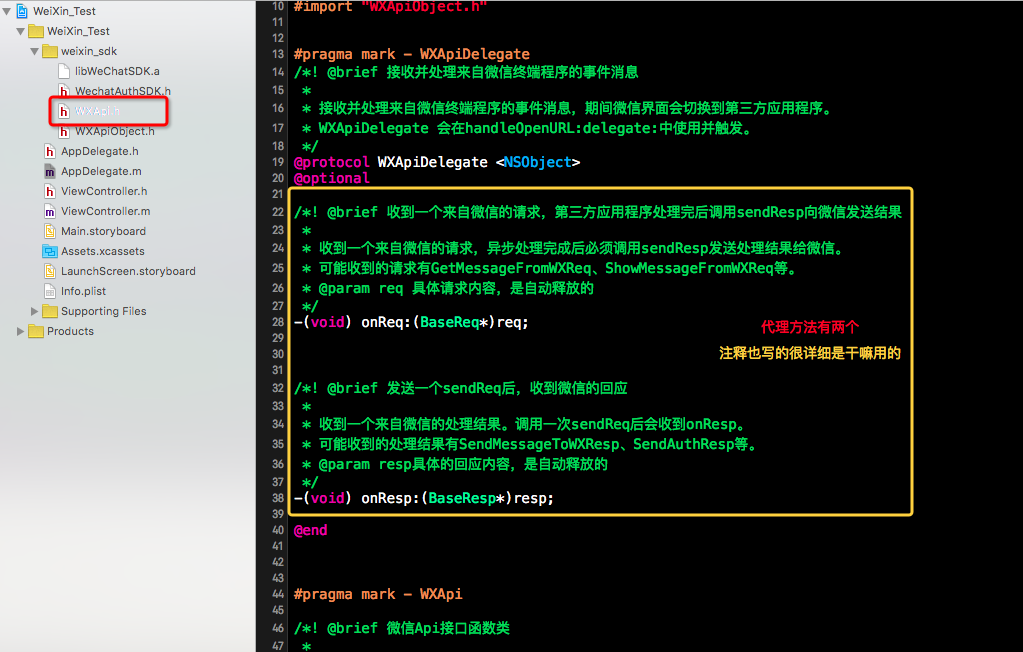
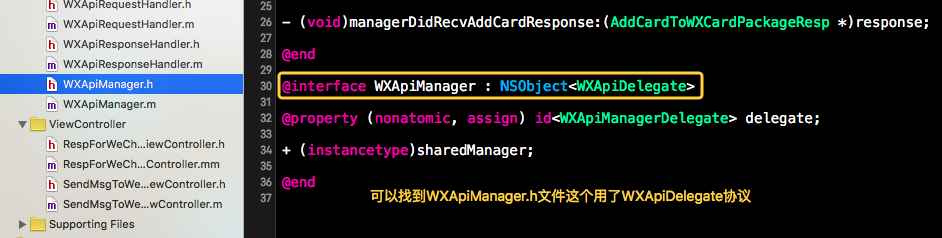
在微信SDK的头文件中,我们可以找到protocol协议:

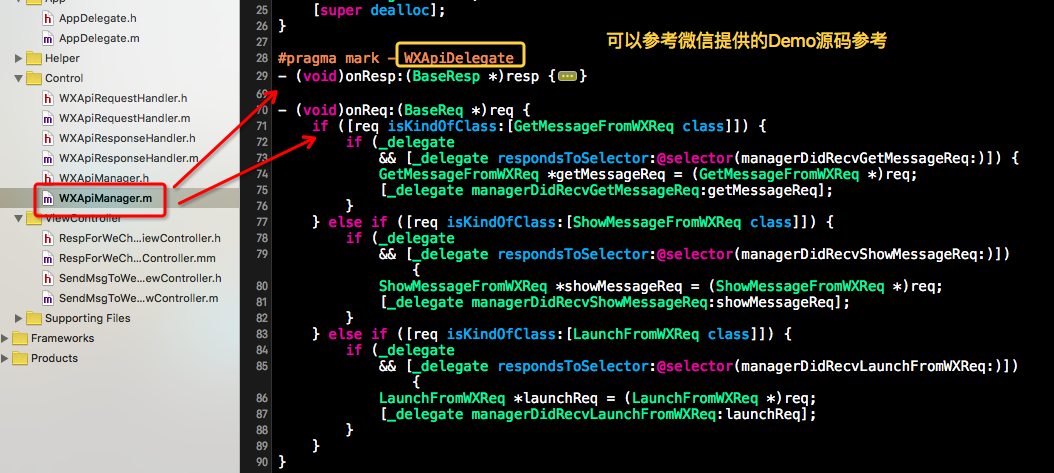
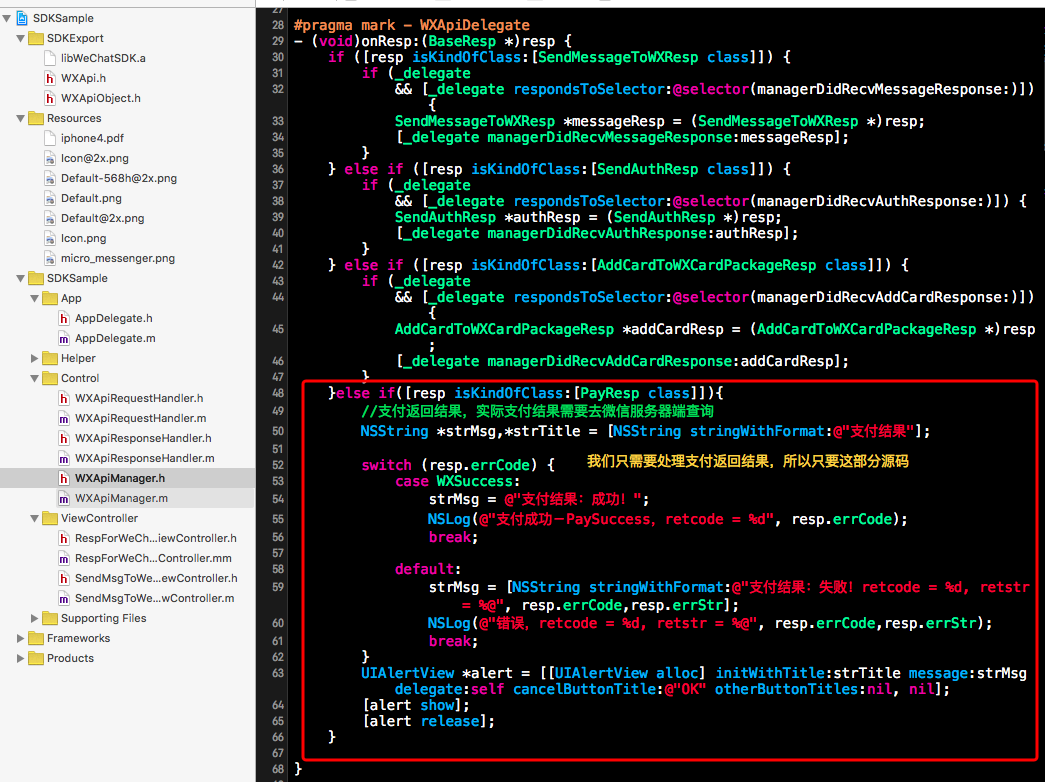
好,我们也官方Demo中看看它是如何使用的:


