(-1) 写在前面
我用的是chrome49,这个案例是从网上看到的,向这位同行致敬,建议大家在记录自己学习感悟时,向我一样加上笔名,被转载的时候还能留下点东西。
在研究slice-box.js的时候发觉自己需要3D转换的知识,了解之后感觉还是差点。
话说还没碰到一次web前端的面试,想当个实习生也不容易。一天又过去了啊!
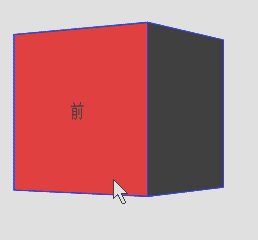
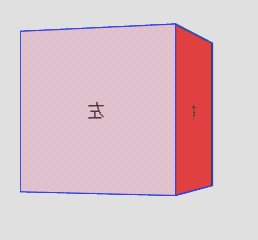
(0)案例演示

(1)知识储备
a. perspective: 800px;
相当于镜头与被拍摄物体之间的距离,近大远小。
b. transform-style: preserve-3d;
这个值能让我们看到3d转换,默认值是flat只能看到平面的。
c.x、y、z轴
左手竖直代表y轴,右手水平代表x轴,z轴是即垂直x轴也垂直y轴的平行于地面的直线。
d. x、y、z轴的顺时针旋转
z轴的顺时针旋转等同于时钟秒针的顺时针旋转,我们拿食指沿着Z轴负方向模仿(指向屏幕方向),只要改变沿着坐标轴方向(x轴负方向指向左面,y轴负方向指向上面),就能体会其他两个轴的顺时针旋转了。
(2)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>为了生活</title>
<style type="text/css">
.stage
{
perspective: 800px;
}
.container
{
150px;
height:150px;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
height:200px;
transition:1s;
}
.container .side
{
position: absolute;
150px;
height: 150px;
border:1px solid #0033FF;
text-align: center;
line-height: 150px;
}
.left
{
left:-152px;
transform: translateZ(-75px) rotateY(90deg);
transform-origin: right;
background:pink;
}
.right
{
left:152px;
transform: translateZ(-75px) rotateY(-90deg);
transform-origin: left;
background: black;
background-size:100% 100%;
}
.top
{
top:-152px;
transform: translateZ(-75px) rotateX(-90deg);
transform-origin: bottom;
background:green;
background-size:100% 100%;
}
.bottom
{
top:152px;
transform:translateZ(-75px) rotateX(90deg);
transform-origin: top;
background:blue;
background-size:100% 100%;
}
.back
{
transform:translateZ(-75px);
background:orange;
background-size:100% 100%;
}
.front
{
transform:translateZ(75px);
background:red;
background-size:100% 100%;
}
.container:hover
{
transform: rotateY(360deg);
}
</style>
</head>
<body>
<div class="stage">
<div class="container">
<div class="side front">前</div>
<div class="side back">后</div>
<div class="side left">左</div>
<div class="side right">右</div>
<div class="side top">上</div>
<div class="side bottom">下</div>
</div>
</div>
</body>
</html>
(3)如何构建一个立体正方形
六个面的方块是重叠在一起的, 注意使用left等属性进行移动和使用translateX等属性进行移动有等价的时候也有不等价的时候,取决于tansform-origin属性。
front在z轴向前移动了75px;back在z轴向后移动75px.
left,使用left属性向左移动152px,沿着z轴向后移动75px,已transform-origin: right center 0为变换点沿y轴旋转的90deg,right ,沿着z轴向后移动75px,使用left属性向右移动152px,已transform-origin: left center 0为变换点沿着y轴旋转-90deg,
top使用top属性向上移动152px,沿着z轴向前移动75px,已transform-origin: center bottom 0;为变换点沿着x轴旋转-90deg,bottom使用bottom属性向下移动152px,已transform-origin: center top 0;为变换点沿着x轴方向旋转90deg。
至此一个立方体搭建好了。
(4)如何看到立体旋转的效果
transition:1s;这个属性是放在六个面的父元素container上,这种思想还应用在布局与控制上,我们旋转的是container,旋转的变换点也在这个平面,默认是transform:center center 0px;因为构建正方体方式的原因,y轴正好位于前后的中间,左右的中间!
(5)疑惑
a. perspective: 800px;
放在container会看到另外一种效果,我猜想是因为定位点变成container,那么在container前面的就会放大,后面就被缩小,从而导致其他几面的变化。可当后面旋转到前面时,后面的大小怎么不变换,哪位同行知道麻烦解答下
b.构建立体正方形还可以使用如下方式
.left{left:-152px;transform: rotateY(90deg);transform-origin: right;}
.right{left:152px;transform: rotateY(-90deg);transform-origin: left;}
.top{top:-152px;transform: rotateX(-90deg);transform-origin: bottom;}
.bottom{top:152px;transform: rotateX(90deg);transform-origin: top;}
.front{transform: translateZ(152px);z-index:2;}
.back{z-index:1;}
设置背景颜色后沿着X轴旋转,旋转到底部的会看到其他面都是底部的颜色,哪位同行知道麻烦解答下。