9月初,决定用angularJs重构某个vueJs搭建的项目,以扩展技术面。
1、找中文版官方文档,网址是:https://www.angular.cn/guide/quickstart
2、发现要学习typescript语言,找官方文档,网址是:https://www.tslang.cn/docs/home.html,只是简单浏览了下,遇到语法问题,再仔细查看相关语法
3、配置开发工具,typescript语法高亮插件安装,步骤如下:
TypeScript长直接克隆下来
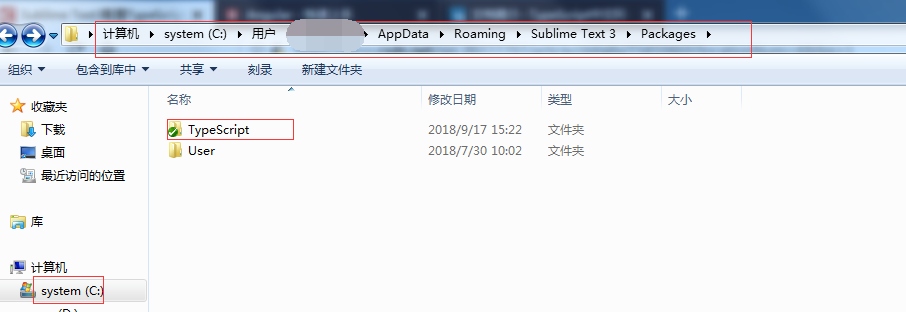
3.1进入Sublime Text3插件安装包所在目录,如图:

3.2git中执行如下命令: git clone --depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
3.3在sublime中Ctrl + Shift + P 输入typescript,选中,回车
参考网址:https://packagecontrol.io/packages/TypeScript;
https://blog.csdn.net/qq_20777797/article/details/73459869?locationNum=4&fps=1;
可以新建ts文件,写ts简单语句,若有高亮则安装成功,若无,则需要重新安装
4、搭建angularJs项目-angular5
angular提供了angular CLI这个命令行工具,可以创建项目、添加文件、测试、打包和发布等一大堆开发任务。
项目开发中,angular CLI命令主要使用 new、generate、build,其详细介绍,请参考:https://github.com/angular/angular-cli/wiki
在git或终端中执行如下命令来创建项目:
4.1 npm install -g@angular/cli
4.2 ng new xxx
这时就创建了一个新项目,其各个文件都是做什么的,可参看angular官方文档-快速上手-项目文件概览。
项目开发过程中,我们主要操作src文件夹
注意:最新版angular CLI需要node8.9以上版本
可能需要安装@angular-devkit/core
命令:npm install @angular-devkit/core --save-dev
5、跟着英雄指南敲一遍代码,可以了解一下,angular的一些基本概念如,指令、主从组件、数据绑定、路由、服务、管道、http,虽然还是有点懵懵懂懂的,但是跟着计划一步步走
6、开启重构之旅
6.1 代理配置
6.1.1新建proxy.conf.json文件,写入如下代码
{"/dmss":{
"target": "http://10.2.30.191:28080",
"secure": false,
"changeOrigin":true,
"pathRewrite": { "^/dmss": "/dmss"}
}
}
6.1.2修改package.json的配置
将scripts中start修改为ng serve --port 4201 --proxy-config proxy.conf.json
6.1.3执行npm start,检查服务器接口是否已连接
6.2 主路由配置
6.2.1在src/app/下新建app.route.module.ts文件
6.2.2引入NgModule、RouterModule、Routes、组件模块
6.2.3声明路由列表变量:const whiteList:Routes = [{path:'xx',component:xx},--其他路径
{path:'**',component:404},--通配符,用于显示404
{path:'',component:xx}]--默认路径
6.2.4在NgModule的imports引入路由列表:imports:[RouterModule.forRoot(whiteList)]
6.2.5在app.module.ts文件imports内引入AppRouteModule模块
6.3 子路由配置
6.3.1新建子路由文件,如layout.route.module.ts。子路由配置与主路由配置差不多,区别在于在NgModule的imports引入路由列表
时,要使用RouterModule.forChild(whiteList)
6.3.2 在子模块文件夹下新建子模块文件,例如在src/app/layout/下新建layout.module.ts,在该文件imports内引入子路由
6.4 权限控制
6.4.1动态菜单接口
6.4.2创建auth服务,命令:ng generate service auth
6.4.3在auth.service.ts中,利用canActivate路由守卫功能,限制路由跳转
6.4.4在子路由配置文件中,引入auth服务,在需要进行限制判断的路由上,设置canActivate。例如
path: 'layout',canActivate: [AuthService],children:[...]
6.5 本地储存
6.5.1 npm install angular-web-storage --save
6.5.2 其使用方法,请查看https://github.com/cipchk/angular-web-storage
6.6 MD5自定义组件
6.6.1在src/assets/下新建md5.js文件,使用js实现md的功能
6.6.2在src/assets/下新建md5.d.ts声明文件,写入如下代码:
export declare class MD5 {
static hasString(str: string): string;
}
6.7 使用element-angular组件库,来实现业务功能,官方文档地址:https://element-angular.faas.ele.me/notice/notification,有时也需要查看,git仓库代码
与elementUI组件库相比,组件种类少,缺少transfer组件;有些组件实现的功能相对不完善,如分页组件无每页页数变化事件
6.8 iconfont
使用的是materialicons,官方网址:https://www.mdui.org/docs/material_icon
7、源码地址:https://github.com/respectable2007/angular5-project.git