(-1)写在前面
这个idea不是我的,首先向这位前辈致敬。
我用的是chrome49, jquery3.0。
完整的程序案例在我的百度云盘http://pan.baidu.com/s/1jI2QSnW
最近大四实习,该走的都走了,过两天也要去北京找一个web前段的实习机会,世界这么大,我不得不去看看…。
(0)知识储备
a. webkitTransitionEnd
webkit是浏览器前缀,webkitTransitionEnd在过渡完成后触发。类似DOM对象.click的方式注册事件,对于webkitTransitionEnd事件是无效的。
b. transform:scale(0.8)
已元素中心为准缩放元素,被元素包裹的内容也跟着缩放,元素实际大小没有发生化,(已计算后的属性值为准),注意jquery3.0的width()、height()方法会取得缩放后的尺寸!。对元素margin、top、left不跟着元素的缩放而缩放。该属性不会继承。
c. #arrow:active
活动是一种持续的行为,已一个div元素为例,当你一直按着鼠标左键或有键不放,就会匹配改选择器。
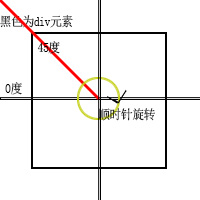
d. transform:rotate(45deg)
默认以元素中心为轴心转动元素,如图所示:

transform:rotate(45deg)执行完毕后,在0度位置的信息在45度位置,转动是整体的,注意0度和45度这个组合,可以围绕圆心瞬时针转动到任意位置,在这个案例中,我们关心的是元素转动的度数和指针指向区域的关系。
(1)效果图

(2)具体代码
a. html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<script type="text/javascript" src="debug-jquery-3.0.0.js"></script>
<script type="text/javascript" src="base.js"></script>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0;
padding:0;
}
body
{
position:absolute;
}
#active
{
640px;
height:640px;
position:absolute;
transform:scale(0.8);
}
#dial
{
640px;
height:640px;
position:absolute;
}
#arrow
{
240px;
height:252px;
overflow:hidden;
position:absolute;
}
#arrow:active
{
/*鼠标右键按在#arrow上时,元素缩小*/
transform:scale(0.95);
}
</style>
</head
<body>
<div id="active">
<div id="dial"><img src="imageslanren.png" width="640" height="640"/></div>
<div id="arrow"><img src="imagesarrow.png" width="750" height="252"/></div>
</div>
</body>
</html>
base.js
$(function()
{
var $arrow = $("#arrow"),
$active = $("#active"),
$dial = $("#dial"),
rounds = 5*360; //基础圈数
$arrow.centerPos();//使元素水平垂直居中、centerPos是自定义函数
$active.centerPos();
window.onresize = function()
{
$arrow.centerPos();
$active.centerPos();
}
$arrow.click(function()
{
if($arrow.data("ding")) return;//如果#arrow正在转动,不向下执行
$arrow.data("ding", true);//true表示转动,false表示已停止
var deg = $.random(0,360);//产生一个>=0&&<=360的数
$arrow.data("deg",deg);
$dial.css({
transform:"rotate("+(rounds+deg)+"deg)",
transition:"3s",
});
})
$dial.on("webkitTransitionEnd",function()
{
//旋转结束执行
$arrow.data("ding",false);
$dial.css({
transition:"none",//不指定none的话等同于transition:"3s"
transform:"rotate("+$arrow.data("deg")+"deg)",
/*
这么做会从deg(上次)转到5*360+deg(本次)
如果不这么左第一次转动之后,再次转动会5*360+deg(上次)转到5*360+deg(本次)
*/
});
var award = getAward();
alert(award);
})
function getAward()
{
var deg = $arrow.data("deg")
/*
有指针的哪个图片初始方向相对于圆盘往右偏了2度...
