正常函数的调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>函数的调用</title>
</head>
<body>
<script>
function f1(){
console.log('1111111111111');
console.log('1111111111111');
console.log('1111111111111');
console.log('1111111111111');
console.log('1111111111111');
}
function f2(){
console.log('222222222222222');
console.log('222222222222222');
f1();
console.log('222222222222222');
console.log('222222222222222');
console.log('222222222222222');
}
function f3(){
console.log('3333333333333333');
console.log('3333333333333333');
f2();
console.log('3333333333333333');
console.log('3333333333333333');
console.log('3333333333333333');
}
f3()
</script>
</body>
</html>
调用顺序:
调用f3函数,输出2次33333,然后调用f2函数,输出2次22222,调用f1函数,输出5次1111111;
f1的代码执行完成后会回到被调用的位置接着执行代码,此时输出3次222222,然后回到f2被调用的位置,输出3次333
回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>回调函数</title>
</head>
<body>
<script>
function getResult(n1,n2,fn){
var result = fn(n1,n2)
return result;
}
var res = getResult(120,230, function (a, b) {
return a + b;
})
console.log(res);
</script>
</body>
</html>
调用顺序:
调用getResult时传入3个参数,第3个是一个匿名函数,函数里面计算ab的和,getResult接受到120,230参数分别赋值给n1和n2,然后调用fn函数进行计算值,返回结果给result,返回result给res接收,最后控制台输出res就得到350了。
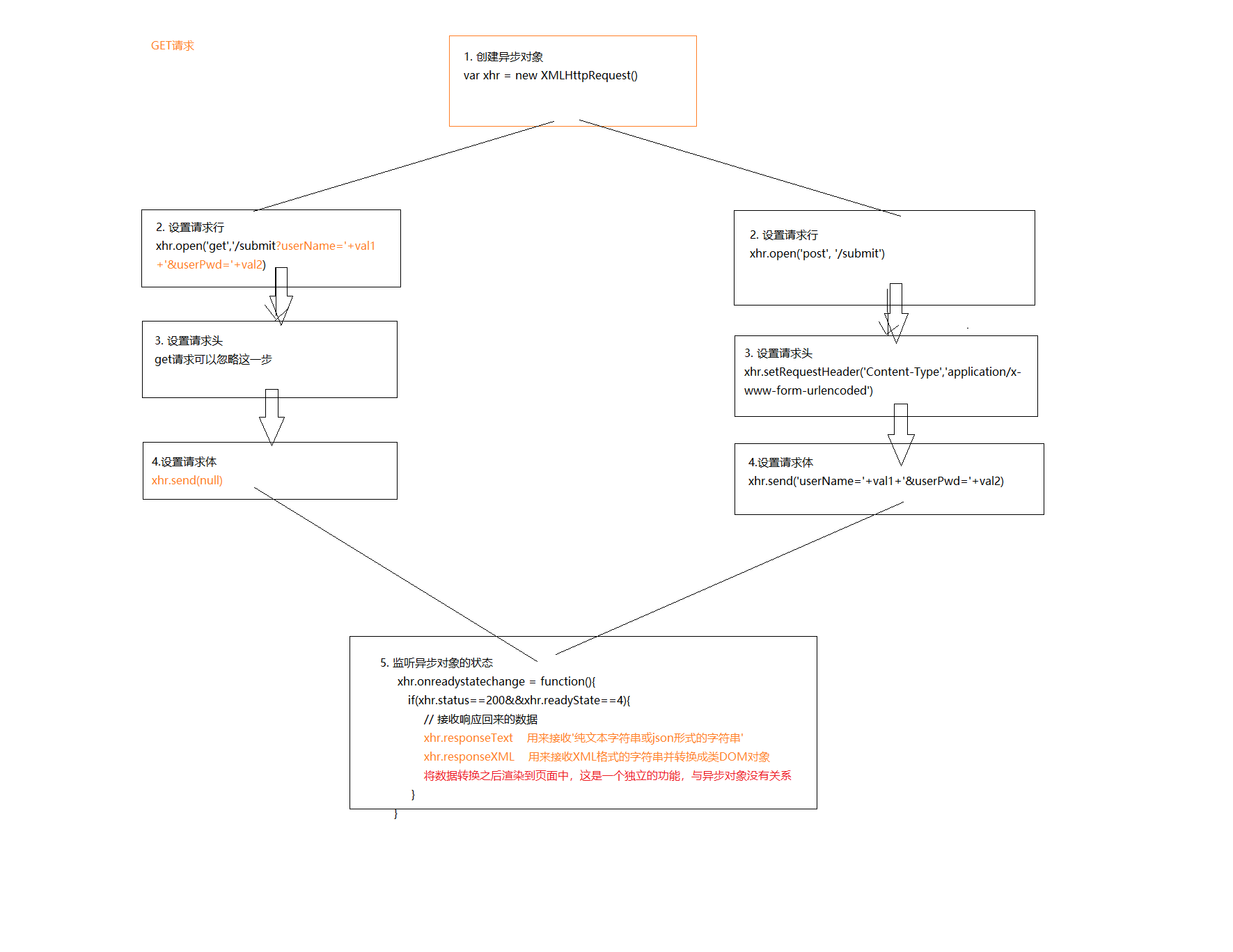
Get和Post请求的差异

封转AJAX异步发送请求的过程
目录结构:

myAjax.js
/* 1.创建异步对象 2. 设置请求行 3. 设置请求头 4. 设置请求体 5. 设置监视异步对象状态 */ // 这种方式不好,参数固定死了,不灵活,顺序只能这样 // ajax是一个函数,如果引入到别的文件当中,有可能会靠变量或函数的污染 /* function ajax(params) { var xhr = new XMLHttpRequest(); // 设置请求行 xhr.open('get', '/getStudentsJSON'); // 设置请求头 // get请求可以省略这一步 // 设置请求体 xhr.send(null); // 监听异步对象状态 xhr.onreadystatechange = function () { // 判断数据是否全部接收完成 if (xhr.status == 200 && xhr.readyState == 4) { // 由于服务端响应过来的json数据是字符串类型的,这里需要把它转换成对象或者数组类型,使用JSON.parse()方法 var obj = JSON.parse(xhr.responseText); console.log(obj); } } } */ var $ = { // 创建一个名为convert方法,把对象转换成拼接字符串的方法 convertTostring: function(obj){ var str = ''; for(var key in obj){ str += key + '=' + obj[key] + '&'; console.log(str); } console.log(str.slice(0,-1)); return str.slice(0,-1); }, // 代码没问题 // 创建一个名为ajax方法,进行使用异步对象发送请求 ajax: function(params) { // 传入的参数是一个对象 // 这个parmas对象里面应该包括:type,url,data,callback // 定义变量获取数据, 短路运算 var type = params.type || 'get'; // 获取请求的方式 var url = params.url || location.pathname; //location.href也可以; 获取要发送的目标地址 var data = this.convertTostring(params.data || {}); // 获取要发送的数据 var success = params.success; var dataType = params.dataType || 'text/plain'; // 什么都没有就以纯字符串 // 创建异步AJAX对象 var xhr = new XMLHttpRequest(); if(type=='get'){ url = url+"?"+data; //http://baidu.com:3002/submit?userName=jack&passPWd=jack1234 data = null; } // 设置请求行 xhr.open(type, url); // 设置请求头 if(type=='post'){ xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); } // get请求可以省略这一步 // 设置请求体 xhr.send(data); // 这里的data就是通过convertTostring方法拼接的字符串 // 监听异步对象状态 xhr.onreadystatechange = function () { // 判断数据是否全部接收完成 if (xhr.status == 200 && xhr.readyState == 4) { var res; // 把服务器响应回来的数据进行判断然后保存起来 if(dataType =='json'){ res = JSON.parse(xhr.responseText) }else if(dataType=='xml'){ res = xhr.responseXML; }else{ res = xhr.responseText; // 当成纯文本字符串接收 } success(res); } } } }