而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

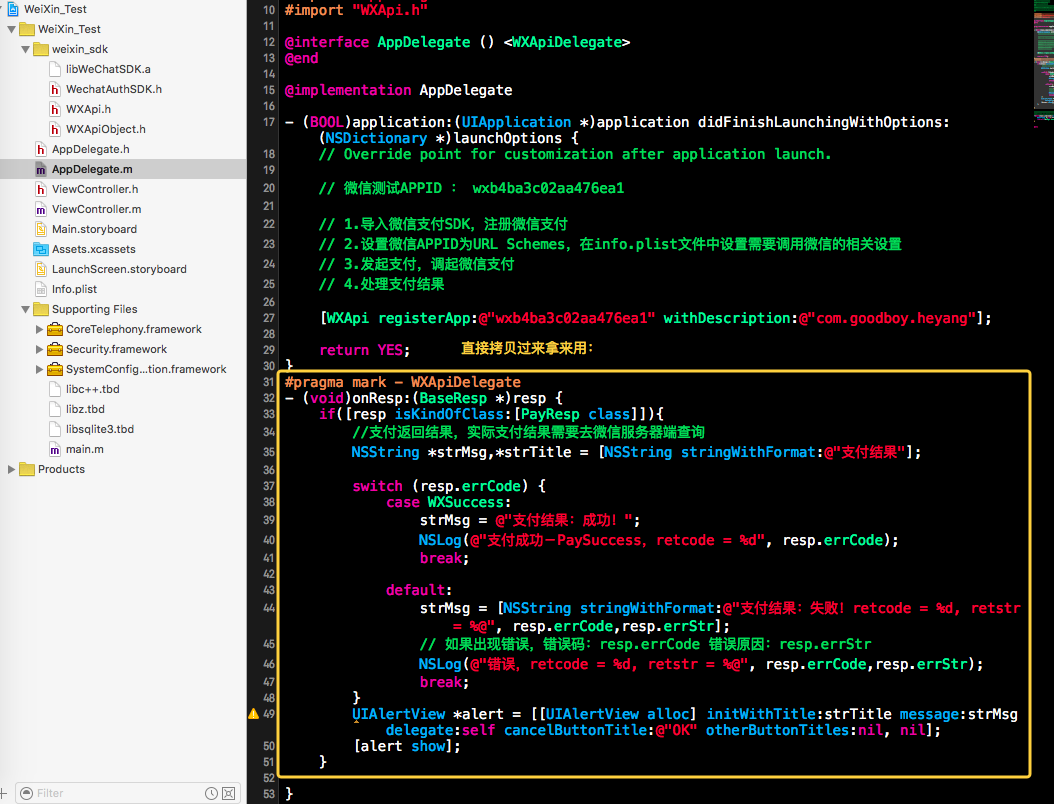
回到我的简易工程中,直接粘贴在里面用:

那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
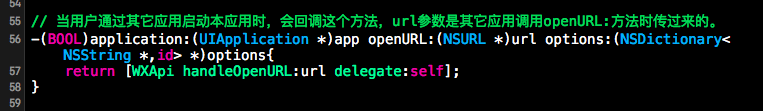
在当前AppDelegate.m文件添加一个代理方法:

5、到这里,就完成了整个微信支付的使用流程,下面可以用你的真机进行测试了,因为模拟器不好安装微信。




转载注明出处:http://www.cnblogs.com/goodboy-heyang/p/5255818.html ,尊重劳动成果。
最后补充无意发现的大神github上也有微信讲解和源码,大家也可以学习学习: