来源:http://www.jojobox.cn/blog/article.asp?id=27
这个也是现学现卖了,没有什么特好的方法,先看一下博主的这个吧
一、发现问题
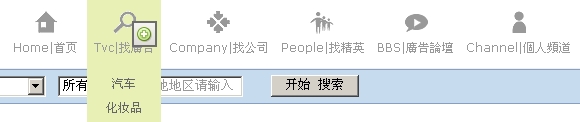
问题:绿色的浮动层被select组件“咬掉了一块”。
代码部分:浮动层
<div class="submenutvc" id="tvc" >
<dl><a href="#">汽车</a></dl>
<dl><a href="#">化妆品</a></dl>
<dl><a href="#">房地产</a></dl>
<dl><a href="#">日用品</a></dl>
</div>
二、找到方法
上网搜索了一下之后发现,这个是html语言的通病,只能通过某些优先级更加高的组件来遮盖。
在CSDN社区里看到有人给出解决方案:
引用内容
有的朋友通过把div的内容放入iframe或object里来解决。
可惜这样会破坏页面的结构,互动性不大好。
这里采用的方法是:
虽说div直接盖不住select
但是div可以盖iframe,而iframe可以盖select,
所以,把一个iframe来当作div的底,
这个div就可以盖住select了.
层与主页面的互动是窗口间的互动
2“用一个iframe当div的底”后,
层与主页面的互动是窗口内的互动
另外,对于方法1,
层的大小变化就会要求iframe的大小随着变化
从主页面到这个层会导致window的blur.
对于方法2,
只是在原有的div前加上这一句
<iframe style="position:absolute;z-index:9;expression(this.nextSibling.offsetWidth);height:expression(this.nextSibling.offsetHeight);top:expression(this.nextSibling.offsetTop);left:expression(this.nextSibling.offsetLeft);" frameborder="0" ></iframe>
试用大家的方法之后发现还是有一点小问题,出来的是白色浮动,而不是本来应该出来的绿色浮动层。
问题依然存在:

三、调试完成
最后发现应该稍作修改,一下代码是最终的方案:
1、在iframe的style里面一定要加上z-index而且要设为-1,这样它就不会把原来的div层也一起覆盖掉。
2、把<iframe></iframe>放在div层的上面就可以了。
程序代码:
<iframe style="position:absolute;z-index:-1;expression(this.nextSibling.offsetWidth);height:expression(this.nextSibling.offsetHeight);top:expression(this.nextSibling.offsetTop);left:expression(this.nextSibling.offsetLeft);" frameborder="0">
</iframe>
<div class="submenutvc" id="tvc">
<dl><a href="#">汽车</a></dl>
<dl><a href="#">化妆品</a></dl>
<dl><a href="#">房地产</a></dl>
<dl><a href="#">日用品</a></dl>
</div>