studentsJSON.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>studentsJSON页面</title>
<!-- <script src="/assets/js/myAjax.js"></script> -->
<!-- 引入jQuery文件 -->
<script src="/assets/js/jquery-1.12.2.js"></script>
</head>
<body>
<h2>这是studentsJSON页面</h2>
<input type="button" id="btn" value="获取JSON数据">
<table border="1">
<thead>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>专业</th>
<th>地址</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小苏</td>
<td>男</td>
<td>18</td>
<td>前端</td>
<td>佛山</td>
</tr>
</tbody>
</table>
<script>
// 查找元素
var btn = document.querySelector('#btn');
var tbody = document.querySelector('tbody');
// 给btn绑定点击事件
btn.addEventListener('click', function () {
$.ajax({
type: 'get',
url: '/getStudentsJSON',
dataType: 'json', // 告诉ajax函数,将返回来的数据以json的形式进行处理
// 创建一个方法
success: function (obj) {
var data = obj.data;
var str = '';
for (var i = 0; i < data.length; i++) {
// 套用ES6的模版快速拼接字符串
str += `
<tr>
<td>${data[i].id}</td>
<td>${data[i].name}</td>
<td>${data[i].gender}</td>
<td>${data[i].age}</td>
<td>${data[i].zhuanye}</td>
<td>${data[i].address}</td>
</tr>
`
}
// 渲染页面中的数据
tbody.innerHTML = str;
},
})
})
</script>
</body>
</html>
studentsXML.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>studentsXML页面</title>
<!-- 引入封转好的AJAX文件 -->
<script src="/assets/js/myAjax.js"></script>
</head>
<body>
<h2>这是一个使用XML数据渲染的列表</h2>
<input type="button" id="btn" value="获取XML数据">
<table border="1">
<thead>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>专业</th>
<th>地址</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小苏</td>
<td>男</td>
<td>18</td>
<td>前端</td>
<td>佛山</td>
</tr>
</tbody>
</table>
<script>
// 查找元素
var btn = document.querySelector('#btn');
var tbody = document.querySelector('tbody');
// 给按钮绑定点击事件
btn.addEventListener('click', function () {
// 调用ajax方法传入参数
$.ajax({
type: 'get', // 请求方式
url: '/getStudentsXML', // 服务器接口地址
dataType: 'xml', // 服务器返回的数据格式
success: function(obj){ // 回调函数
console.log(obj);
console.log(typeof(obj));
var items = obj.querySelector('items').children;
var str = '';
for(var i=0; i<items.length; i++){
str += `
<tr>
<td>${items[i].querySelector('id').innerHTML}</td>
<td>${items[i].querySelector('name').innerHTML}</td>
<td>${items[i].querySelector('gender').innerHTML}</td>
<td>${items[i].querySelector('age').innerHTML}</td>
<td>${items[i].querySelector('zhuanye').innerHTML}</td>
<td>${items[i].querySelector('address').innerHTML}</td>
</tr>
`
}
tbody.innerHTML = str;
}
});
})
</script>
</body>
</html>
如果不想手动封装AJAX,可以使用JQuery,直接引入jQ文件,其他不需要改,直接$.ajax({传参})就可以了。