*/
if ((deg >= 332 && deg <= 360) || (deg > 0 && deg < 32))
{
return "三网通流量 10M";
}
else if ((deg >= 32 && deg < 92))
{
return "话费20元";
}
else if (deg >= 92 && deg < 152)
{
return "ipad mini4";
}
else if (deg >= 152 && deg < 212)
{
return "话费5元";
}
else if (deg >= 210 && deg < 272)
{
return "三网通流量 30M";
}
else if (deg >= 272 && deg < 332)
{
return "iPhone7";
}
}
});
$.random = function(min,max,filter)
{
var i,
n = Math.floor(Math.random()*(max-min+1)+min);
if(filter != undefined && filter.constructor == Array)
{
for(i=filter.length-1;i>-1;i--)
{
if(n == filter[i])
{
n = Math.floor(Math.random()*(max-min+1)+min)
i = filter.length;
}
}
}
return n;
}
//top、left根据父元素的宽和高计算
$.fn.centerPos = function()
{
var parent;
this.each(function(index)
{
parent = this.parentNode;
if(parent == document.body)
{
parent = window;
}
var position = $(this).css("position");
if(position == "fixed" || position=="absolute")
{
$(this).css("left",parent != window ?(parent.offsetWidth-this.offsetWidth)/2:(parent.innerWidth-this.offsetWidth)/2);
$(this).css("top",parent != window ?(parent.offsetHeight-this.offsetHeight)/2:(parent.innerHeight-this.offsetHeight)/2);
}
else
{
window.console.error("没有设置有效的position值");
}
})
return this;
}
function next(current)
{
var parent = current.parentNode,
children = parent.children,
//childNodes、nextSibling maybe contain ObjectText
length = children.length;
for(var i=0;i<length;i++)
{
if(current == children[i])
break;
}
//if not lastChild
if(i<length-1)
{
return children[i+1];
}
else
{
//recursion search until parent == document.body
if(parent != document.body)
{
return next(parent);
}
else
{
window.console.warn("Can not get next sibling");
}
}
}
function getRandomInteger(min,max)
{
return Math.floor(Math.random()*(max-min+1))+min
}
function imitateMouseEvent(element,type)
{
var event = document.createEvent("Events");
event.initEvent(type,true,true);
element.dispatchEvent(event);
}
showMessage.i = 0;
function showMessage(object)
{
var body = $("body")[0];
var $p =$("#debugp");
if($p.length==0)
{
$p = $("<p/>").attr("id","debugp");
$(body).prepend($p);
}
$p[0].innerHTML += "<br/>"+(showAttribute.i++)+" | "+object;
}
showAttribute.i=0;
function showAttribute(object,filter)
{
var body = $("body")[0];
var $p =$("#debugp");
if($p.length==0)
{
$p = $("<p/>").attr("id","debugp");
$(body).prepend($p);
}
if(getType(filter).indexOf(DataType.string)!=-1)
{
for(var a in object)
{
if(a.indexOf(filter)!=-1)
{
$p[0].innerHTML += a+" "+object[a]+"<br/>";
}
}
}
else if(getType(filter) == DataType.RegExp)
{
for(var a in object)
{
if(filter.test(a))
{
$p[0].innerHTML += a+" "+object[a]+"<br/>";
}
}
}
else if(getType(filter) == DataType.UNDEFINED)
{
for(var a in object)
{
$p[0].innerHTML += a+" "+object[a]+"<br/>";
}
}
else
{
window.console.error(arguments.callee.toString().match(/^function +(.+)(/)[1]+"第二个参数应传递字符串或正则表达式");
}
$p[0].innerHTML +=showAttribute.i+++"--------------------------------------<br/>"
}
function showCollection(collection)
{
var body = $("body")[0];
var $p =$("#debugp");
if($p.length==0)
{
$p = $("<p/>").attr("id","debugp");
$(body).prepend($p);
}
for(var i=0;i<collection.length;i++)
$p[0].innerHTML = collection[i]+" |"+"<br/>" + $p[0].innerHTML;
}
function showLength(collection)
{
var body = $("body")[0];
var $p =$("#debugp");
if($p.length==0)
{
$p = $("<p/>").attr("id","debugp");
$(body).prepend($p);
}
$p[0].innerHTML = collection.length+" |"+"<br/>" + $p[0].innerHTML;
}
function DataType()
{
}
DataType.RegExp = "RegExp";
DataType.ObjectString = "Objectstring";
DataType.string = "string";
DataType.NULL = "null";
DataType.UNDEFINED = "undefined";
DataType.ObjectNumber = "Objectnumber";
DataType.number = "number";
DataType.ObjectBoolean = "Objectboolean";
DataType.boolean = "boolean";
DataType.function = "function";
DataType.array = "array";
function getType(type)
{
if(typeof type == DataType.UNDEFINED)
{
return DataType.UNDEFINED;
}
else if(typeof type == "object")
{
if(type == null)
{
return DataType.NULL ;
}
else
{
if(typeof type.valueOf() == DataType.string)
{
return DataType.ObjectString
}
else if(typeof type.valueOf() == DataType.number)
{
return DataType.ObjectNumber;
}
else if(typeof type.valueOf() == DataType.boolean)
{
return DataType.ObjectBoolean;
}
else if(type instanceof Array)
{
return DataType.array;
}
else if(type instanceof RegExp)
{
return DataType.RegExp;
}
else if(typeof type.constructor == DataType.function)
{
return type.constructor.toString().match(/^function +(.+)(/)[1];
}
}
}
else if(typeof type == DataType.function)
{
return DataType.function
}
else
{
return typeof type;
}
}