Html5微信端滑屏海报在各种尺寸的手机上总会有这样那样的问题,经过多次制作总结出来一些小心得,分享下。
我使用的是jquery插件swiper.min.js,动画可以利用animate.css,如果自己可以,也可以写一些简单的动画效果。
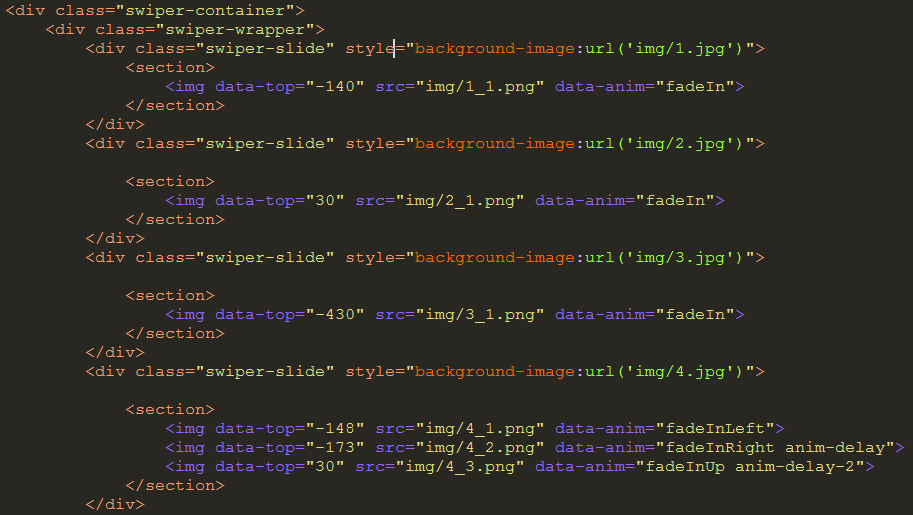
html代码如下:

swiper-slide是没屏的滑块,不需要切图做动画的作为其背景图片(background-size设为cover),需要动画的图片在section内,data-anim为试下写好的动画的class样式,data-top为原图中动画元素距滑块中心线的距离,anim-delay为我们自定义的动画延迟时间。
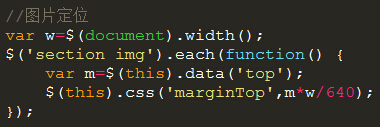
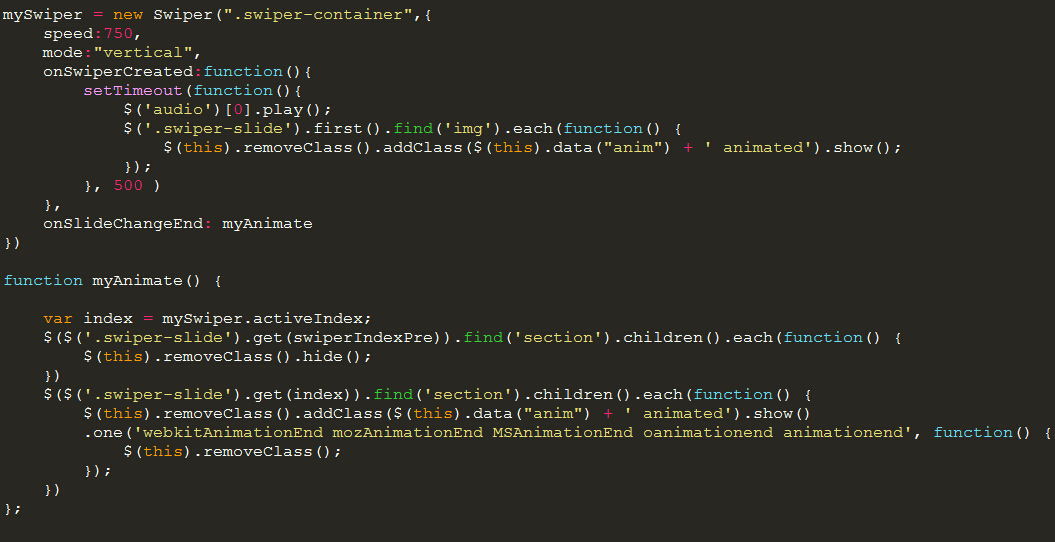
下面我们添加js控制动画及其位置:

调用我们量取的距中心线的data-top适应其在不同宽度的客户端距中间的位置一致。

在swiper的onSlideChangeEnd事件中添加滑动时移除添加animate class做到上下滑动都会出现动画。
这样就OK了,切图量小,除了需要动画的块切出来外其他都可以作为背景图片,不需要把所以的元素都浮起来做等比缩放。唯一美中不足的是在手机比例很矮的老手机上浏览时(比方iPhone4就很短),由于高度很矮,上下会截掉一部分,所以希望设计图每块能少放些内容,上下放些无关紧要可以截的内容。目前我用的是@media(max-height:461px){}做一些微调。(此问题解决会在这里补充,如有更好的方法或者问题请在下方留言)
具体demo可以参考http://www.hishop.com.cn/wx/himeiniang
本文由http://www.rswebun.com编写提供,如需学习更多相关知识可移步前往。